20 сайтов для повышения продуктивности веб разработки

В этой статье собрано несколько полезных приложений для повышения производительности, которые могут пригодиться вам в рабочем процессе разработчика.
Сюда входит все, что вам может понадобиться, от работы с изображениями, анимацией и шрифтами до создания контента для социальных сетей. Каждый инструмент будет включать прямую ссылку, описание, а также превьюшку изображения.
1. Lorem Picsum
это генератор плейсхолдеров для изображений с множеством параметров настройки. Вы можете указать параметры для ваших изображений непосредственно в URL-адресах.

2. Remove.bg
Удаляет фон с любой фотографии автоматически. Просто выберите свое изображение и получите картинку без фона.

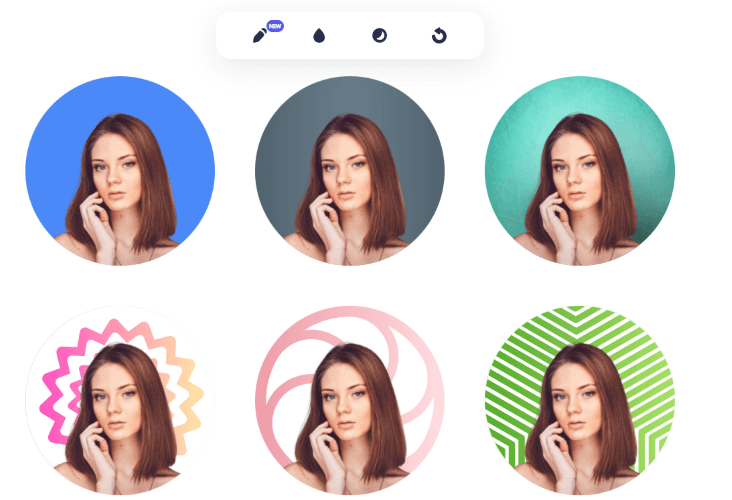
3. PFPmaker
PFPMaker создает профессиональные фотографии профиля из любой вашей фотки. Он использует ИИ для удаления фона, украшает вашу фотографию и автоматически генерирует десятки вариантов изображения профиля.

4. Compressor.io
Один из самых эффективных компрессоров изображений с современным UI:

Так же как альтернативу рекомендую tinypng
5. CSSGradient
CSS Gradient упрощает создание веб-градиентов. Включает набор инструментов, которые помогут вам повысить скилы работы с градиентами

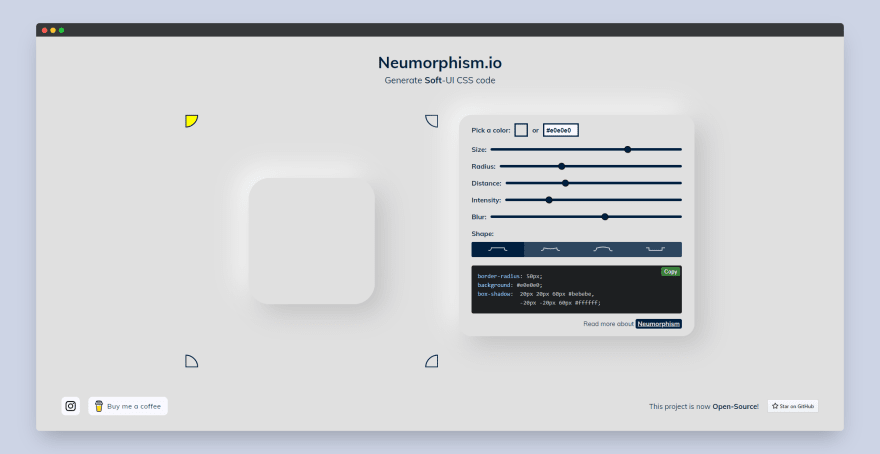
6. Neumorphism.io
Сайт который поможет вам работать с тенями. Как альтернативный ресурс можно использовать Box-shadow.

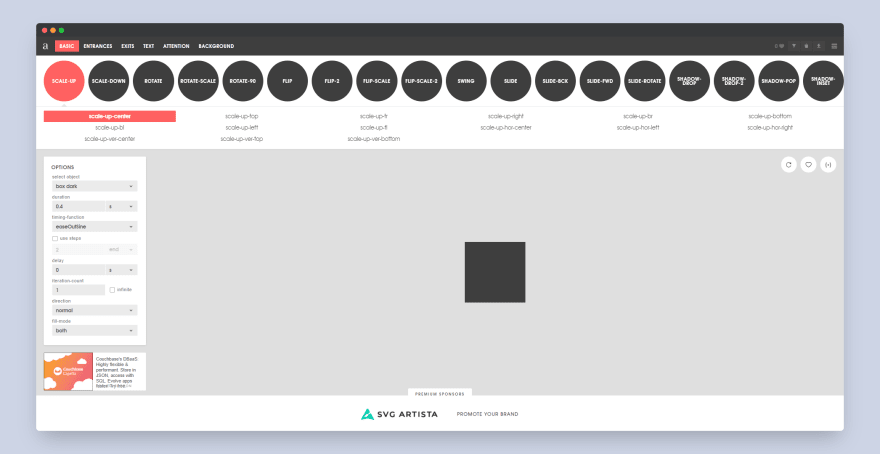
7. Animista
Инструмент для создания css анимаций с различными эффектами

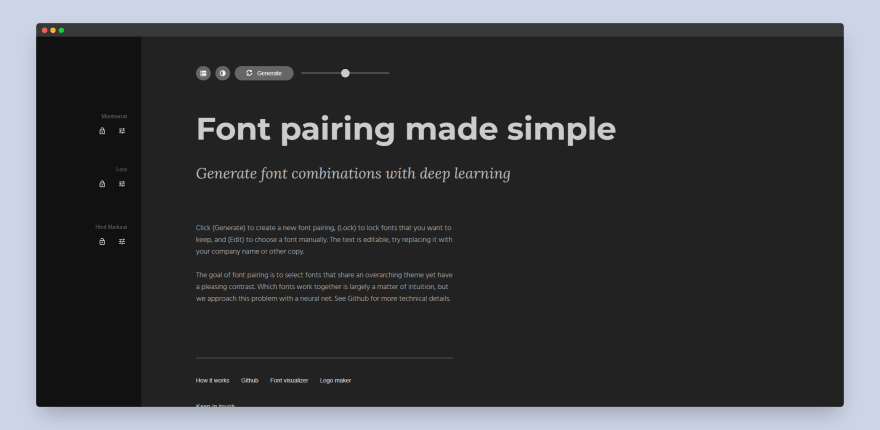
8. FontJoy
Fontjoy находит интересные сочетания шрифтов, используя нейросеть.

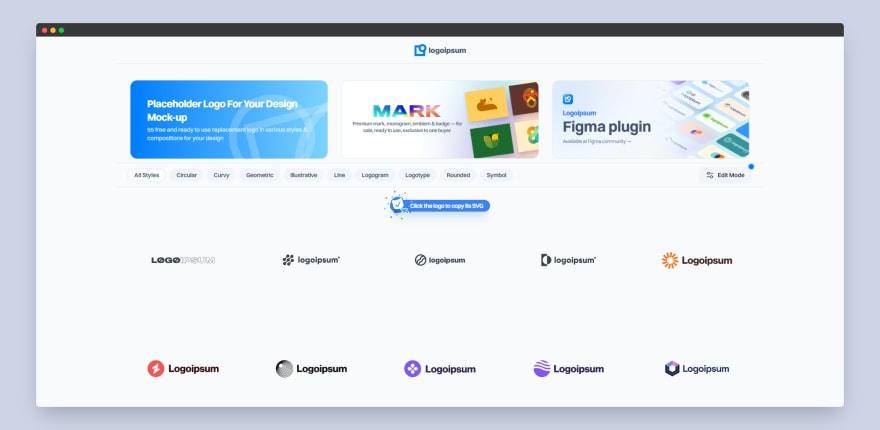
9. Logo Ipsum
Сервис можно юзать когда вам нужен placeholder logo. В сервисе есть разные логотипы, вы можете выбрать цвет и стиль.

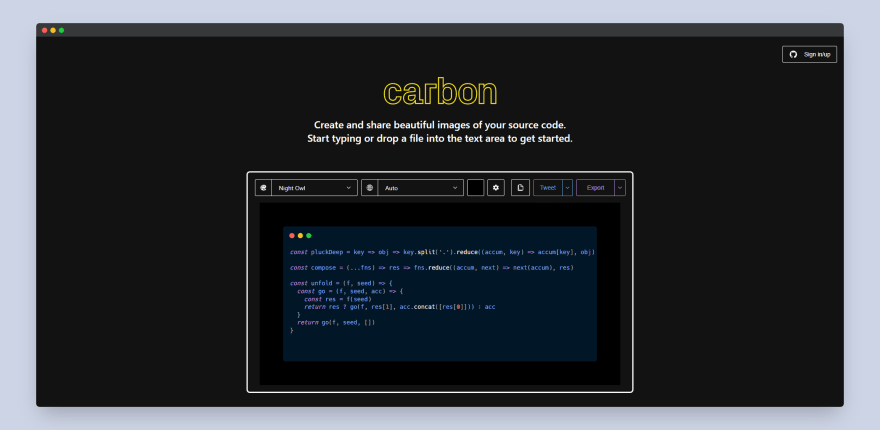
10. Carbon
Портал, который позволяет создавать красиво стилизированые картинки с вашим кодом, так же как альтернативный ресурс ray.so.

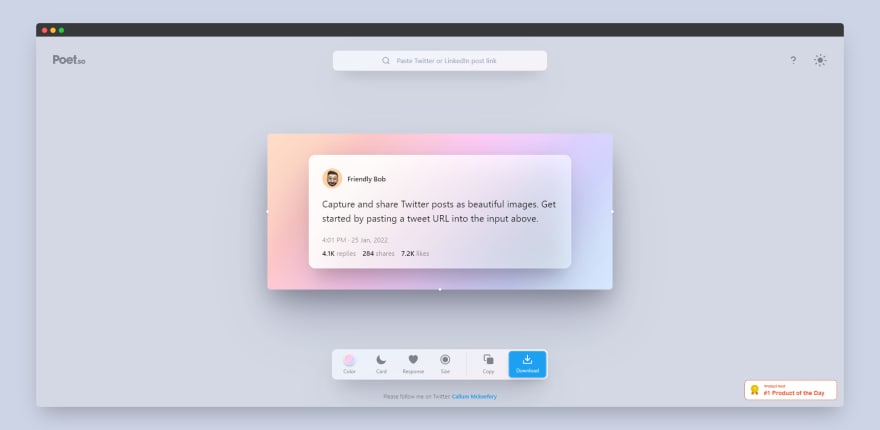
11. Poet.so
Похожий ресурс на Carbon, только для твиттер и linkedin постов

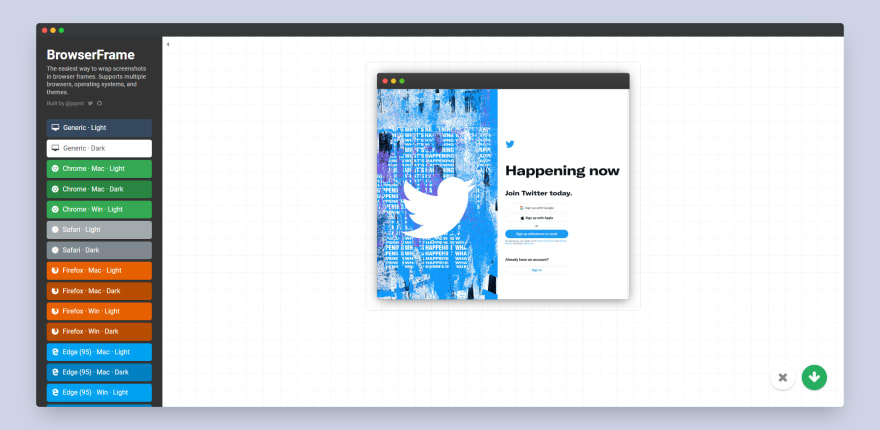
12. BrowserFrame
Этот сайт позволяет делать скриншоты в фрейме браузеров, например хром, мозила, сафари и других. Вы можете кастомизировать цвет и отступы, это позволит вам делать красивые картинки ваших изображений. Так же как альтернативный ресурс можно использовать Screely.

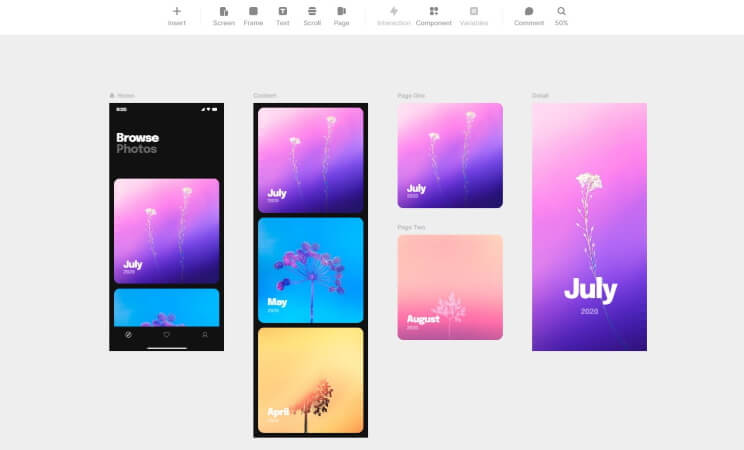
13. Framer
Инструмент, позволяющий создавать кастомизированые прототипы. Веб разработчикам он будет полезен для создания приложений, веб-сайтов, дизайн систем. Что отличает его от чего-то вроде Figma? Идея Framer в том, что вы можете работать с проектами, которые реально реализовать с помощью кода. Это мостик между дизайнерами и разработчиками, позволяющий взаимодействовать и быстро экспериментировать в общем рабочем пространстве. Есть бесплатная версия до 3х проектов и 2х юзеров.

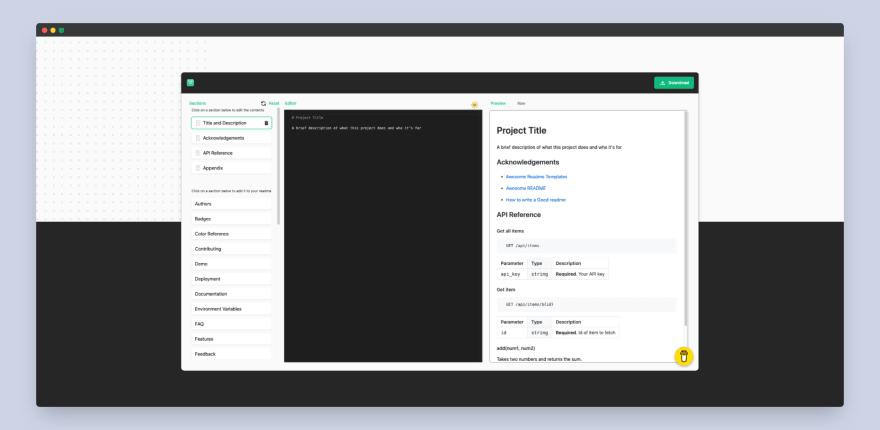
14. Readme.so
Редактор позволяет быстро добавлять и настраивать все разделы, необходимые для README файла вашего проекта.

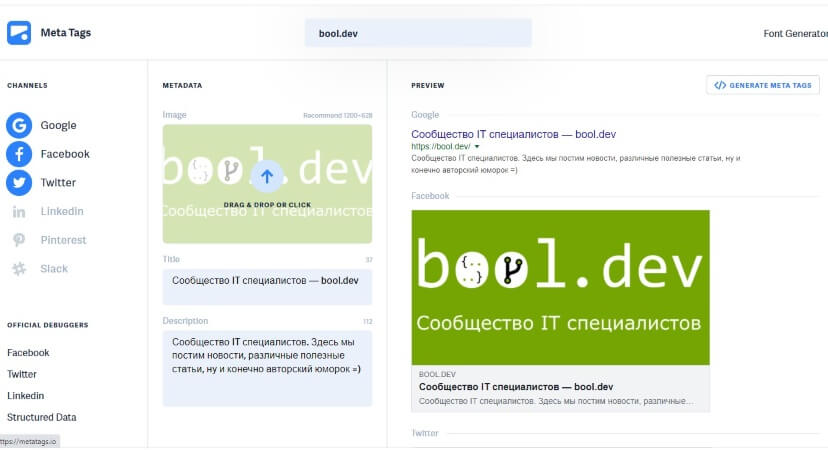
15. Metatags.io
Инструмент для отладки и генерации метатегов для веб-сайта. Ресурс позволяет предворительно просмотреть то, как ваша веб-страница будет выглядеть в Google, Facebook, Twitter и тд.

16. Favicon.io
Создание favicon в несколько кликов из текста, изображения или эмодзи.

17. Unminify
Инструмент для деминификации (unpack, deobfuscate) кода JavaScript, CSS, HTML, XML и JSON, что делает его читабельным и красивым.

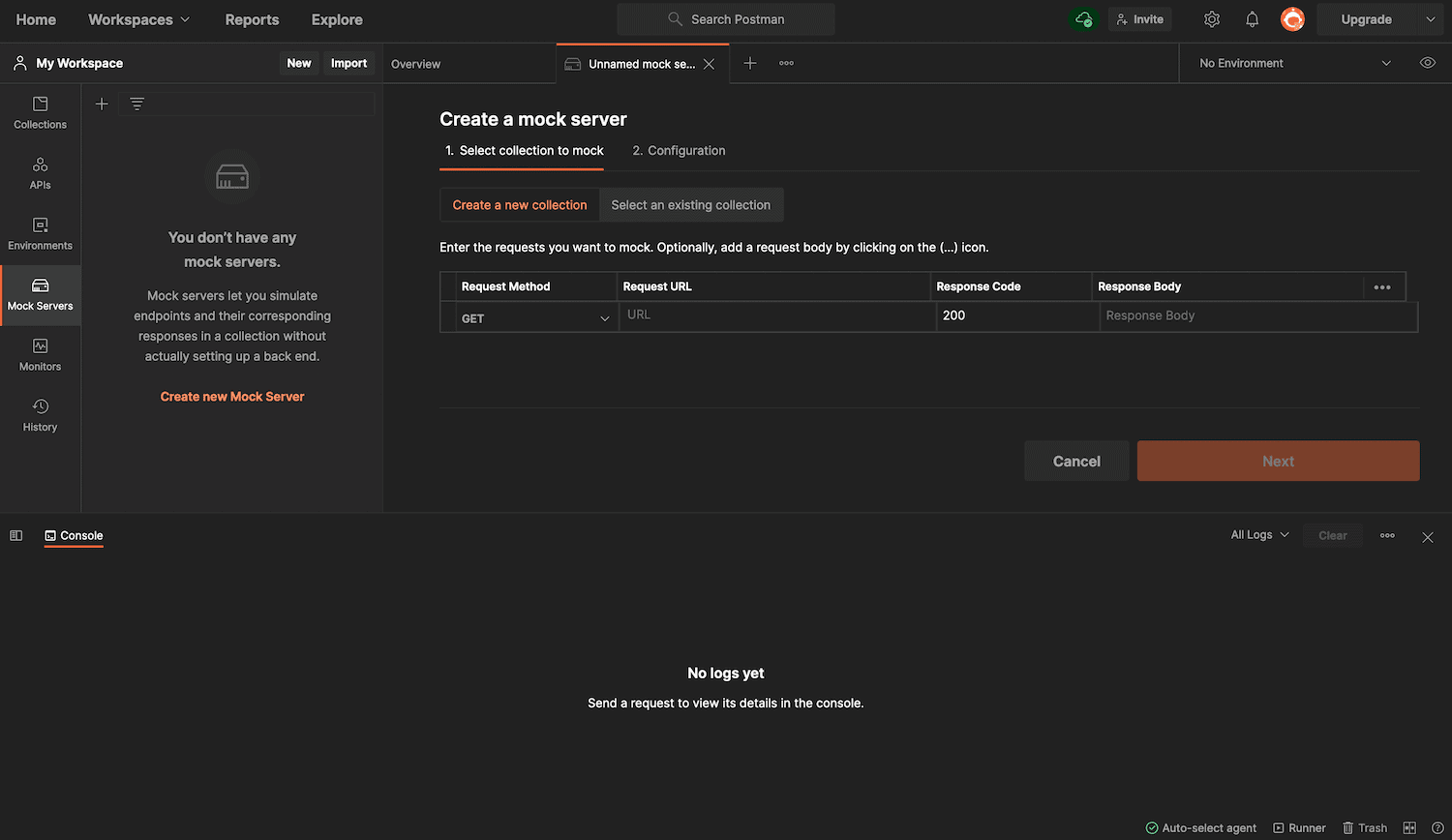
18. Postman
Многим уже знаком этот инструмент, для тех кому еще нет скажу, что это приложение (есть и веб версия) позволяет делать различные апи запросы, докумментировать их и даже писать апи тесты

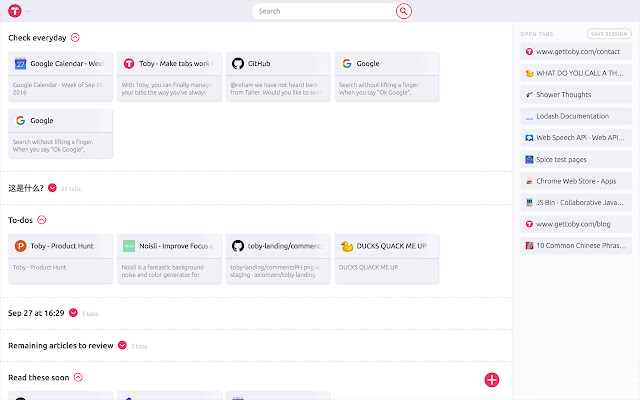
19. Toby
Расширение для браузера. Основные функции сервиса — быстро закрывает множество окон и сохраняет их списком, который можно открыть одним нажатием. Это удобно, если вы используете определенные веб-инструменты для конкретной задачи, их можно быстро сохранить и открывать одной кнопкой.

20. CodePen
Онлайн песочница, в которой можно работать с HTML, CSS и JavaScript. Инструмент будет полезен, когда вам нужно бысто потестить какой то код, или поработать совместно над чем-то быстро.

Так же рекомендуем: Инструменты разработчика для повышения продуктивности
