Внедряем Google reCAPTCHA v3 в ASP.NET Core приложение
Categories:
💻 Programming

В этой статье поговорим как подключить и использовать Google reCAPTCHA v3 в ASP.NET Core приложении.
reCAPTCHA v3 позволяет проверить "на робота" без участия пользователя. Это чистый JavaScript API, возвращающий оценку (от 0 до 1), дающий вам возможность предпринимать действия в контексте вашего сайта: например, требовать дополнительных факторов аутентификации, отправлять сообщение на модерацию или ограничивать количество ботов, которые могут очищать контент.
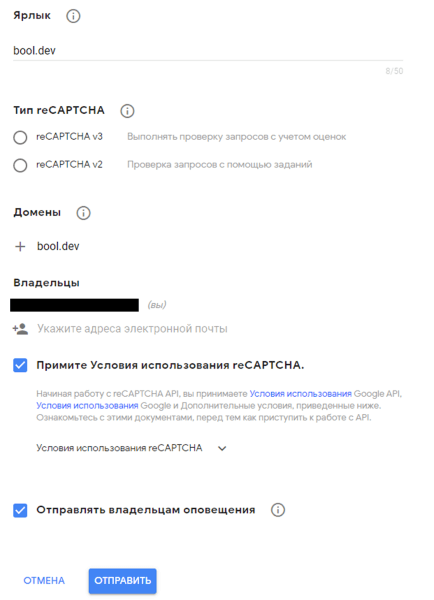
1. Создадим на сайте Google новую учетную запись сайта, для которого будем подключать Google reCAPTCHA.
Тут все предельно просто, все создается в один клик:

2. Google portal должен вам выдать ваш ключ сайта и секретный ключ:

Теперь приступим к программированию 🤓
3. Добавим к нашему appsettings.json сеттинги для капчи:
"ReCaptcha": {
"SecretKey": "YOUR_CODE",
"AcceptableScore": 0.7
}4. Добавляем к нашему проекту валидатор для капчи:
public interface ICaptchaValidator
{
Task<bool> IsCaptchaPassedAsync(string token);
}
public class ReCaptchaValidator : ICaptchaValidator
{
private const string RemoteAddress = "https://www.google.com/recaptcha/api/siteverify";
private readonly string _secretKey;
private readonly double acceptableScore;
private readonly IHttpClientFactory _httpClientFactory;
public ReCaptchaValidator(IHttpClientFactory httpClient, IConfiguration configuration)
{
_httpClientFactory = httpClient;
_secretKey = configuration["ReCaptcha:SecretKey"];
acceptableScore = double.Parse(configuration["ReCaptcha:AcceptableScore"]);
}
public async Task<bool> IsCaptchaPassedAsync(string token)
{
dynamic response = await GetCaptchaResultDataAsync(token);
if (response.success == "true")
{
return System.Convert.ToDouble(response.score) >= acceptableScore;
}
return false;
}
public async Task<JObject> GetCaptchaResultDataAsync(string token)
{
var content = new FormUrlEncodedContent(new[]
{
new KeyValuePair<string, string>("secret", _secretKey),
new KeyValuePair<string, string>("response", token)
});
using var httpClient = _httpClientFactory.CreateClient();
var res = await httpClient.PostAsync(RemoteAddress, content);
if (res.StatusCode != HttpStatusCode.OK)
{
throw new HttpRequestException(res.ReasonPhrase);
}
var jsonResult = await res.Content.ReadAsStringAsync();
return JObject.Parse(jsonResult);
}
}5. Добавляем в Startup.cs регистрацию этого сервиса и HttpContext который используется в валидаторе:
services.AddScoped(typeof(ICaptchaValidator), typeof(ReCaptchaValidator));
services.AddHttpClient();6. На фронте подключаем скрипт:
<script src="https://www.google.com/recaptcha/api.js?render=SiteKey"></script>
<script>
grecaptcha.ready(function() {
window.grecaptcha.execute('SiteKey', { action: 'home' }).then(function (token) {
document.getElementById('captchaToken').value = token;
});
});
</script>7. Добавляем в нашу вьюшку инпут для передачи данных на бекенд:
<input type="hidden" name="captchaToken" id="captchaToken" />8. Валидируем на бекенде отправленый капча токен
Ну и последним шагом инджектим в наш контроллер валидатор и валидируем капча токен отправленный с фронта:
if (!await _captchaValidator.IsCaptchaPassedAsync(model.CaptchaToken))
{
ModelState.AddModelError("", "Captcha validation failed");
return View(model);
}Comments:
Please log in
to be able add comments.
