9 современных трендов в мобильном UI

Активация интерфейса голосом и отпечатком пальца
Развитие этих технологий не остановится, эти технологии стремительно развиваются, UI стремиться быть более натуральным, естественным, ближе к реальному миру. Активация интерфейса голосом — шаг в эту сторону (для нас естественнее говорить, чем касаться или проводить пальцами по чему-либо для начала взаимодействия). Распознавание голоса также сильно упростит работу пользовательский опыт, поэтому приложения с этой технологией будет появляться все больше!
По тому же принципу будет все больше примеров активации по отпечатку пальца или faceid.
Адаптивные логотипы

После появления адаптивного дизайна стали набирать популярность адаптивные логотипы.
Последние несколько лет, благодаря росту количества мобильных устройств, множество брендов с мировым именем взялись за редизайн логотипов. Появились упрощенные, компактные версии эмблем. Этот тренд будет развиваться и дальше, плавно перерастая в необходимость.
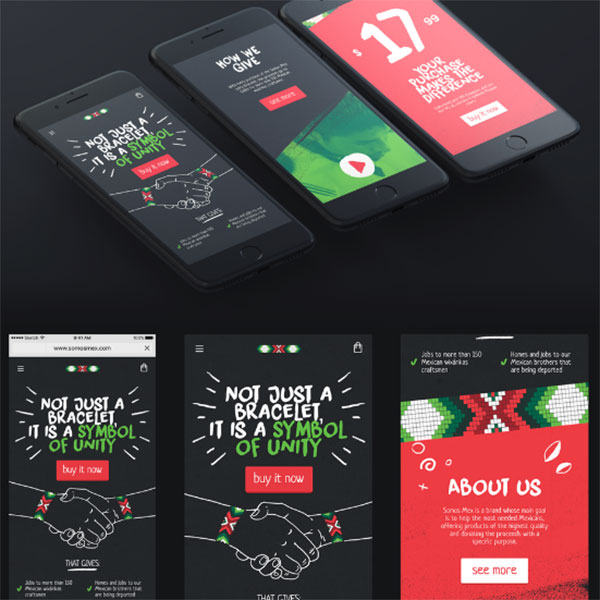
Оригинальные графика и иллюстрации

В последнее время оригинальную графику вытеснили стоковые фотографии. Они красивые, дешевые, доступные и их невероятно большон количество. Но в последние годы растет популярность уникальных, нарисованных от руки изображений. Делается это для того, чтобы выделить бренд. Создать уникальный образ. В мобильном дизайне этот тренд также набирает обороты.
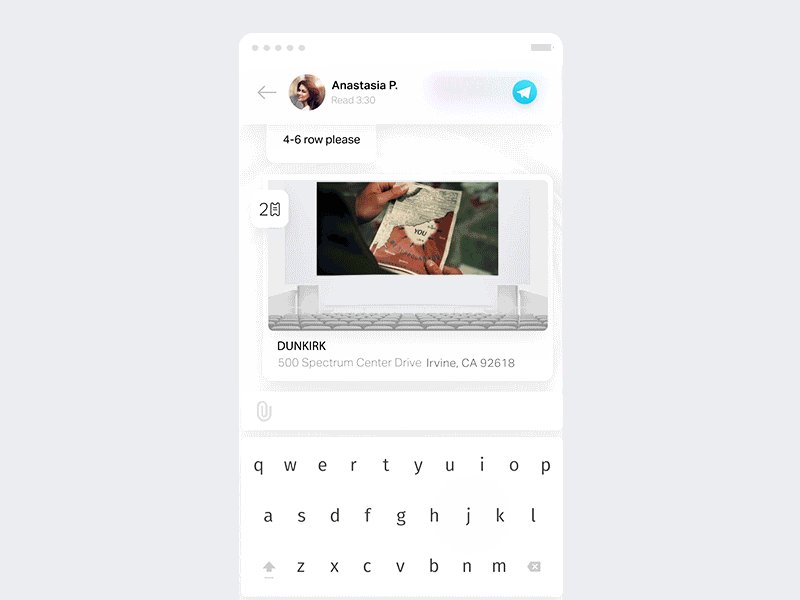
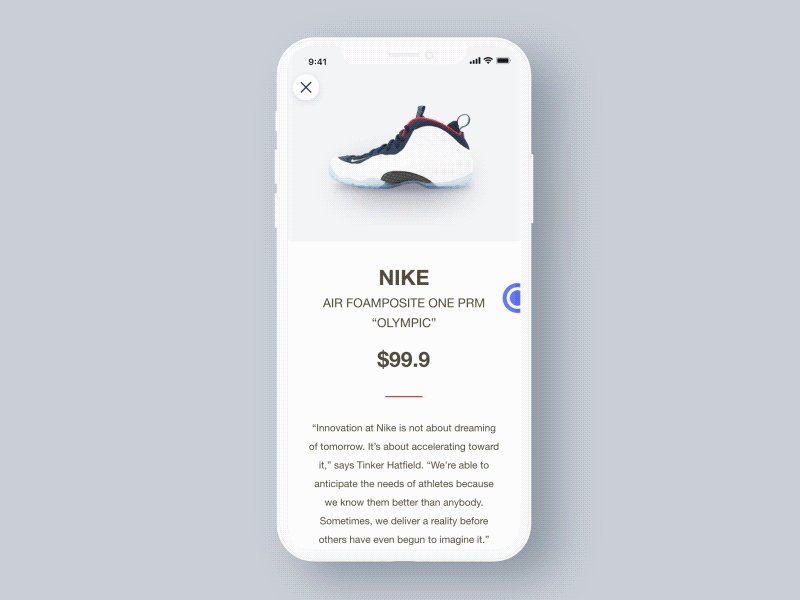
Эффекты наложения и прозрачности


Эффекты наложения в мобильном UI стали невероятно популярны. Шрифты которые накладываются друг на друга, графика и цвета делают интерфейс привлекательным и интересным, но что еще важнее, добавляют ощущение пространства и объема.
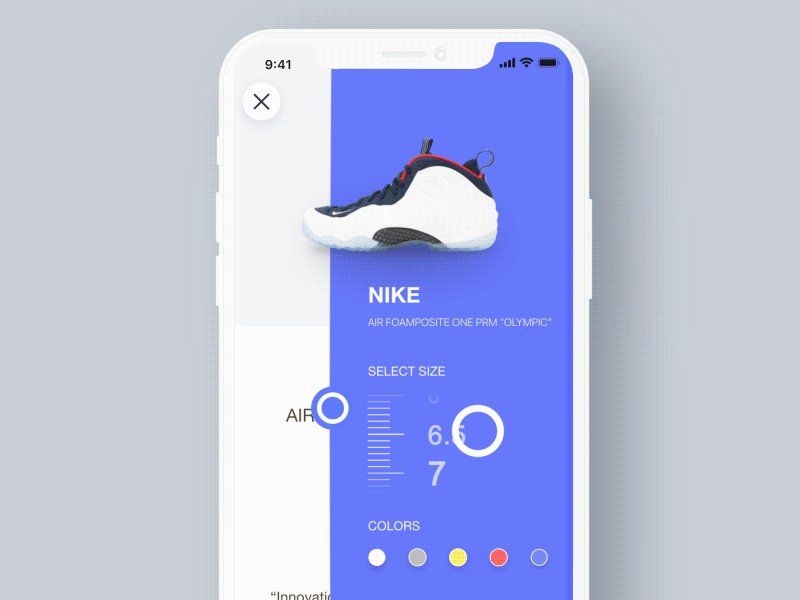
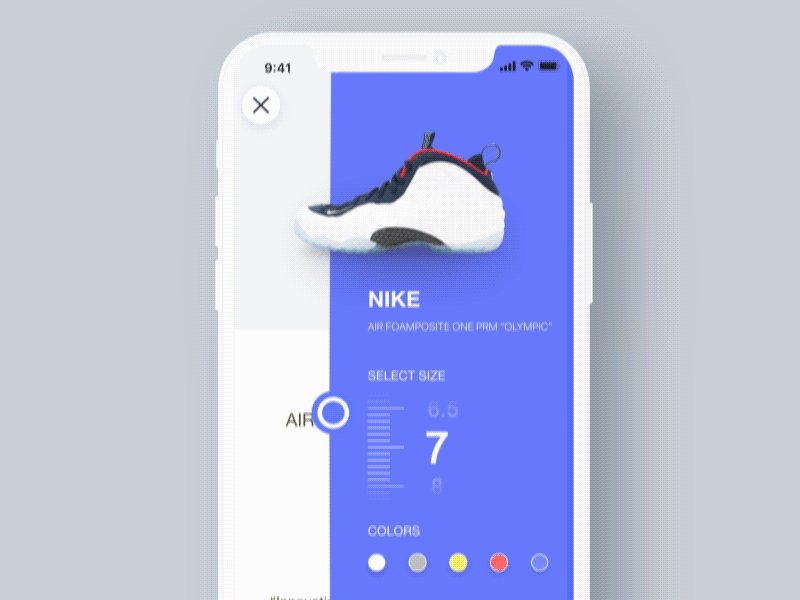
Трёхмерная анимация

В современных устройствах растут возможности экранов, оборудования и передачи информации. Все это приводит к тому, что современные UI становятся «умнее». Но настоящей трехмерности дело еще не дошло, но псевдотрехмерность в визуальных эффектах и взаимодействии — тренд. Они помогают вывести эстетику приложения на новый уровень.
Эффекты микровзаимодействий и анимация

Добавление анимации к иконкам, фотографиям, кнопкам, шрифтам всегда оживляло мобильный интерфейс и делало взаимодействие с приложением увлекательнее. Этот тренд активно развивается. Свой вклад в развитие этого направления внес новый экран iPhone X, который стал вызовом для дизайнеров. Отсутствие кнопки Home заставляет дизайнеров изобретать больше решений по взаимодействию на базе жестов.
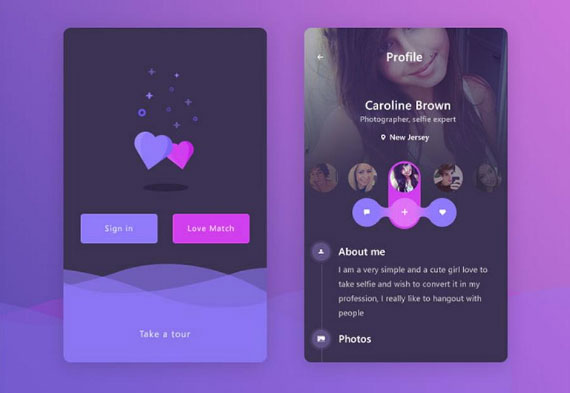
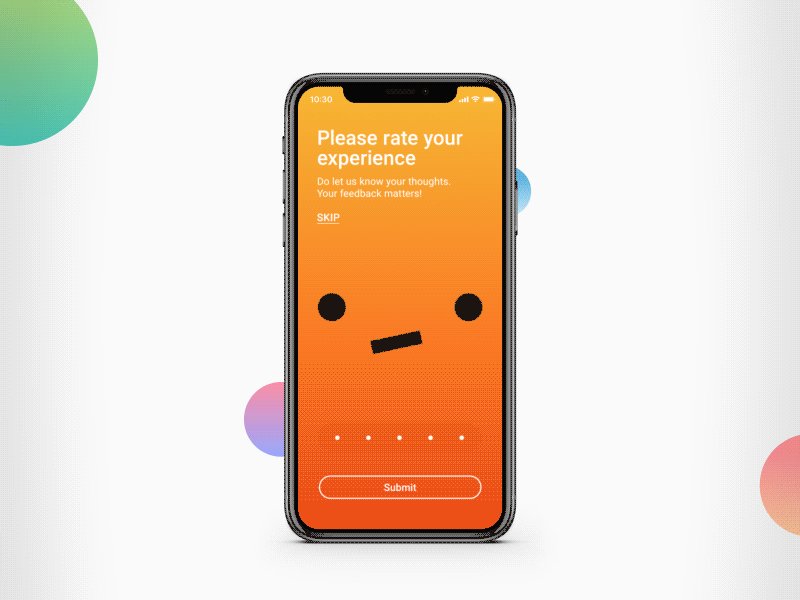
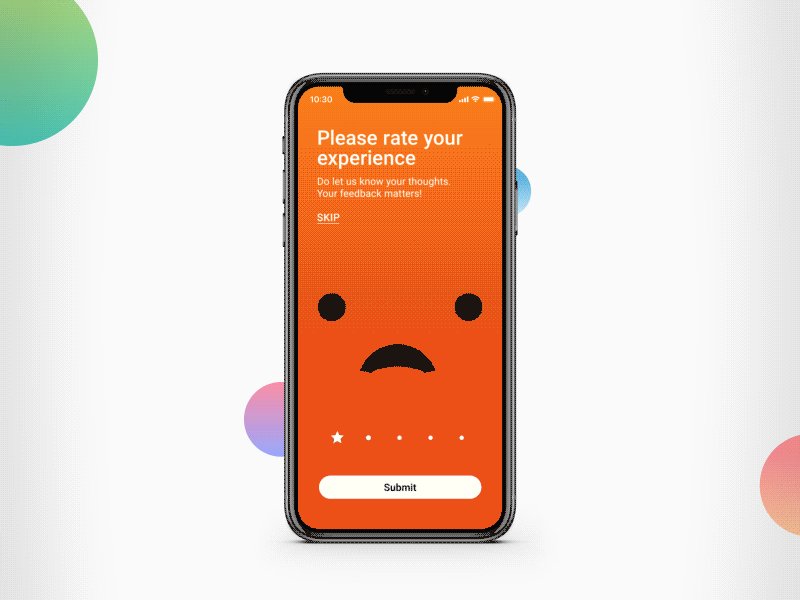
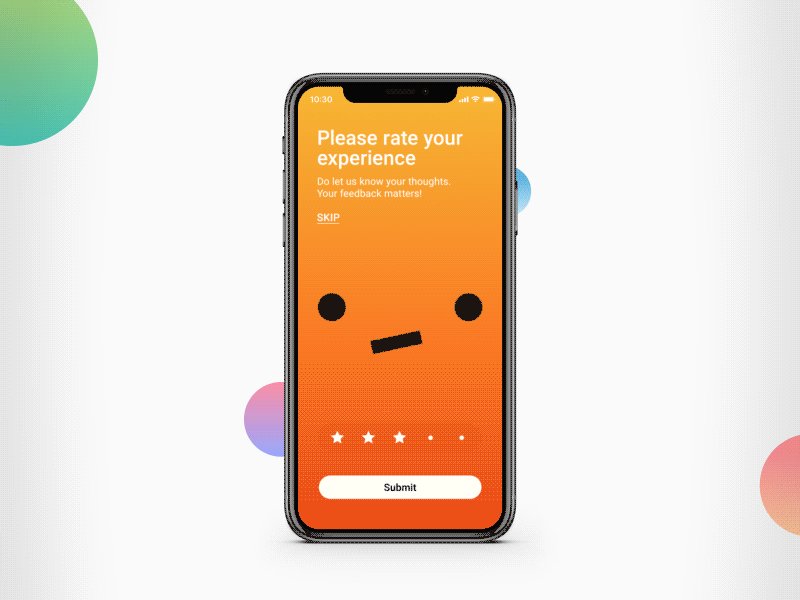
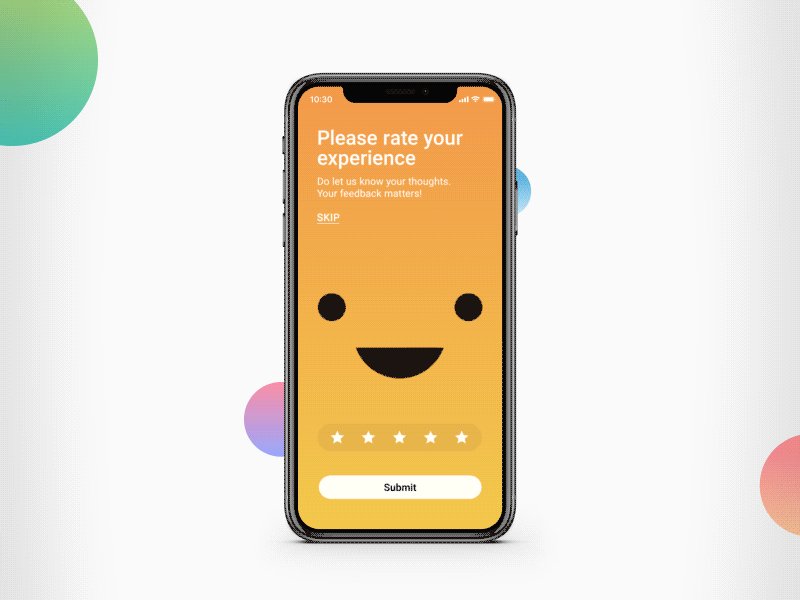
Адаптивный цвет и эмоциональный UI

Как было написано выше мобильный интерфейс стремится быть более похожим на реальный мир, на человеческие взаимодействия. Логичный вывод — UI может выражать и демонстрировать эмоции, чтобы вызывать ответные эмоции у пользователя. Этот тренд уже используется в мобильном дизайне, и он будет развиваться и далее. В итоге мы получим более человечные, эмоциональные приложения.
Пример сверху — яркая демонстрация принципа. В ответ на действия пользователя приложение меняет цвет фона и изменяет выражение «лица».
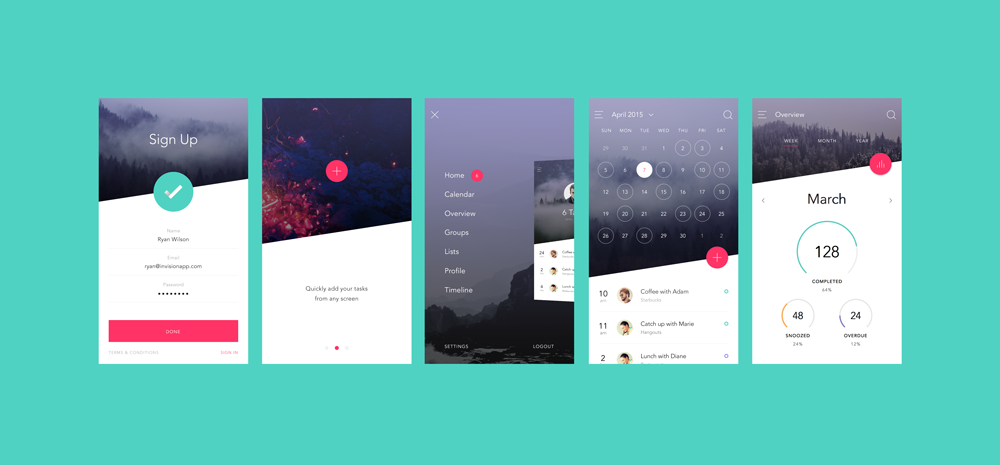
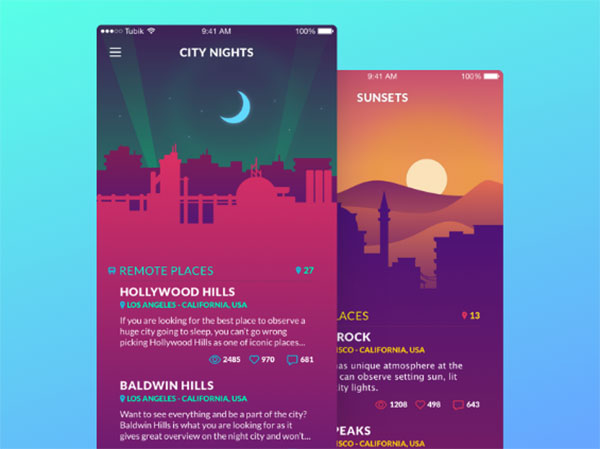
Плоский дизайн и яркие цвета

В мире дизайна есть мнение, что плоский интерфейс с бледной цветовой палитрой, который популяризировал Google, сольется с другим трендом — яркими, сочными цветами. Плоские, минималистичные элементы в паре с броскими цветами могут дать потрясающий эффект. Вот почему сейчас многие дизайнеры экспериментируют с цветами и придумывают новые форматы.
