Использование Webpack в ASP.NET Core приложении

Webpack давно стал де-факто стандартом для сборки Front-endа. Мы, те кто пишет на .NET немножко отстаем от общей тенденции и все еще юзаем стандартные бандлы ASP.NET которые не совсем оптимальны. В сегодняшней статье я постараюсь донести для back-end разработчика, как можно поднять веб пак и бандлить наши скрипты и стили в .NET Core приложении.
Штош , приступим!

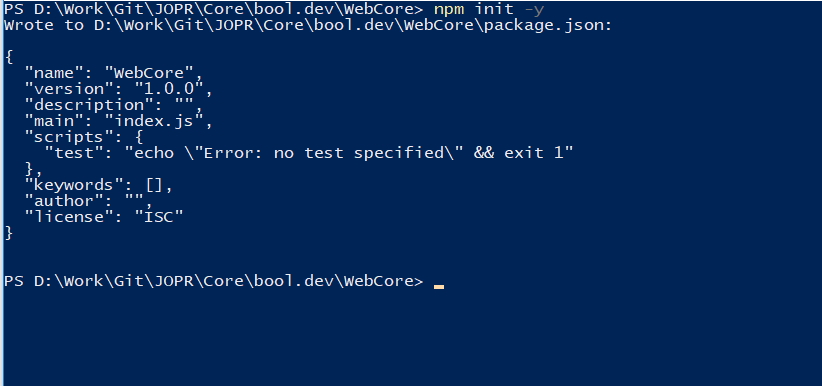
Для начала добавим дефолтный файл package.json, для этого выполним команду:
npm init -y

После выполнения команды сгенерируется следующий файл:
{
"name": "WebCore",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Теперь установим вебпак командой:
npm install webpack --save-dev
Если команда была выполнена успешно, она должна создать новую папку с именем «node_modules» в папке вашего проекта и загрузить в нее все связанные модули в тч и webpack.
отредактируем файл package.json и добавим пока 2 конфига:
{
"name": "web",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack -d",
"prod": "webpack -p"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.41.5",
"webpack-cli": "^3.3.10"
}
}
Файл webpack.config.js добавим entrypoint и конфиг для билда бандла:
const path = require("path");
module.exports = {
entry: "./wwwroot/src/js/app.js",
output: {
path: path.resolve(__dirname, "wwwroot/dist"),
filename: "bundle.js"
}
};
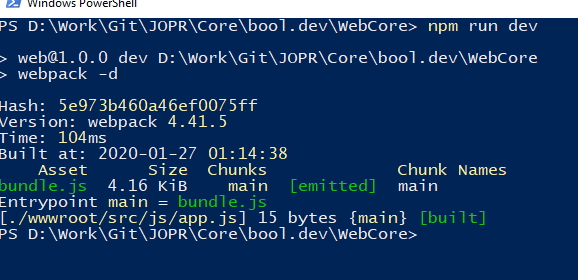
Выполним теперь команду для билда бандла:
npm run dev
Как видим все заранилось успешно.

Для того, чтобы не писать ванильный css, будем использовать Sass модуль. Установим нужные модули с помощью команд:
npm install sass-loader node-sass style-loader mini-css-extract-plugin webpack --save-dev
и подправим наш webpack.config.js
const path = require("path");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
entry: "./wwwroot/src/js/app.js",
output: {
path: path.resolve(__dirname, "wwwroot/dist"),
filename: "bundle.js"
},
module: {
rules: [
{
test: /\.scss$/,
use: [
MiniCssExtractPlugin.loader,
{
loader: "css-loader",
options: {
importLoaders: 2,
sourceMap: true
}
},
{
loader: "sass-loader",
options: {
sourceMap: true
}
}
]
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: "bundle.css"
})
]
};
Стоит отметить, что можно добавить еще разбитие файлов на чанки (chunks):
new MiniCssExtractPlugin({
filename: '[name].css',
chunkFilename: '[id].css',
})
Но так как в моем примере нет больших вендоров, я не использую этого в коде.
Далее добавим файл global.scss в папку scss и подключим его в app.js с помощью команды:
import "../scss/global.scss";
Хорошо бы, если бы наши файлы в папке dist автоматически чистились перед билдом, для этого используем еще один плагин:
npm install --save-dev clean-webpack-plugin
И добавим использование плагина в вебпак конфиг:
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
...
plugins: [
new CleanWebpackPlugin(),
})
Теперь почти все готово, добавим еще автопрефиксер для css параметров:
npm install --save-dev postcss-loader autoprefixer
Теперь подключим сгенереные бандлы в _Layout.cshtml:
<link rel="stylesheet" href="~/dist/bundle.css" />
<script src="~/dist/bundle.js"></script>
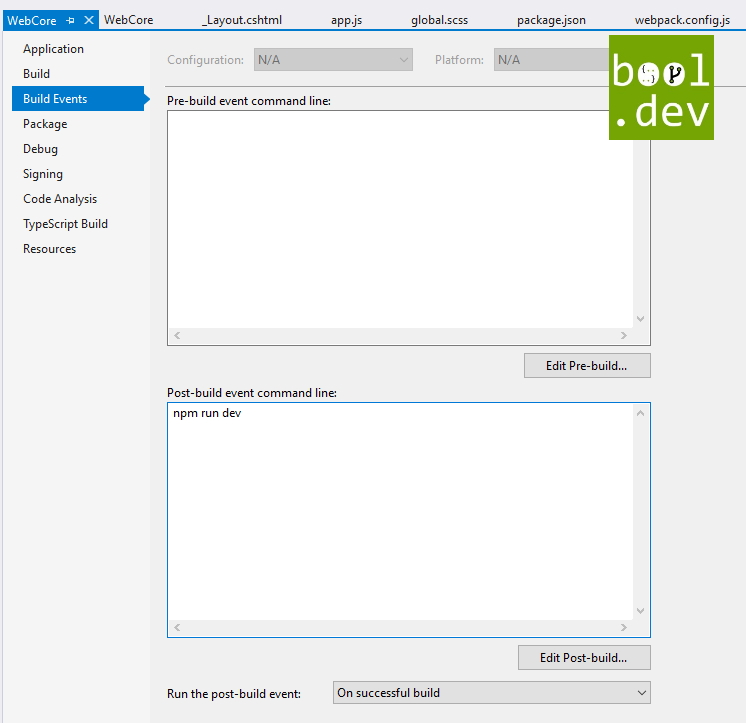
Для того чтобы фроентенд автоматически собирался при билде приложения добавим Post-Build Event в настройках проекта:
npm run dev

Все, наш webpack приготовился и готов к использованию в нашем .NET Core приложении.

