How to create animated Software Architecture diagrams

Creating engaging and informative software architecture diagrams can significantly enhance understanding and communication. In this article, we'll explore how to create animated diagrams using popular tools like Draw.io (diagrams.net), Cloudairy, Canva, Figma, and Google Slides. Follow these step-by-step instructions to bring your static diagrams to life.
Draw.io (diagrams.net)

One of the most popular diagramming tools, Draw.io, does not support animations natively, but you can use some hacks to achieve this effect.
How to enable animated diagrams in draw.io
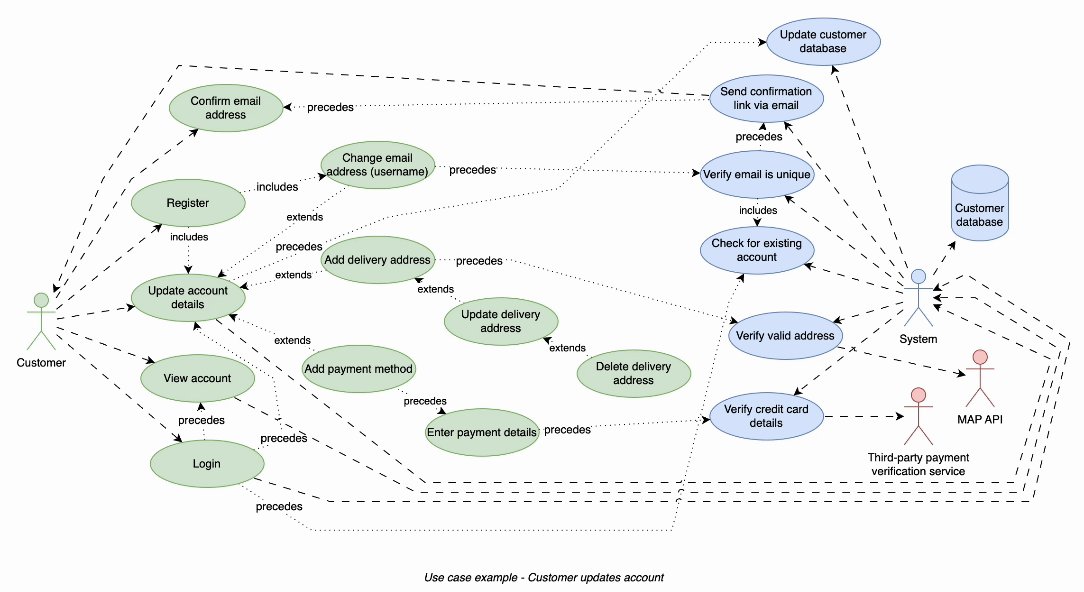
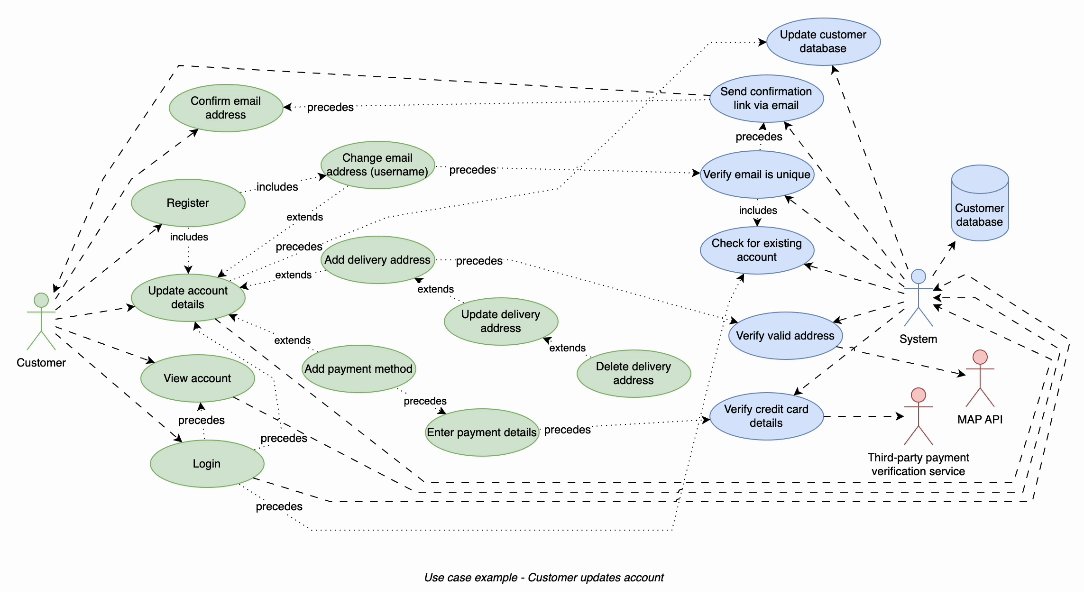
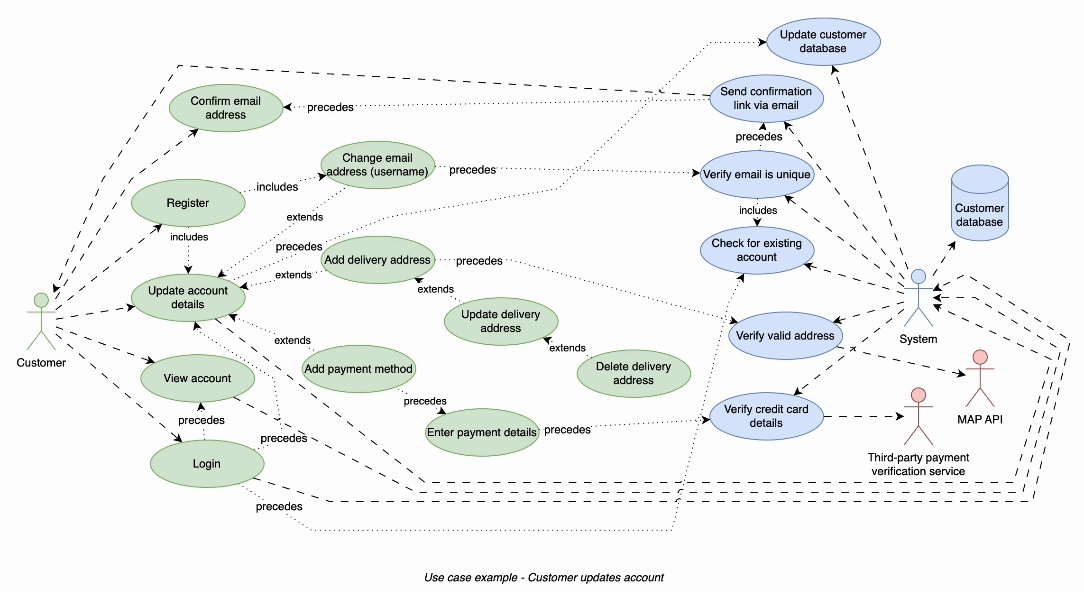
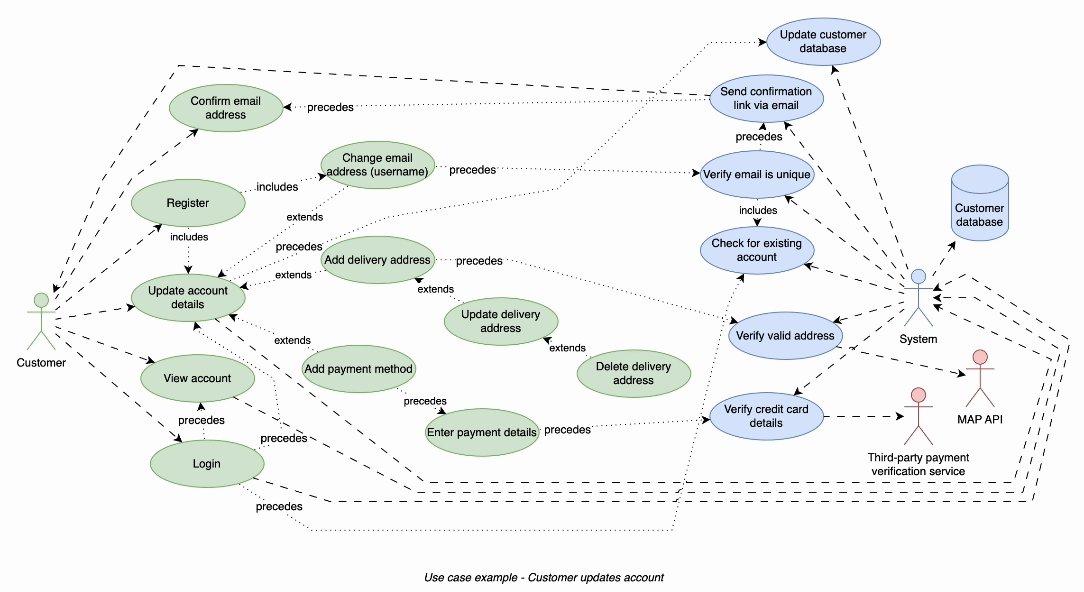
1. Open your diagram
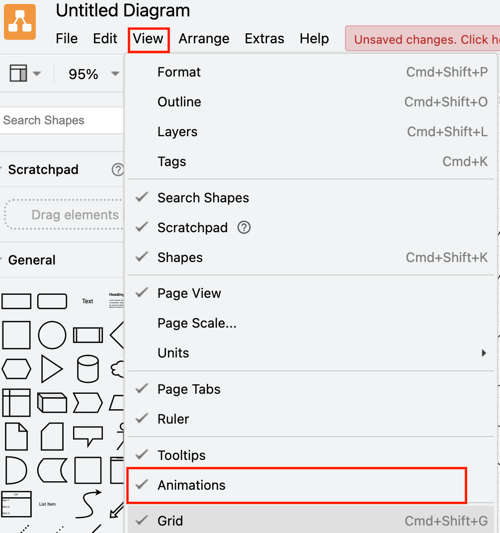
2. Enable animations:
- Go to View > Animations and ensure the checkbox is checked.

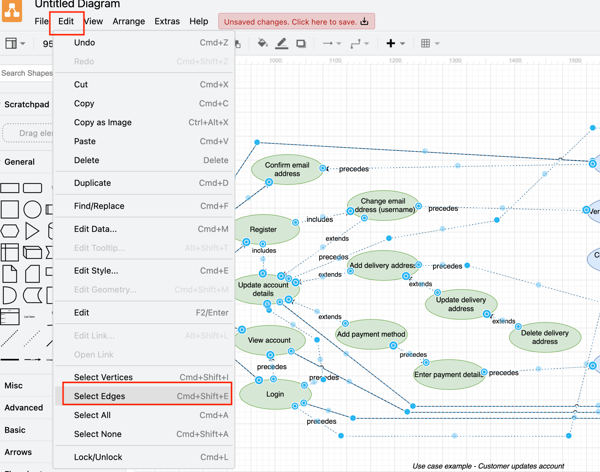
3. Select all arrows on your diagram. Just open Edit> Select Edges

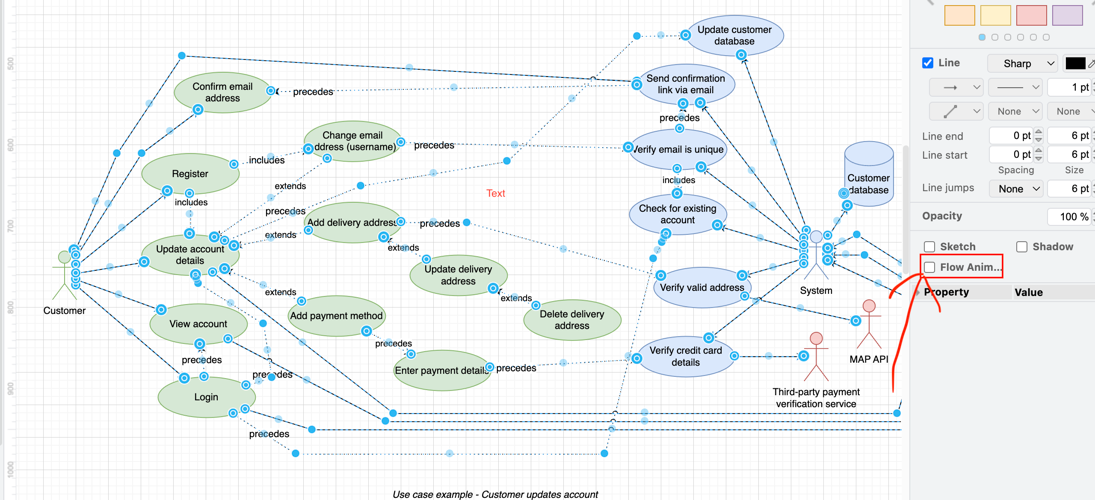
4. Apply flow animation: Click on the flow animation icon

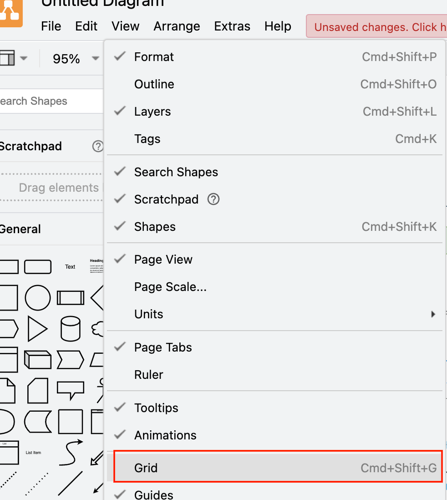
5. Then, to prepare an image to save as a GIF, you need to hide the grid: Click View > Grid

6. Capture your animation:
- Use your favorite tools to make animated screenshots or built-in OS features (e.g.,
Command + Shift + 5on macOS).
Cloudairy
Animation works from the box. You can export animated diagrams into SVG, which provides your robust tool for creating animated diagrams.
How to Enable Animations in Cloudairy:
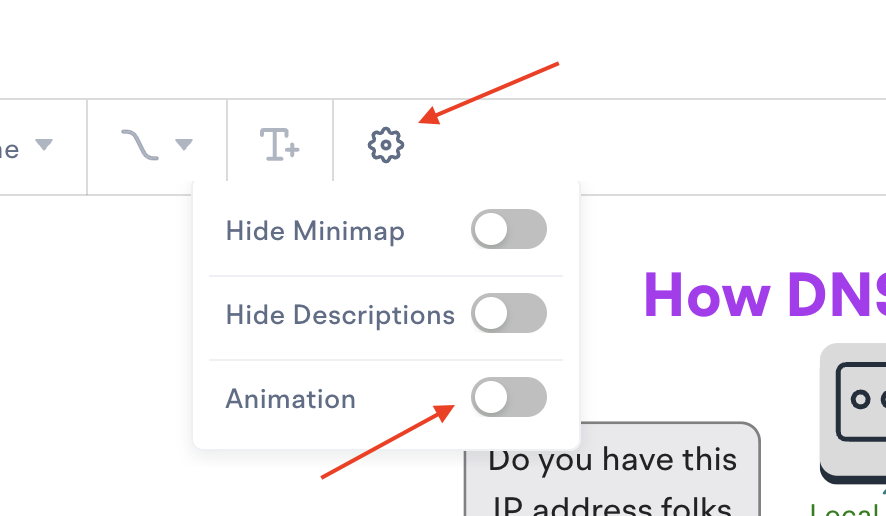
1. Access settings:
- Click Settings > Animation

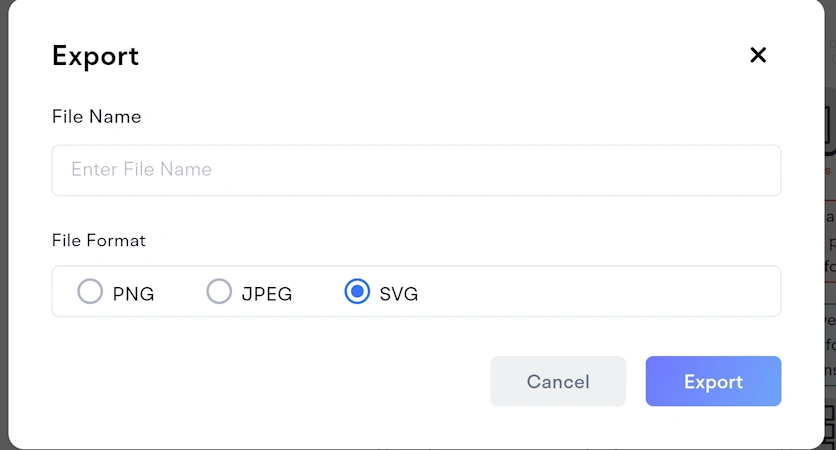
2. Click Export and select the file in SVG format.

Canva

Canva is another versatile tool that enables you to create animated diagrams.
Creating Animated Diagrams in Canva:
Add elements to your frame.
- Add elements to the frame.
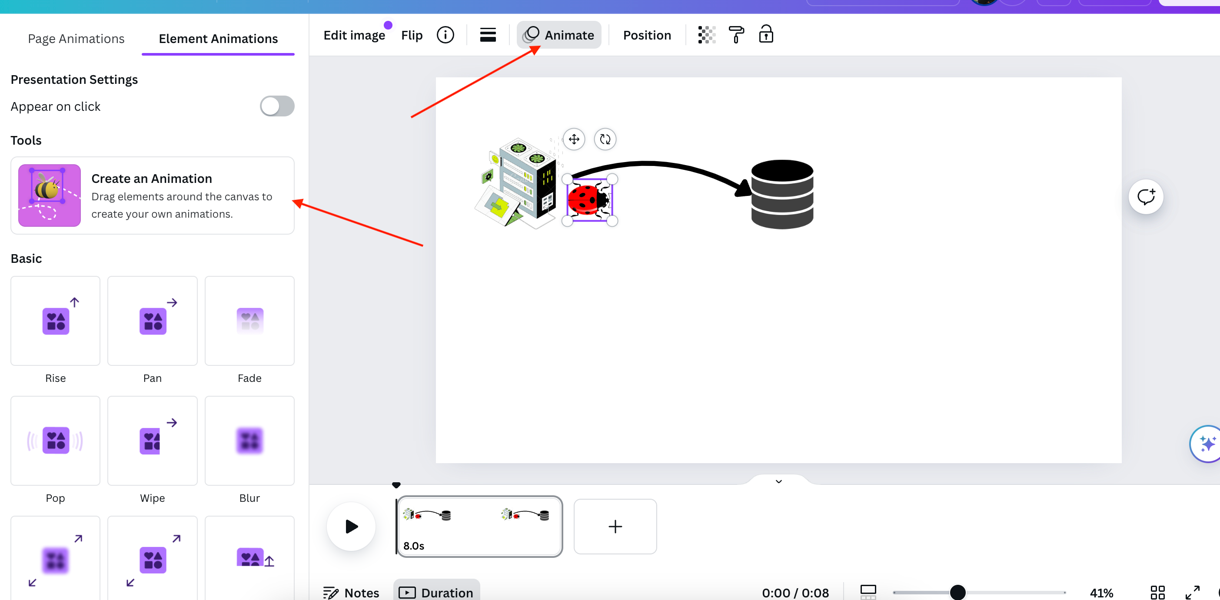
- Then press on the element that you want to animate
- Press animation > Create an animation

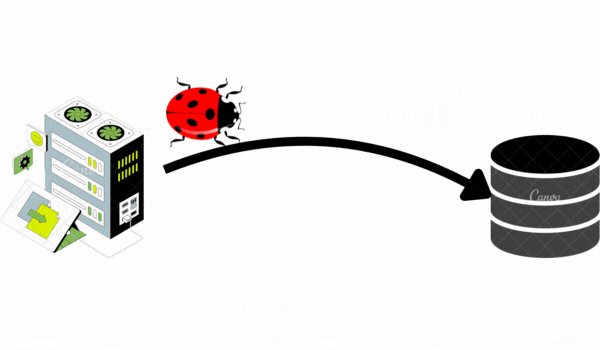
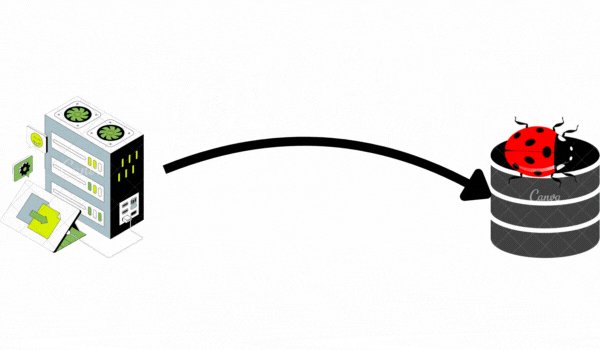
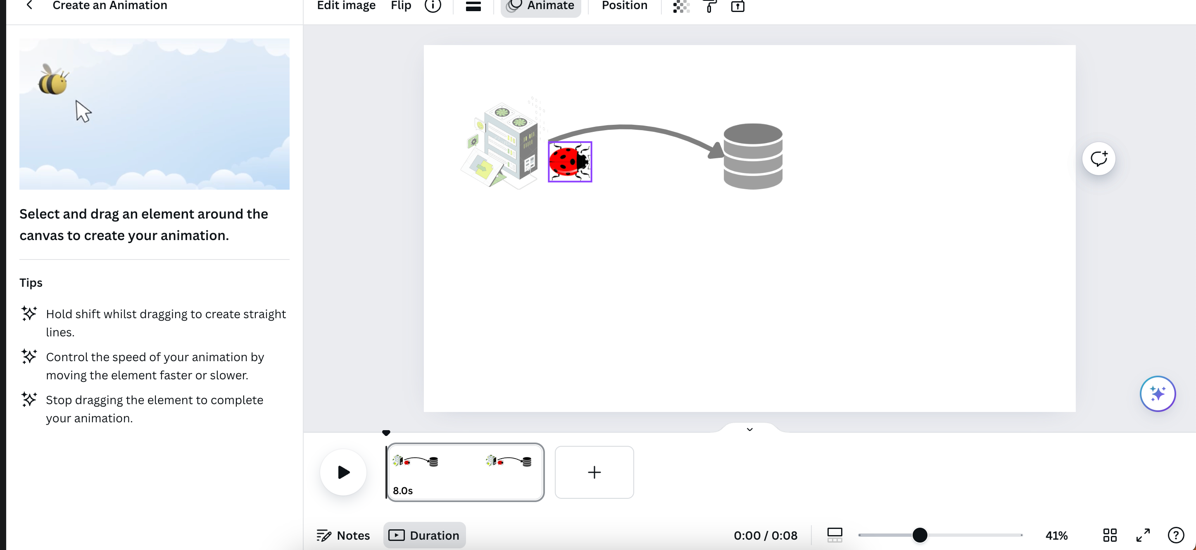
Then let's draw the animation that you want to create:

Then, when you finish creating your animation, you can download it, by clicking Share > Download > GIF
Note: Canva might require a purchased version, to create animated diagrams with a paid version icon set.
Figma

Figma is a powerful tool for creating interactive and animated diagrams, especially with the help of plugins.
How to Create Animated Diagrams in Figma:
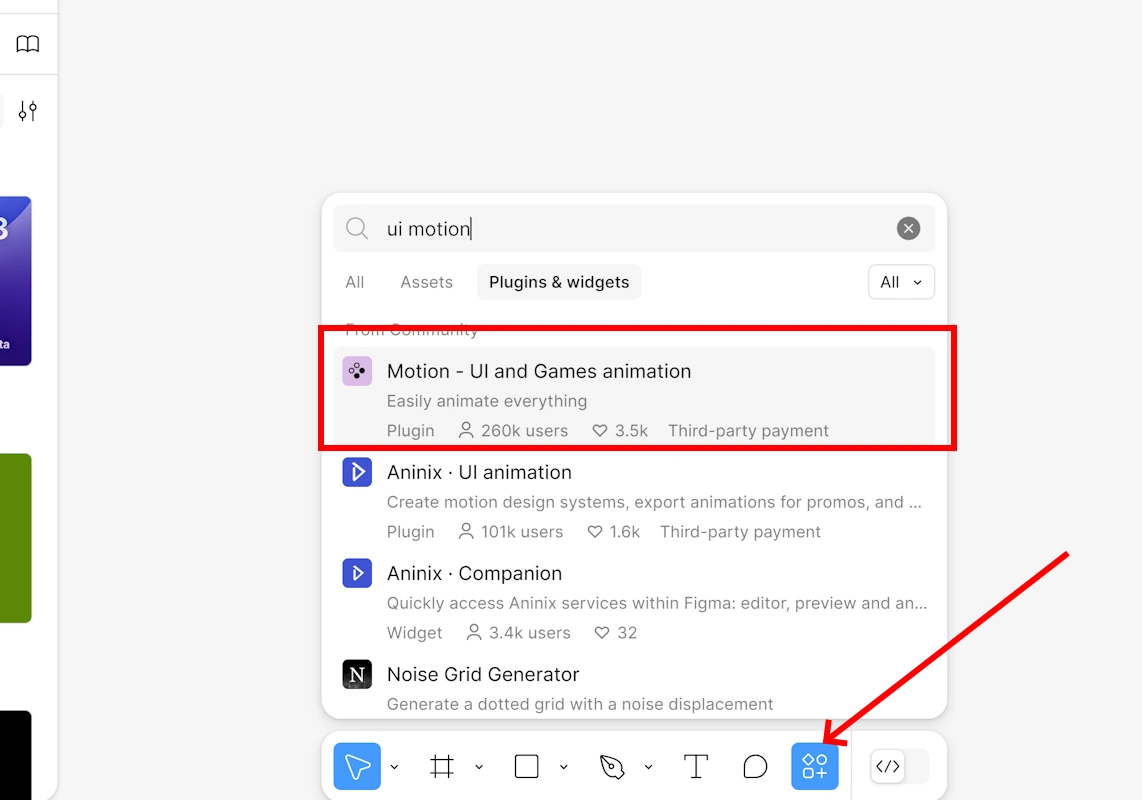
1. Install the UI Motion Plugin:
Actions > enter ui motion into search and click into motion - ui and games animation plugin. The plug-in allows you to create free animated diagrams for up to 2 seconds.

Then create your diagram.
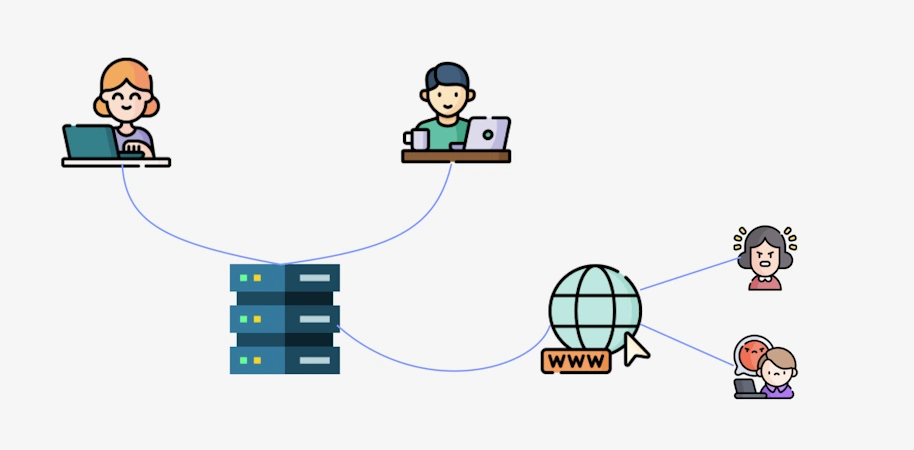
2. Create a diagram: Design your static diagram within Figma.
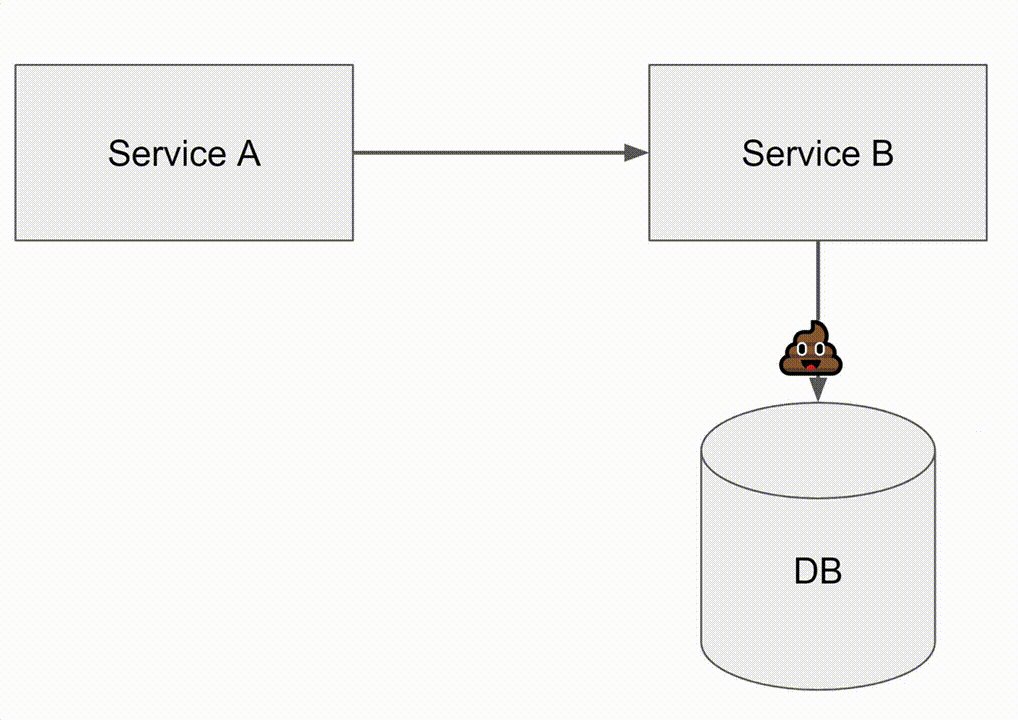
From my side, I've created something like that

OKAY, then you might ask, how can I animate that?
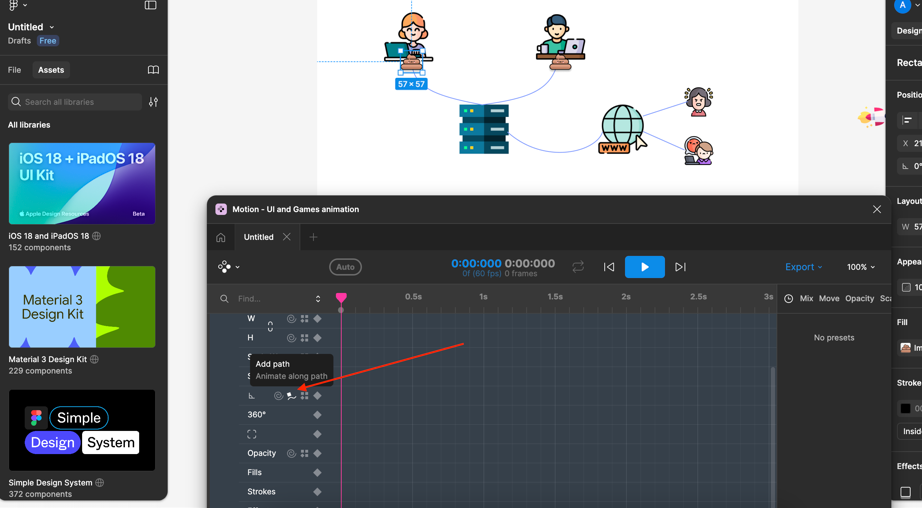
3. Let's open the UI and games animation plugin
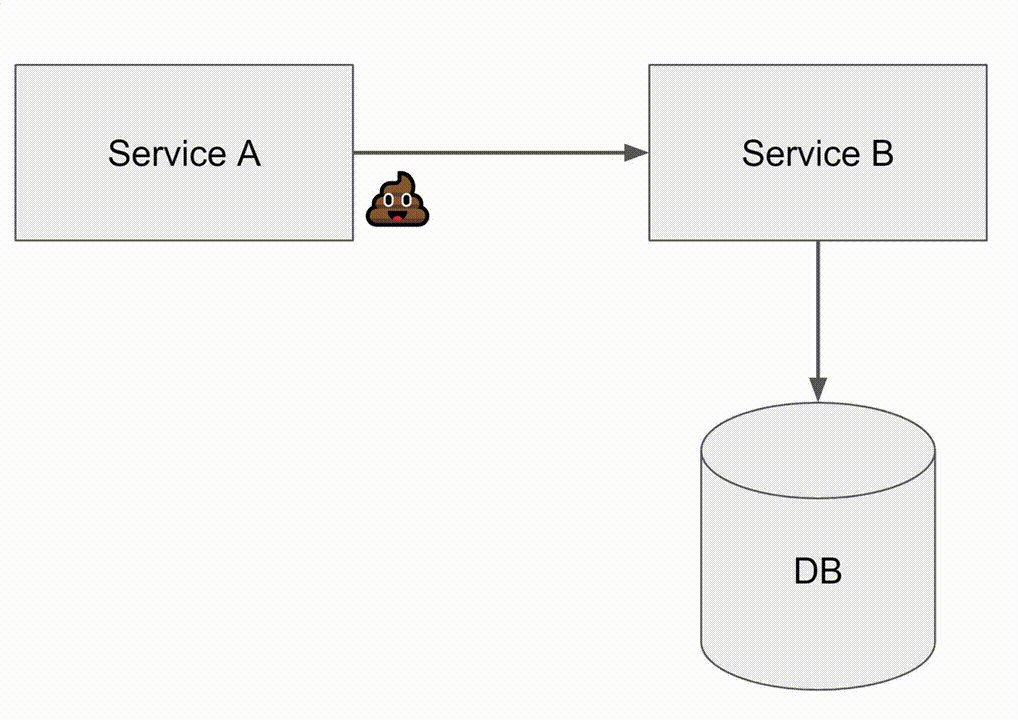
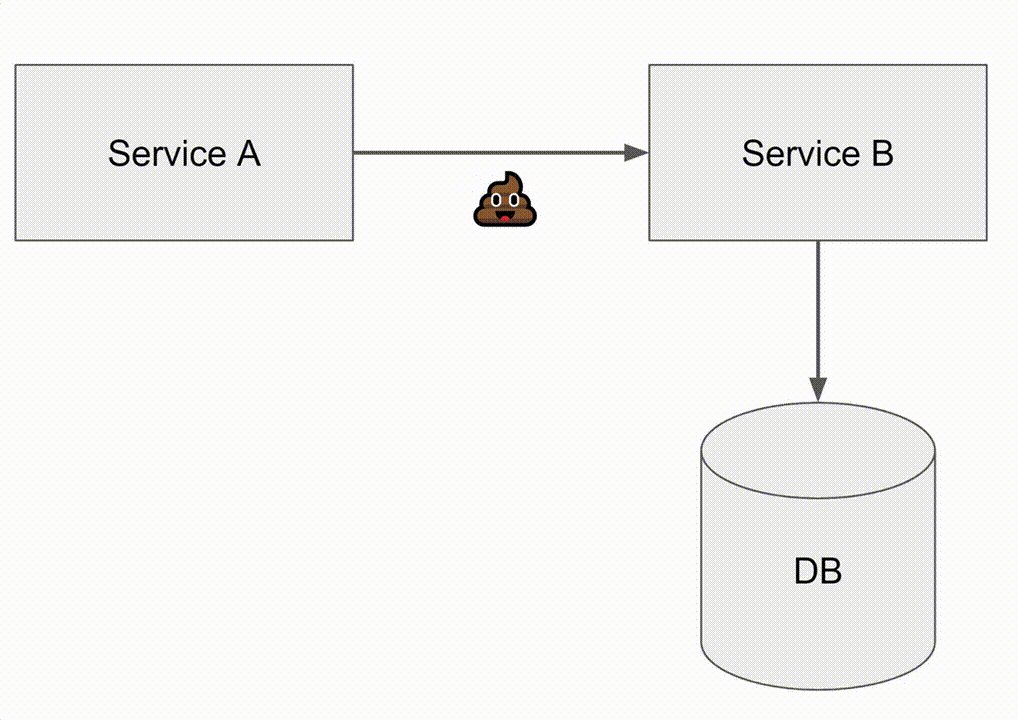
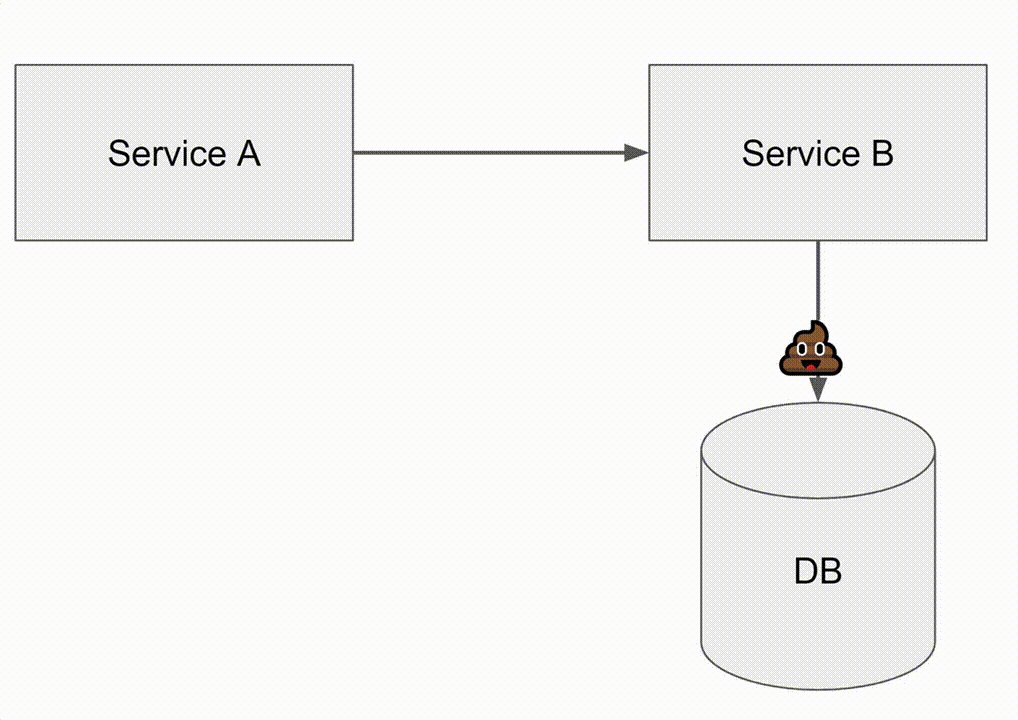
For example, let's add a shit icon and try to animate it

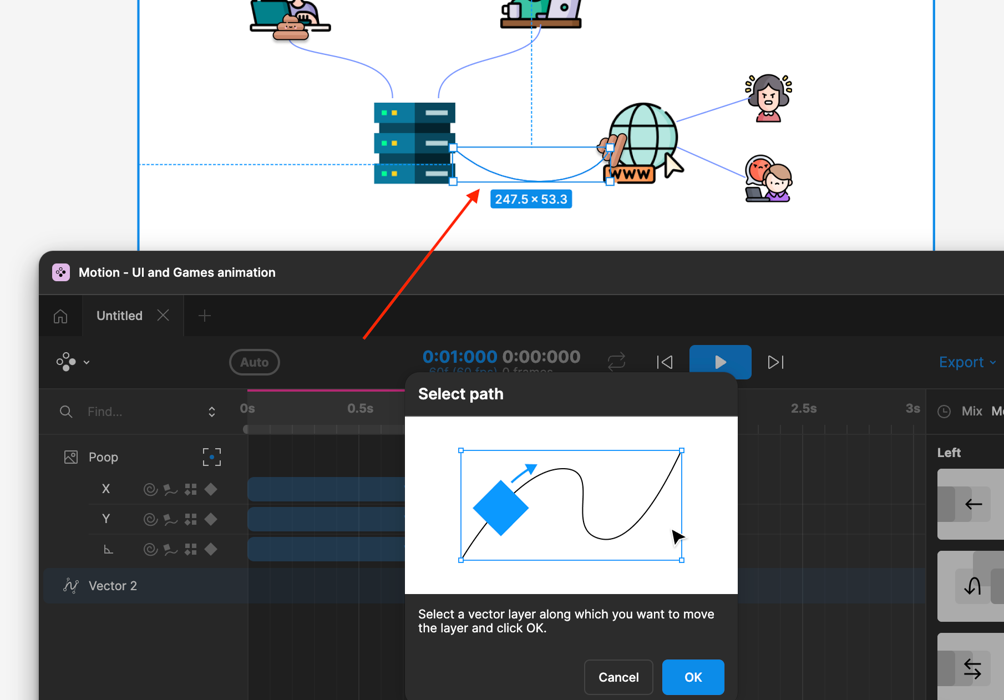
4. To attach an icon to a specific arrow, click the arrow you want to attach your icon.

If you want to learn more about how to create animations with that plug-in, you can visit the plugin page and find more materials.
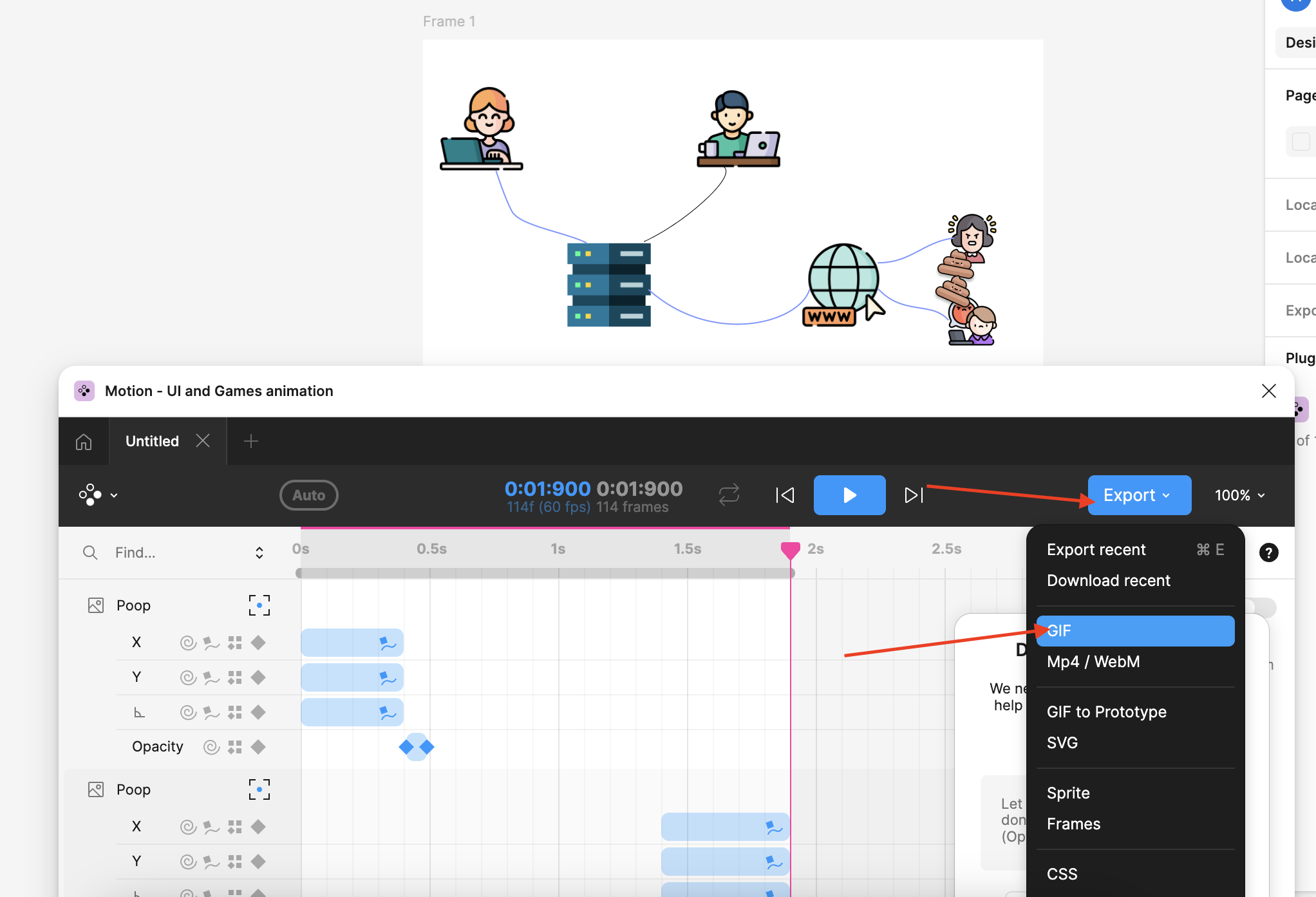
5. Save as a GIF: Click Export > GIF on the plugin window.

Google Slides or MS PowerPoint

Google Slides and MS PowerPoint can also be used to create animated diagrams.
Creating Animated Diagrams in Google Slides or MS PowerPoint:
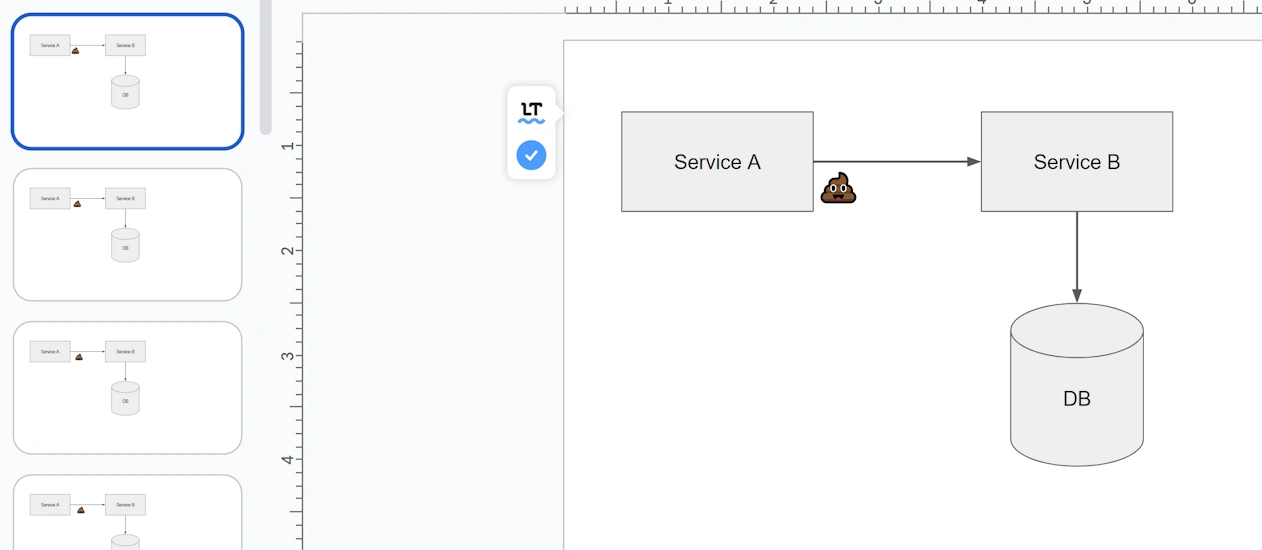
1. Design your static diagram within Google Slides.

2. Create several slides where you move objects to animate.
3. Save as a GIF:
It's a couple of ways to save results as a GIF
- If you have a Microsoft PowerPoint, you can use the built-in feature to save it as a GIF
- You can use plugins for Google Slides, for example, creator studio.
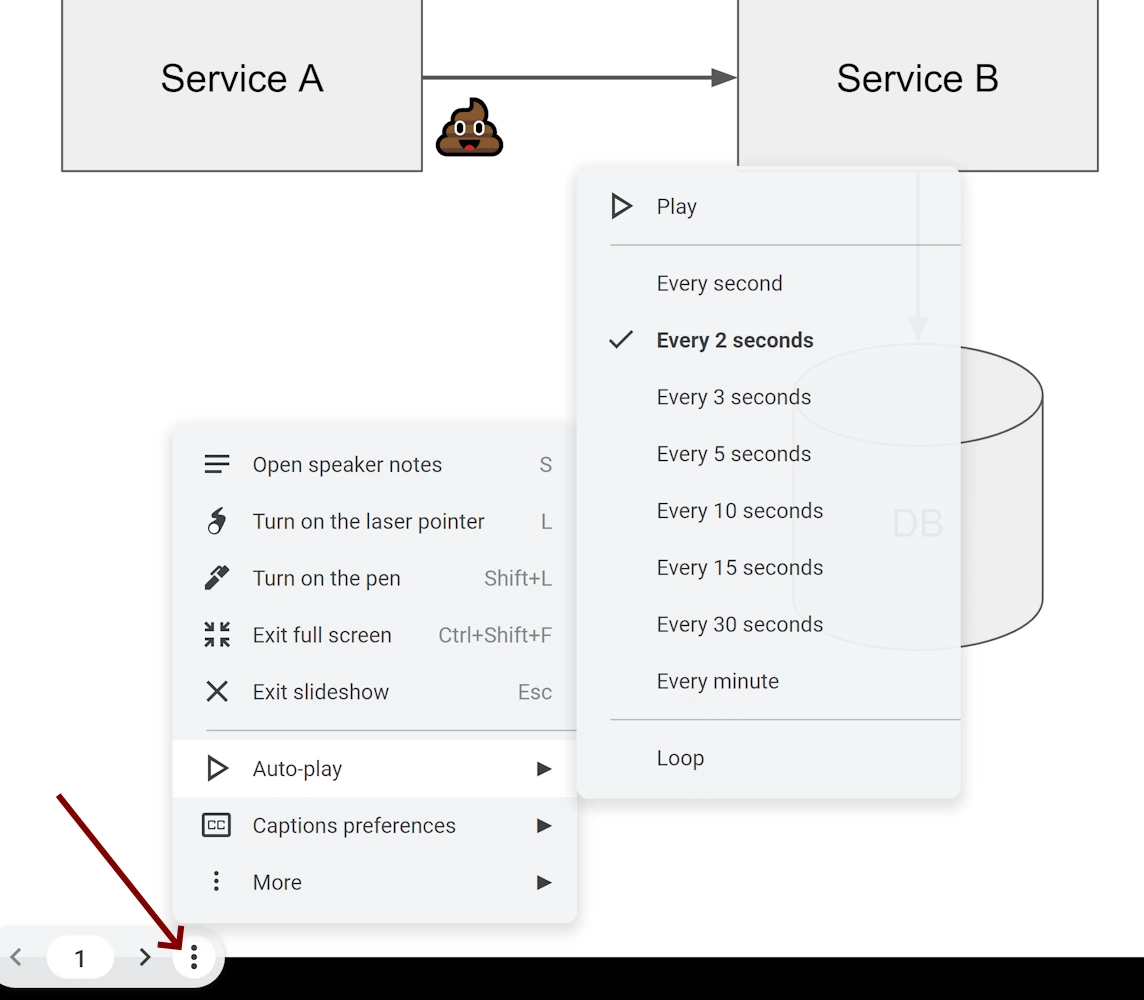
- Use the screen capture tool. If you select using a screen capture tool, the following way to capture video:
1. Press slideshow > Options menu> Auto-play > Play

2. The second option is to control the slides switching on your own.
Key Takeaways
- Draw.io requires some manual steps to animate diagrams, therefore is a powerful tool to create diagrams.
- Cloudairy offers built-in animation support and easy SVG export.
- Canva provides user-friendly tools for creating and exporting animated diagrams. May require a paid subscription.
- Figma allows for advanced animations using plugins, a good choice for creating interactive diagrams.
- Google Slides/PowerPoint Flexible options for creating animations, though more time-consuming to set up.
By following these instructions, you can create engaging and informative animated software architecture diagrams to enhance your presentations and documentation.
