32 User interface элементов для UI дизайнеров

User interface (UI) элементы - это части, которые дизайнеры используют для создания приложений или веб-сайтов. Они добавляют интерактивность в пользовательский интерфейс, предоставляя пользователю точки соприкосновения при навигации по ним. Кнопки, полосы прокрутки, пункты меню и чекбоксы.
Как дизайнер пользовательского интерфейса (UI), вы будете использовать UI элементы для создания визуального языка и обеспечения согласованности вашего продукта, что делает его удобным для пользователя и простым в навигации без особых усилий со стороны юзера.
В этом руководстве мы рассмотрим некоторые из наиболее распространенных элементов пользовательского интерфейса, когда и почему вы можете их использовать.
UI элементы:
UI элементы обычно делятся на одну из следующих четырех категорий:
- Input Controls
- Navigation Components
- Informational Components
- Containers
Input Controls
Input Controls позволяют пользователям вводить информацию в систему. Если вы хотите, чтобы ваши пользователи указывали, например, в какой стране они находятся, вы будете использовать элемент управления вводом, чтобы позволить им сделать это.
Navigation Components
Navigation Components помогают пользователям перемещаться по продукту или веб-сайту. Общие навигационные компоненты включают панели вкладок на устройстве iOS и меню гамбургеров на Android.
Informational Components
Informational Components делятся информацией с пользователями.
Containers
Containers содержат связанный контент вместе.
Словарь UI элементов:
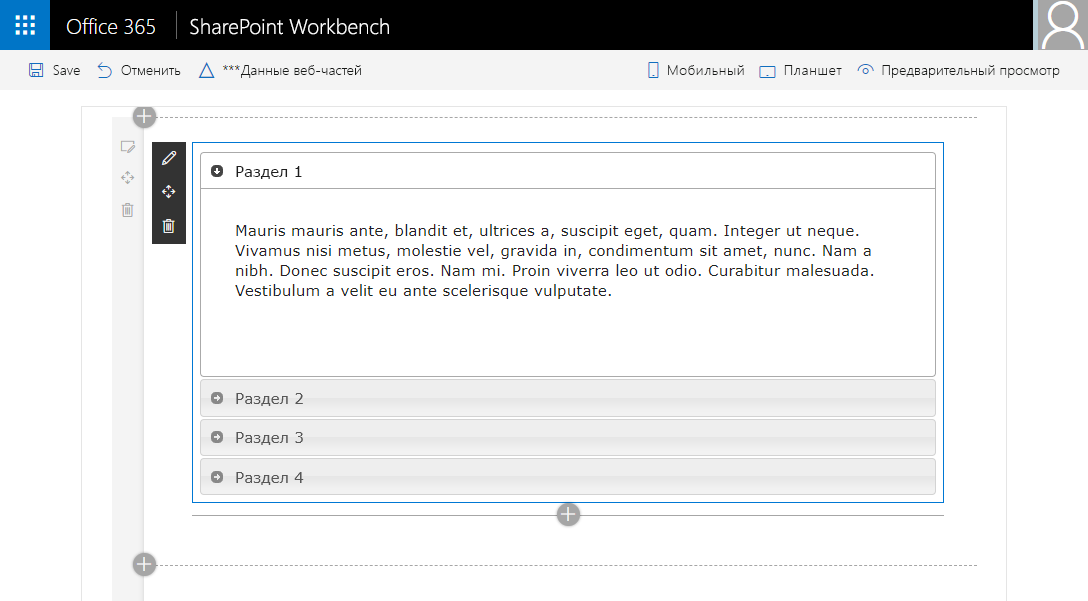
Аккордеоны (Accordion)

Аккордеоны позволяют пользователям расширять и сворачивать разделы контента. Они помогают пользователям быстро перемещаться по материалам и позволяют дизайнеру пользовательского интерфейса включать большие объемы информации в ограниченном пространстве.
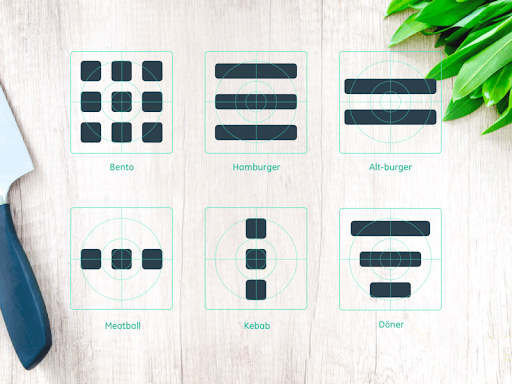
Bento Menu, Döner Menu, Hamburger Menu, Kebab Menu, Alt-burger, meatball

Типы иконок меню, которые названы в честь блюд. Используются очень часто в качестве отображения меню.
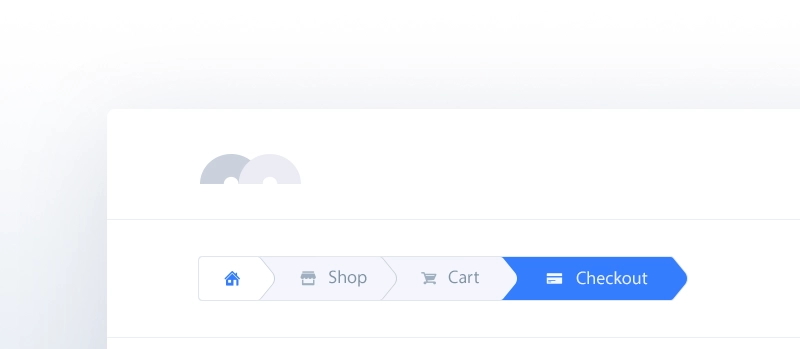
Хлебные крошки (Breadcrumb)

Хлебные крошки (навигационная цепочка, англ. Breadcrumbs) – это элемент навигации по сайту, который представляет собой путь от корня сайта, до текущей страницы, на которой в настоящий момент находится пользователь. Хлебные крошки обычно представляют собой полосу в верхней части страницы, обычно под шапкой сайта.
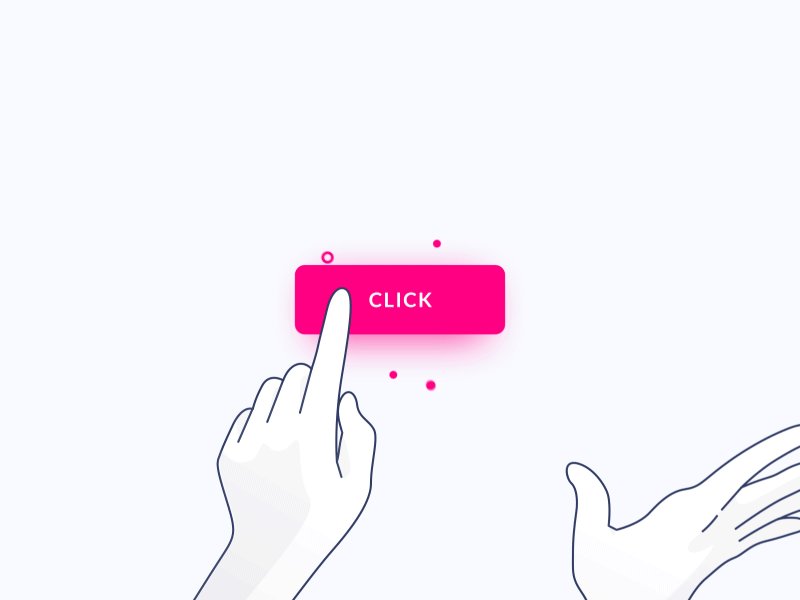
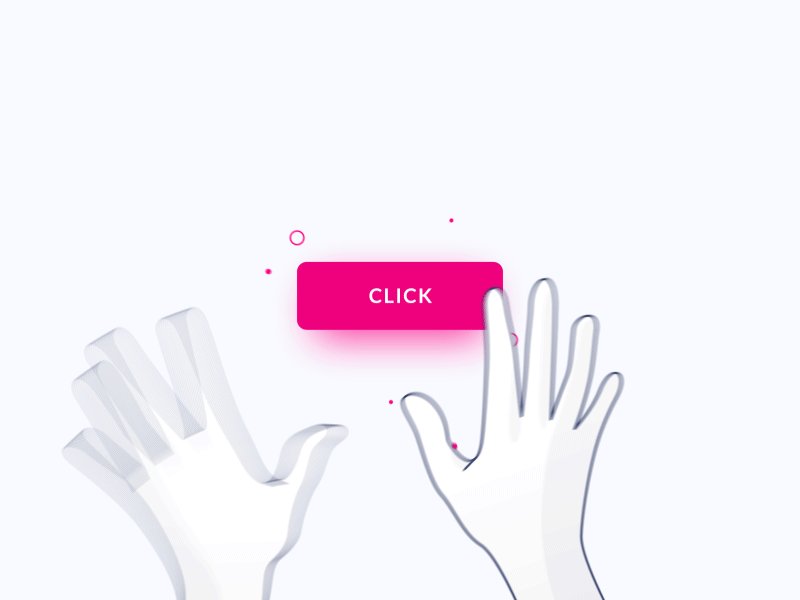
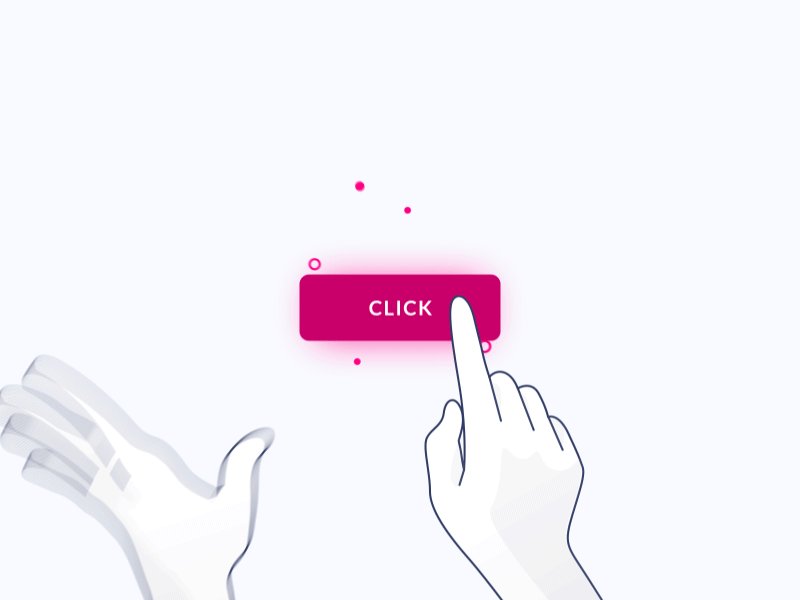
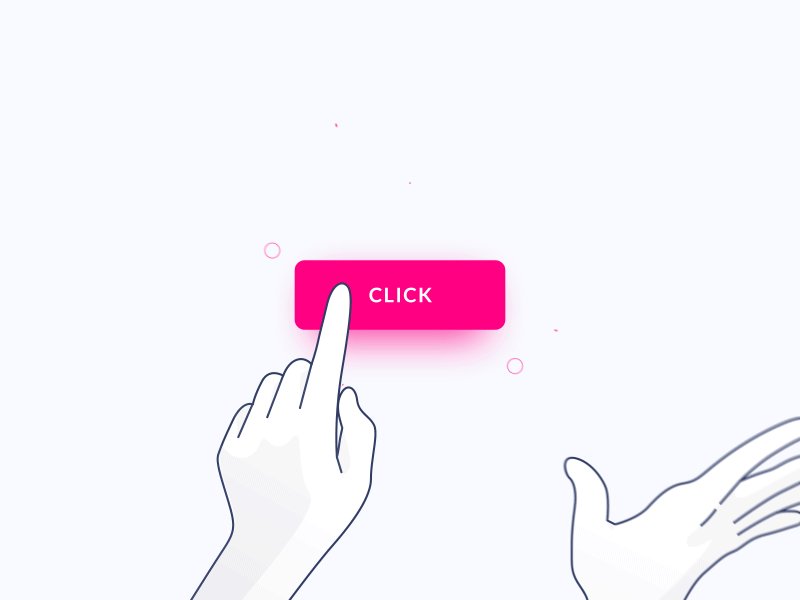
Кнопка (Button)

Кнопки позволяют пользователю взаимодействовать с формами на сайте.
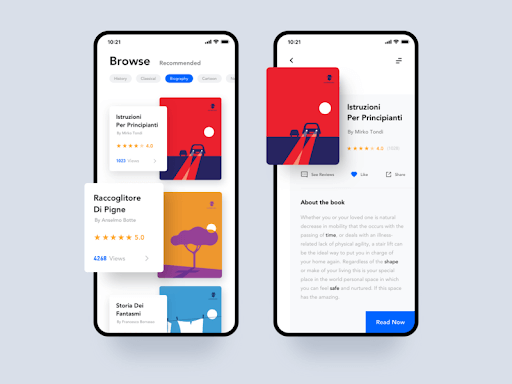
Карточка (Card)

Карточки на данный момент довольно популярны среди UI/UX. Карточки – это небольшие прямоугольные или квадратные модули, которые содержат различную информацию - в виде кнопок, текста, мультимедиа и т.д. Карточки - отличный выбор дизайна пользовательского интерфейса, если вы хотите разумно использовать доступное пространство и предоставить пользователю несколько вариантов содержимого, не заставляя их прокручивать традиционный список.
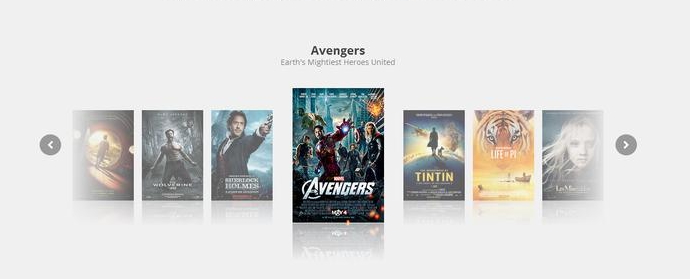
Карусель (Carousel)

Карусели позволяют пользователям просматривать наборы контента, такие как изображения или открытки, часто гиперссылки на большее количество контента или источников. Самым большим преимуществом использования каруселей в дизайне UI является то, что они позволяют нескольким фрагментам контента занимать одну и ту же область пространства на странице или экране.
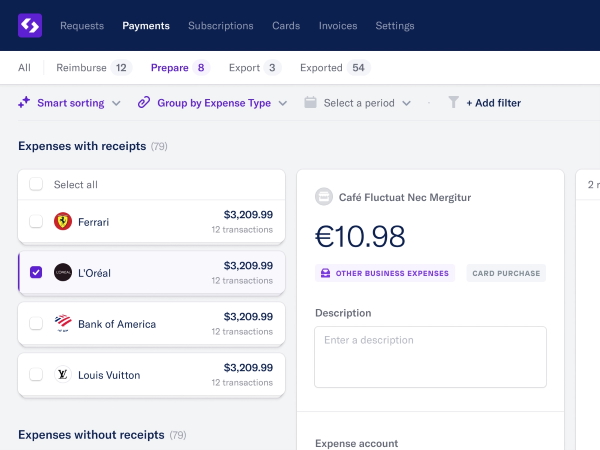
Checkbox

Комментарий думаю в этом случае не нужен. Чекбокс это флаг который позволяет выбрать учитывать этот элемент или нет (например при выборе параметров товара).
Комментарий (Comment)

Dropdown

Лента (Feed)

Сложно представить соц сети такие как Facebook, twitter и т.п без ленты. Содержание ленты варьируется от простого текста до изображений и видео.
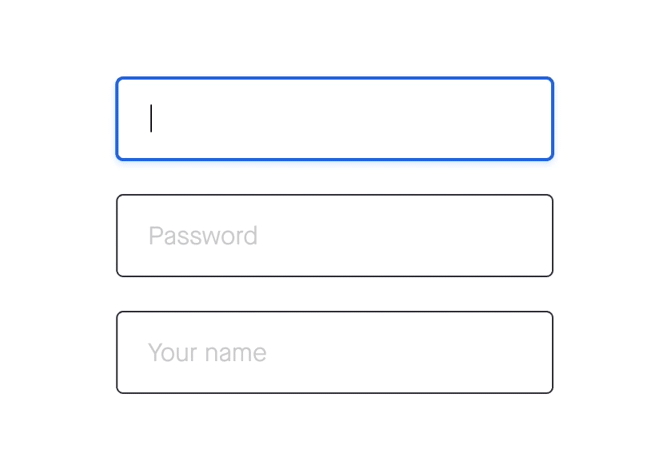
Форма (Form)

Иконки (Icon)

Поле ввода (Input Field)

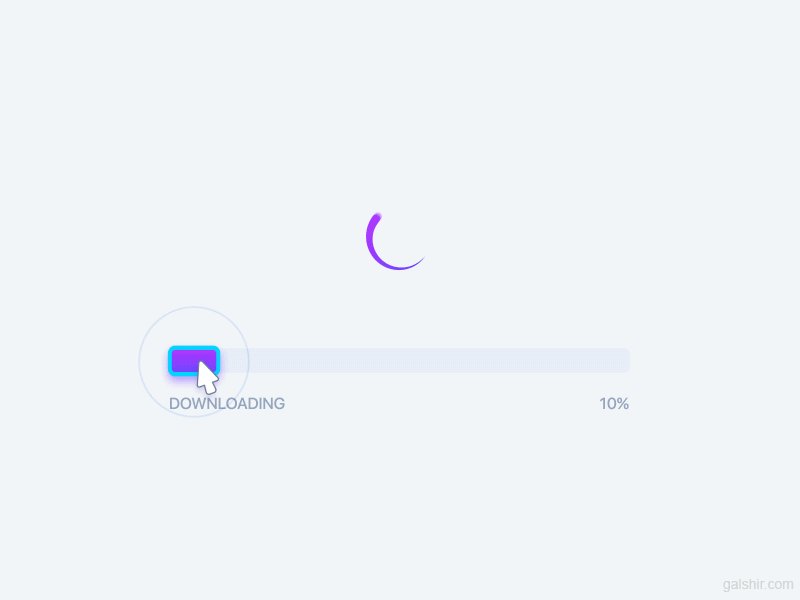
Loader

Loader'ы могут принимать самые разные формы. Дизайнеры любят с ними экспериментировать. Loader'ы предназначены для отображения индикатора загрузки, пока на фоне отрабатывает какой-то экшн.
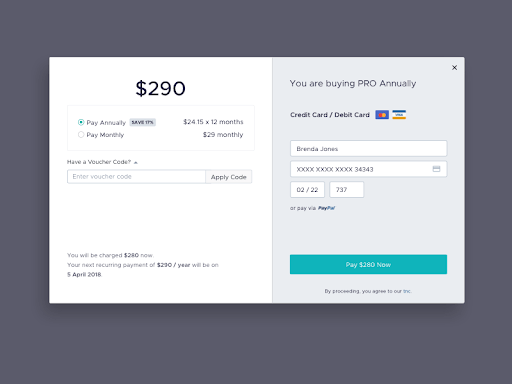
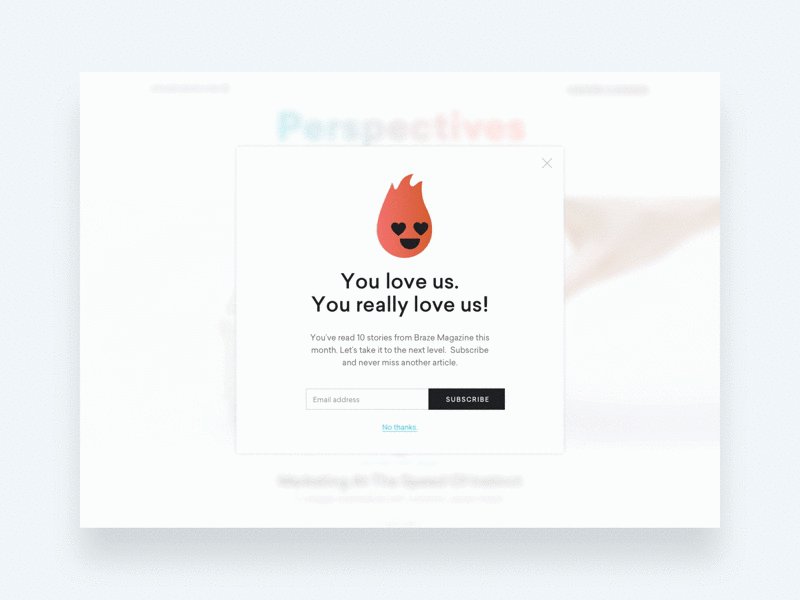
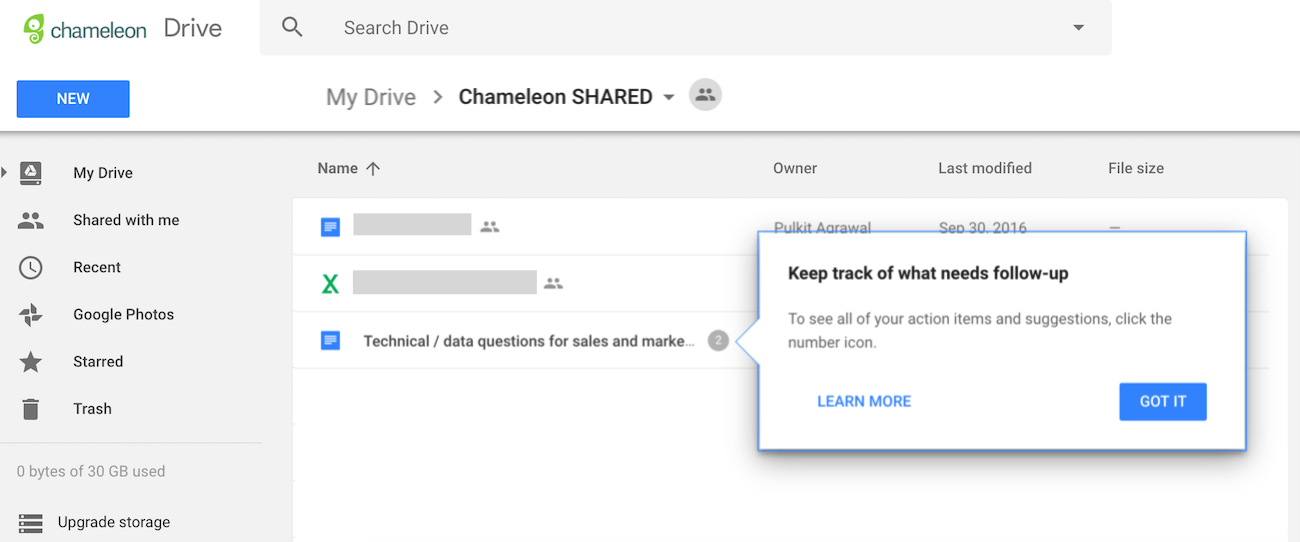
Модальное окно (popup)

Модальное окно - это блок, содержащий контент или сообщение, которое требует от вас взаимодействия с ним, прежде чем вы сможете закрыть его и вернуться к основному контенту.
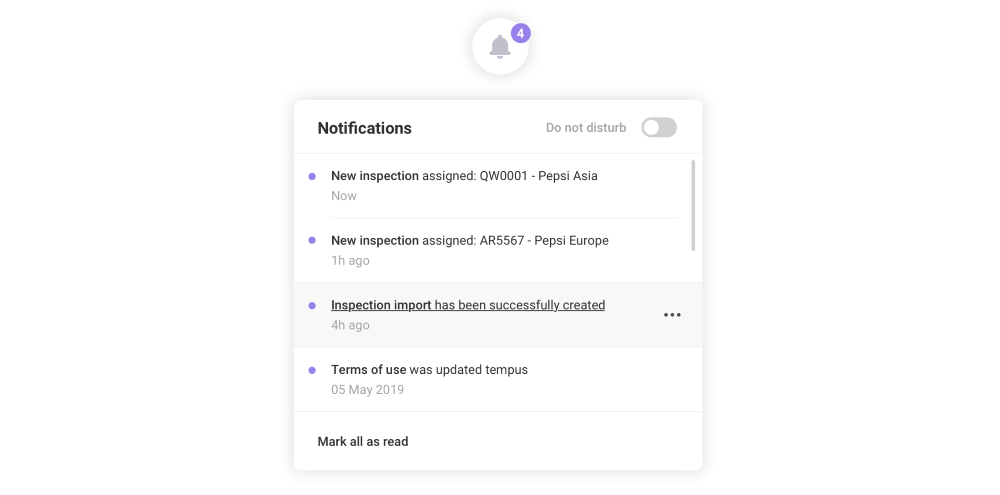
Уведомления

Нотификации дают юзеру понять, что есть что-то новое, например, сообщение или какое-то системное уведомление.
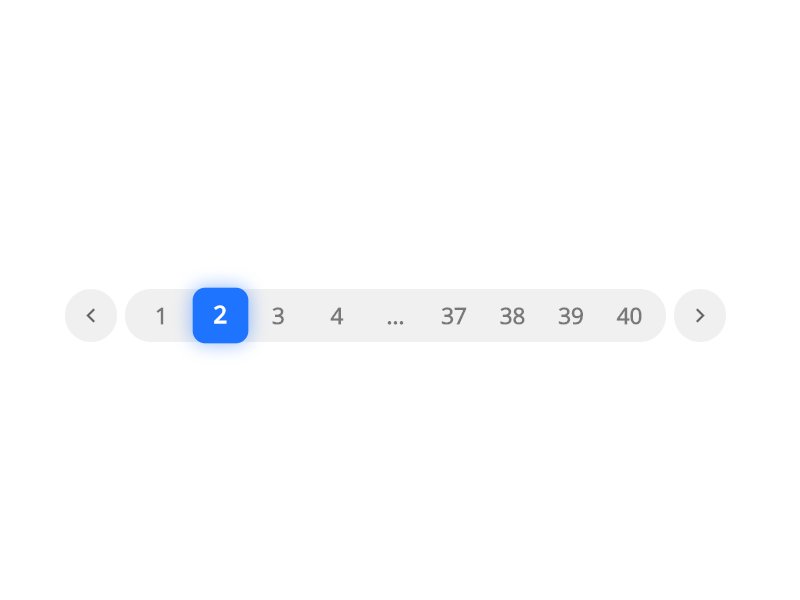
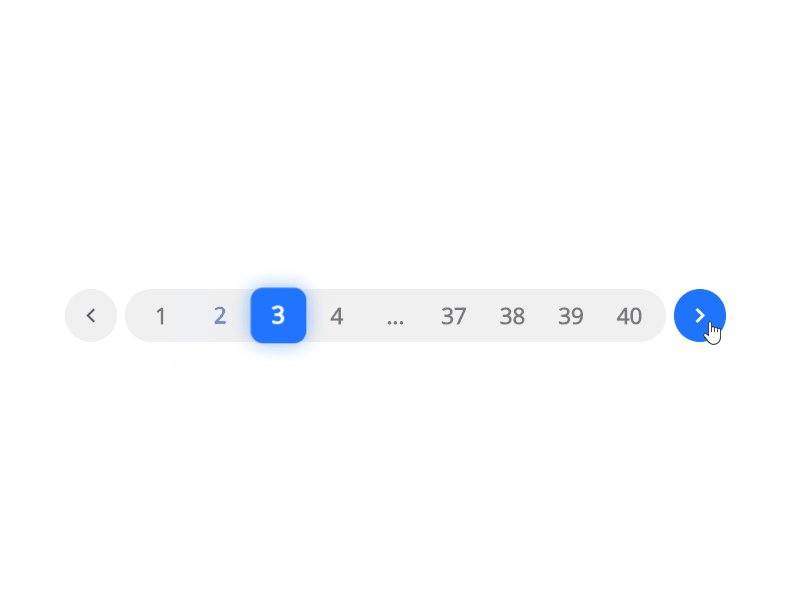
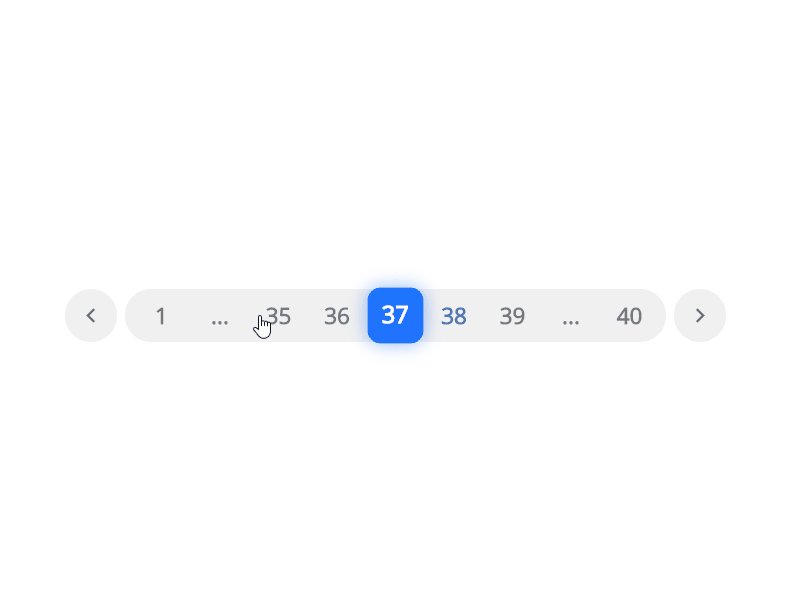
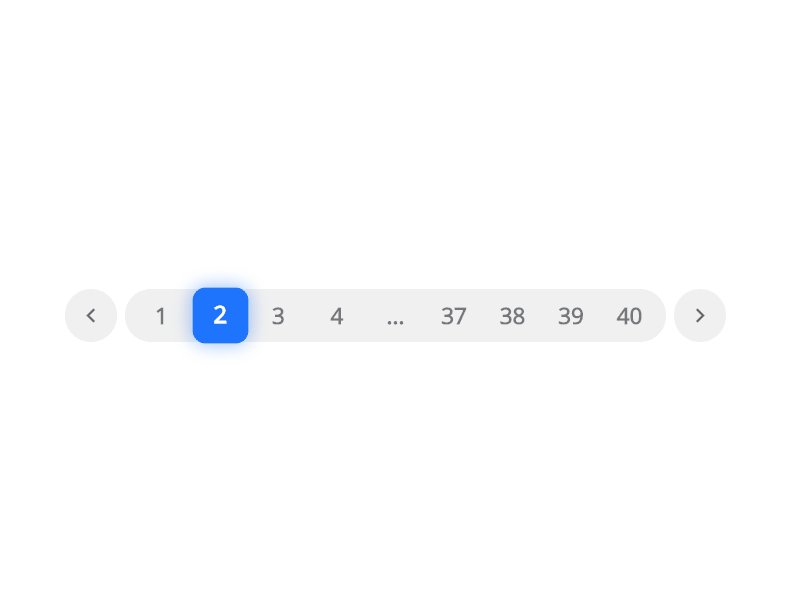
Пагинация (Pagination)

Обычно находящийся в нижней части страницы. Пагинация помогает легко "браузить" страницы сайта находя нужную вам страницу.
Picker

Преимущество использования пикеров над полями ввода (input field) заключается в том, что все пользователи выбырают данные и они в нужном формате сохраняются в базе данных, что делает информацию управляемой и легкой для доступа. В инпуте ж нужно писать парсеры и распознаватели разных типов введенных данных.
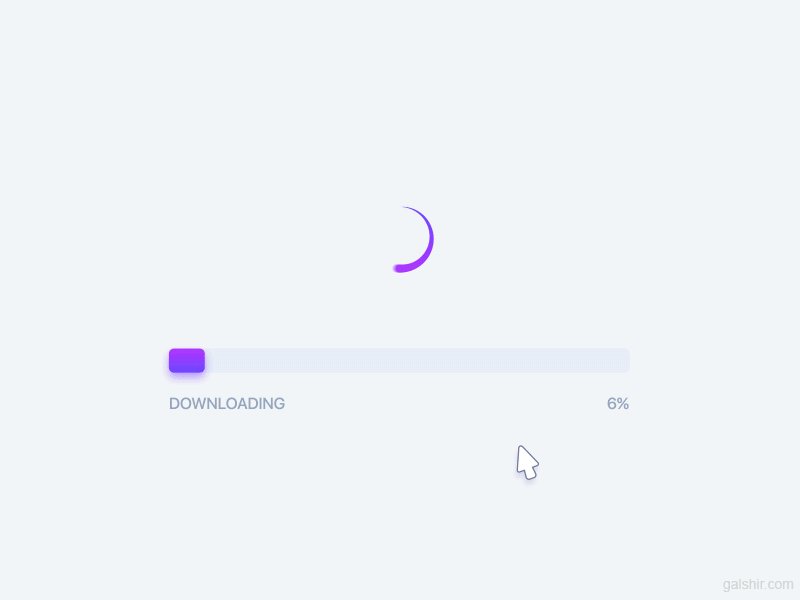
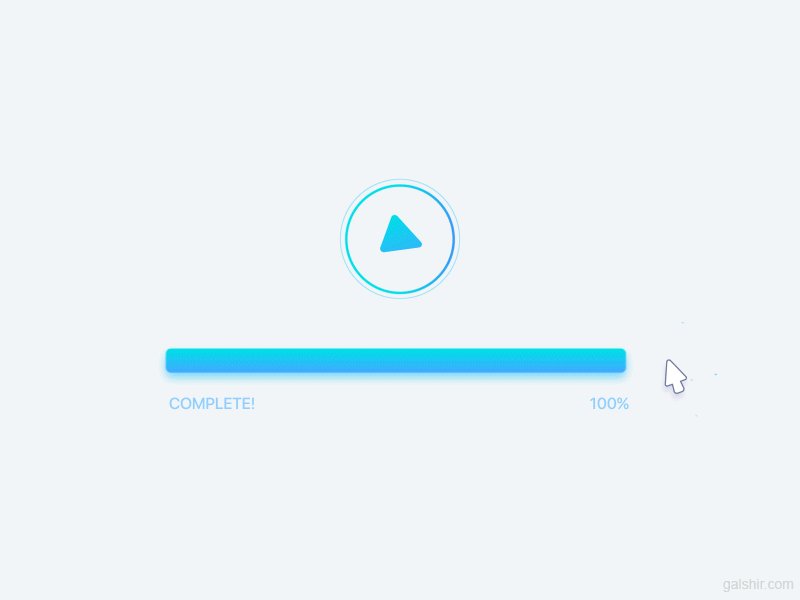
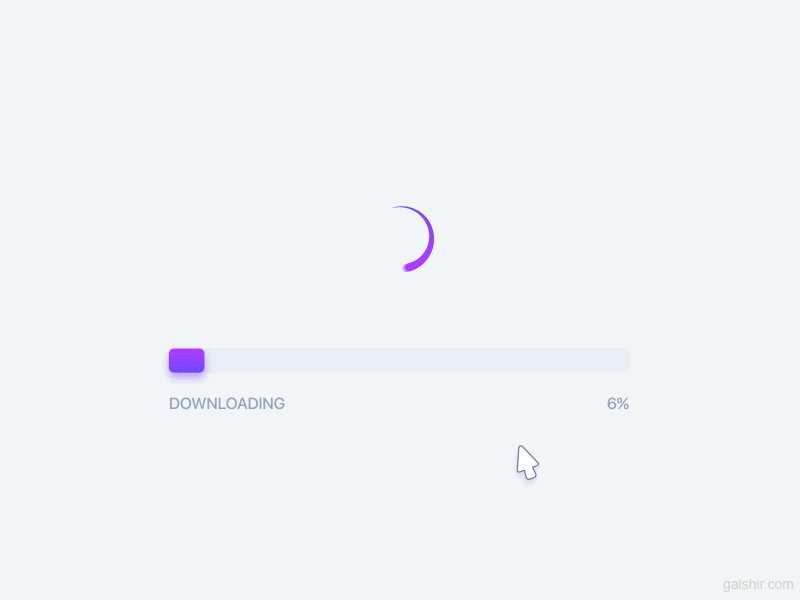
Progress Bar

Progress Bar помогает визуализировать, на каком шаге находится пользователь. Обычно вы найдете их на оформлении заказов, отмечая различные этапы, которые пользователь должен выполнить для завершения покупки, такие как выставление счетов и отгрузка.
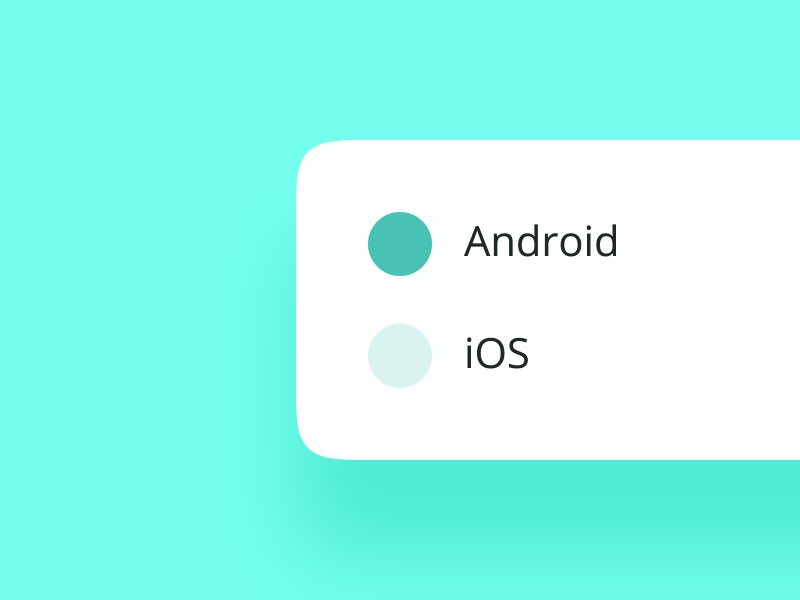
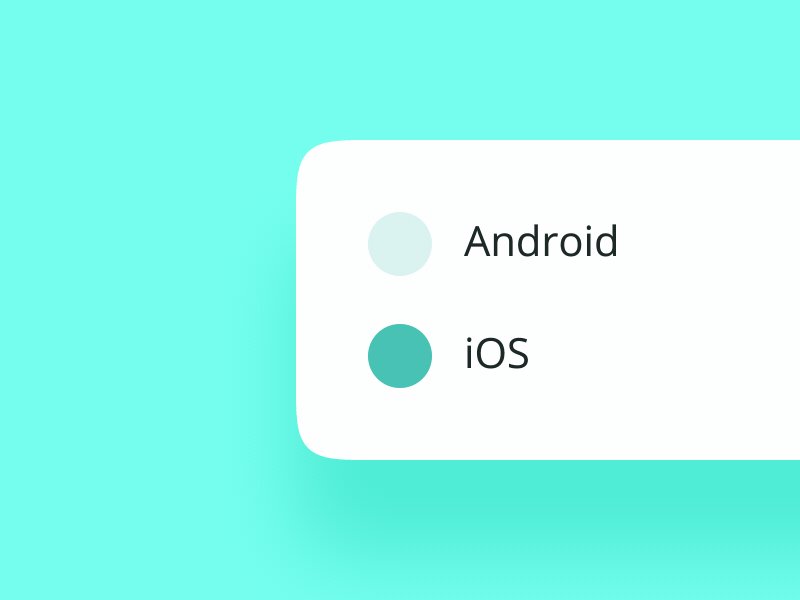
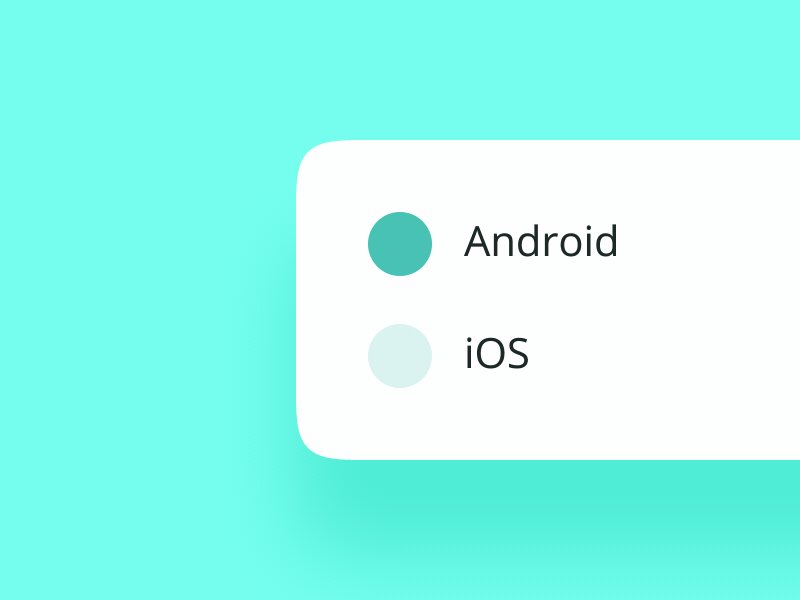
Radio Buttons

Radio Buttons похожи на чекбоксы, но отличаются тем, что можно 1 из нескольких вариантов.
Поле поиска (Search Field)

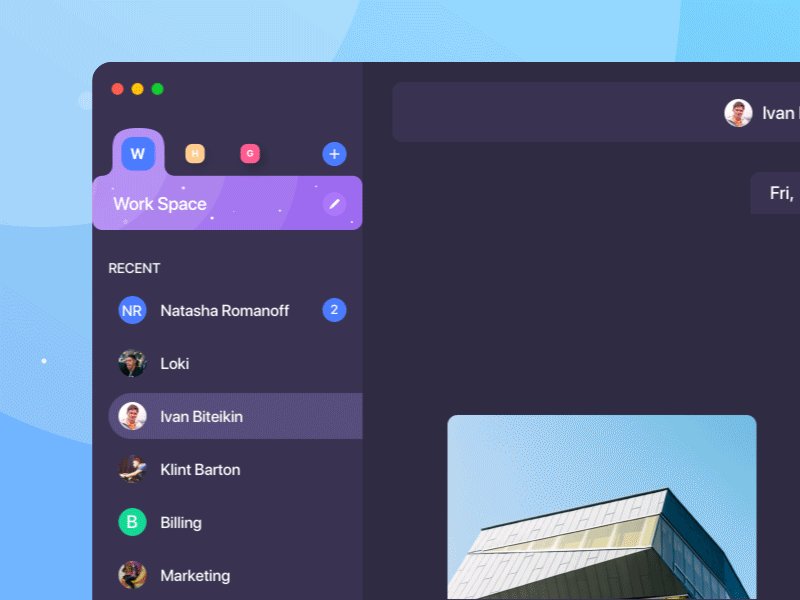
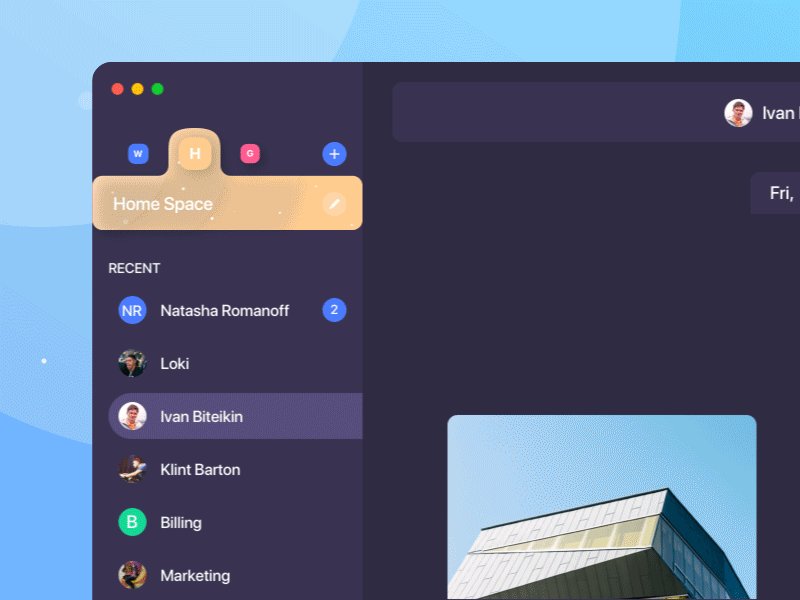
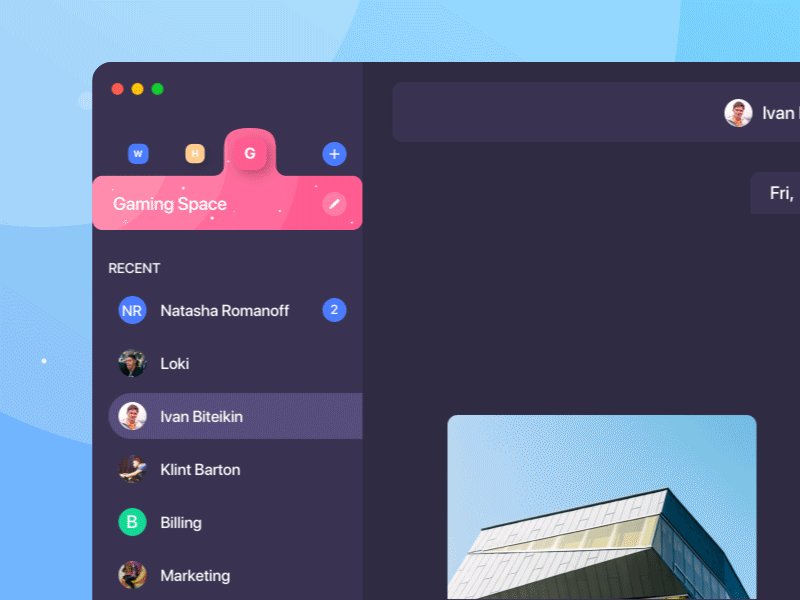
Боковая панель (Sidebar)

Sidebar нужен для отображения дополнительного контента, который не предназначен для основного блока
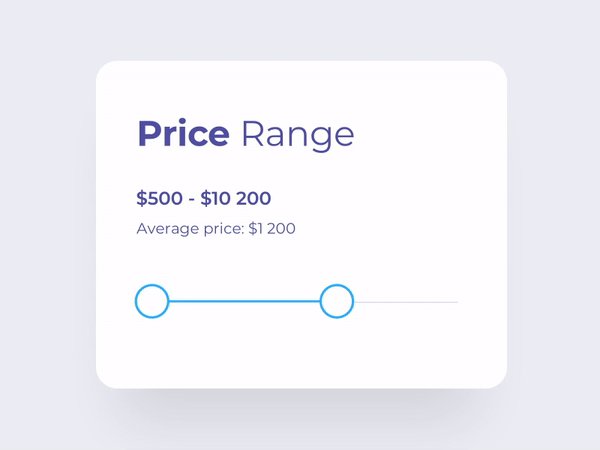
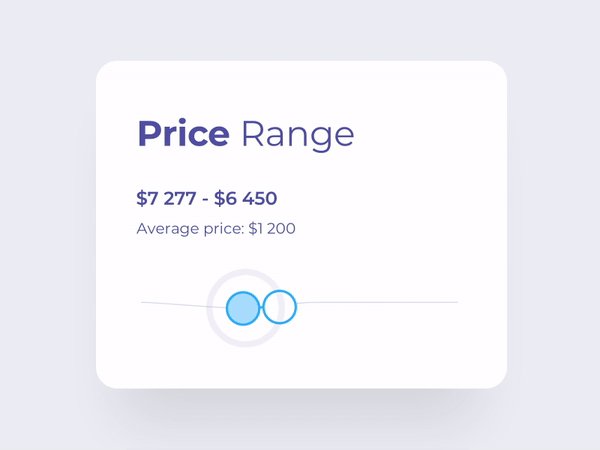
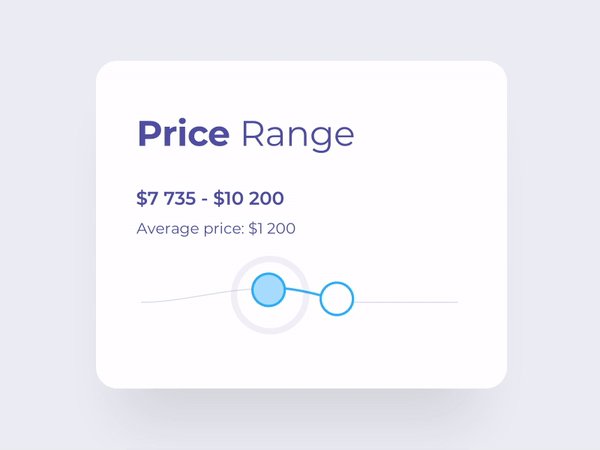
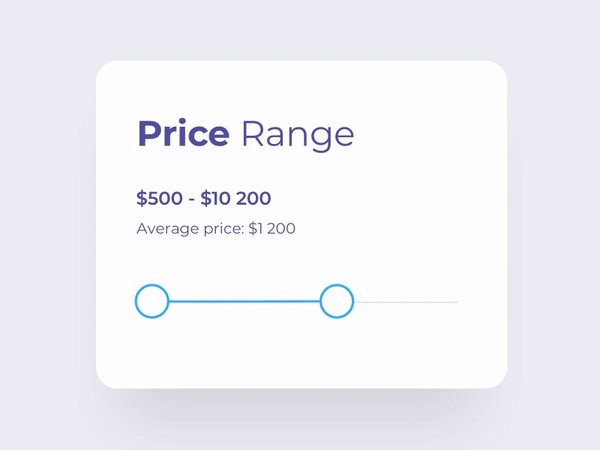
Ползунок (Slider Controls)

Slider это общий элемент пользовательского интерфейса, используемый для выбора значения или диапазона значений. Перетаскивая ползунок пальцем или мышью, пользователь может постепенно и точно регулировать значение - например, объем, яркость или желаемый диапазон цен при совершении покупок.
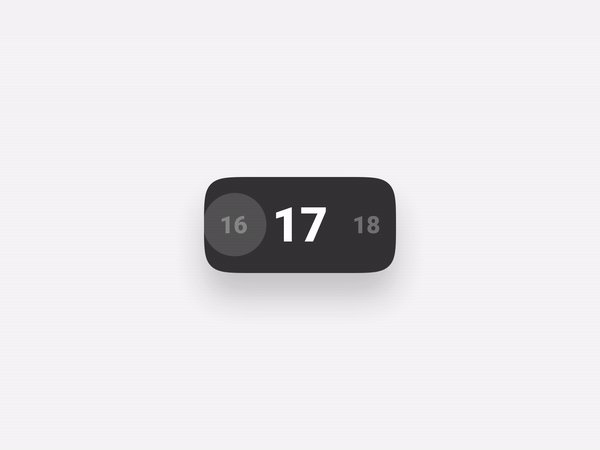
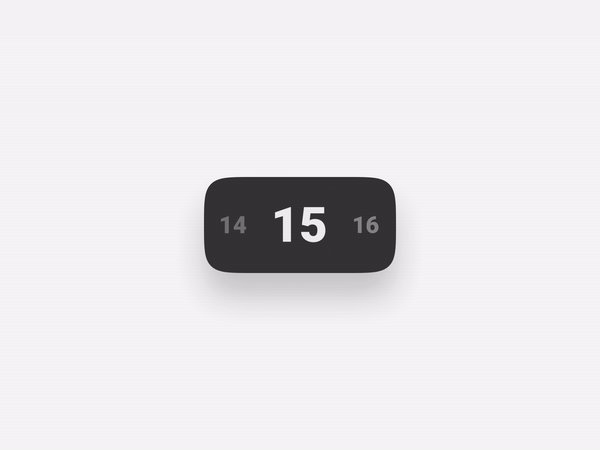
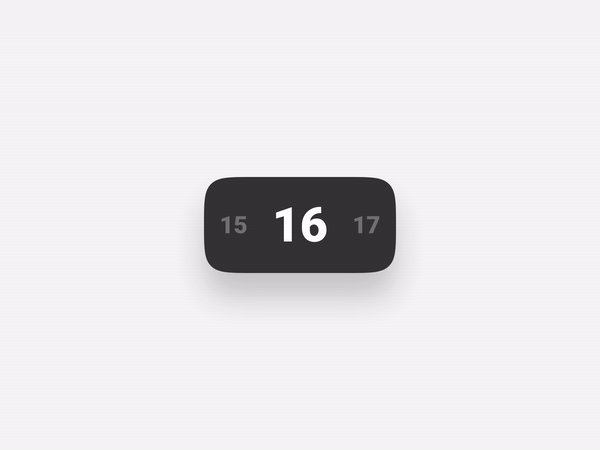
Stepper

Stepper - это элементы управления, которые позволяют пользователям регулировать значение. Однако, в отличие от ползунков, они позволяют пользователям изменять значение только в заранее определенных диапазонах, с заранее установленым шагом.
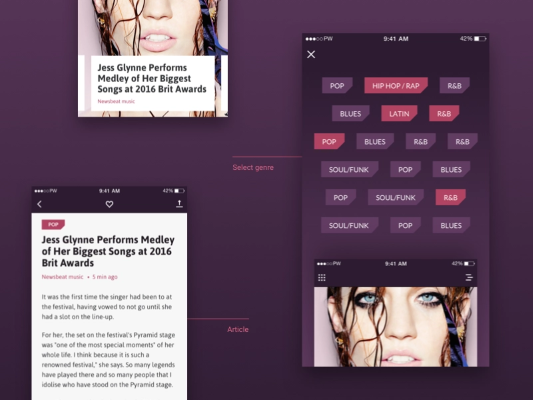
Тэг (Tag)

В дизайне пользовательского интерфейса теги - это, по сути, метки, которые помогают маркировать и классифицировать контент. Обычно они состоят из релевантных ключевых слов, которые облегчают поиск и просмотр соответствующего фрагмента контента. Тэги часто используются на социальных сайтах и в блогах.
Tab Bar

Панели вкладок отображаются в нижней части мобильного приложения и позволяют пользователям быстро перемещаться между основными разделами приложения.
Tooltip

Tooltip - это небольшие подсказки, которые помогают пользователям понять часть или процесс в интерфейсе.
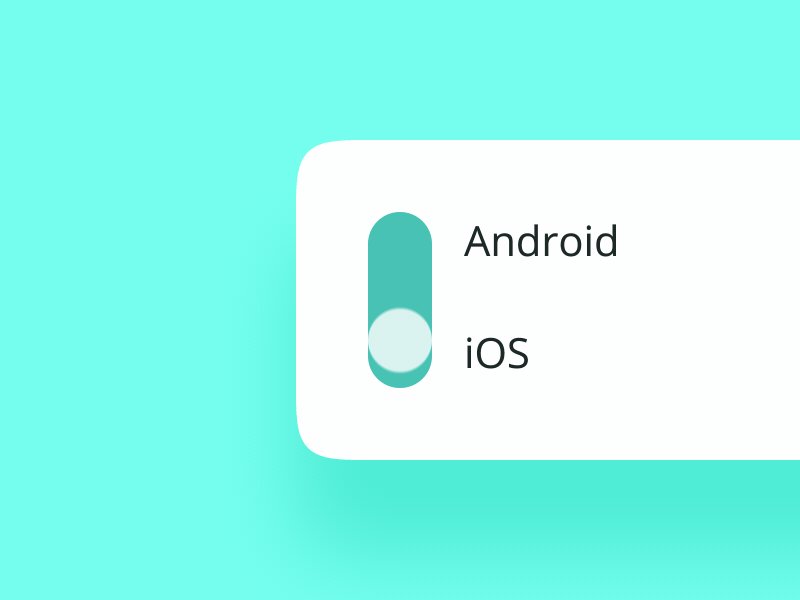
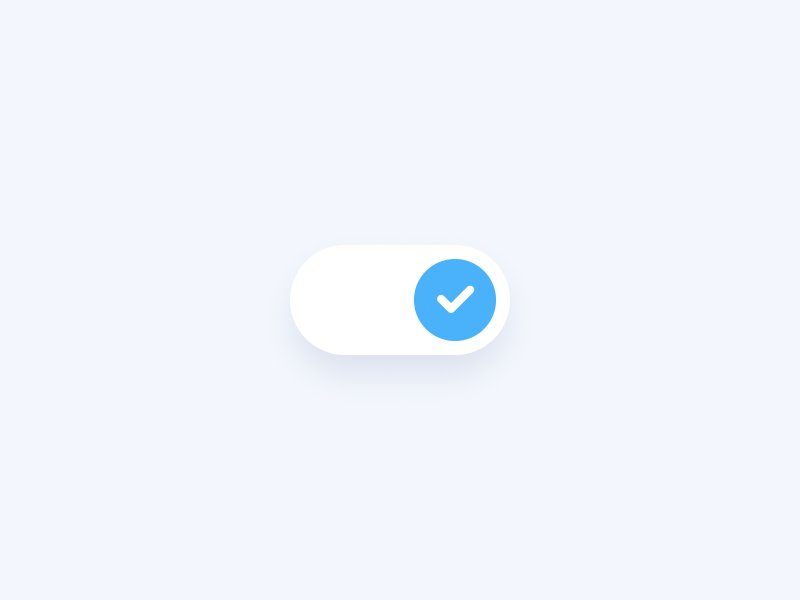
Toggle

Toggle это флаг который позволяет выбрать между Да или Нет.
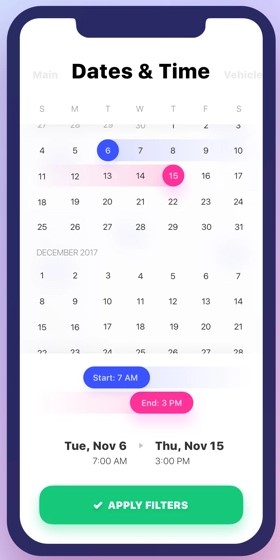
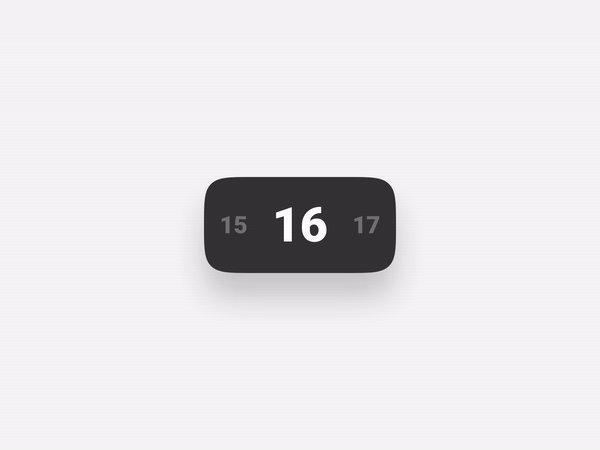
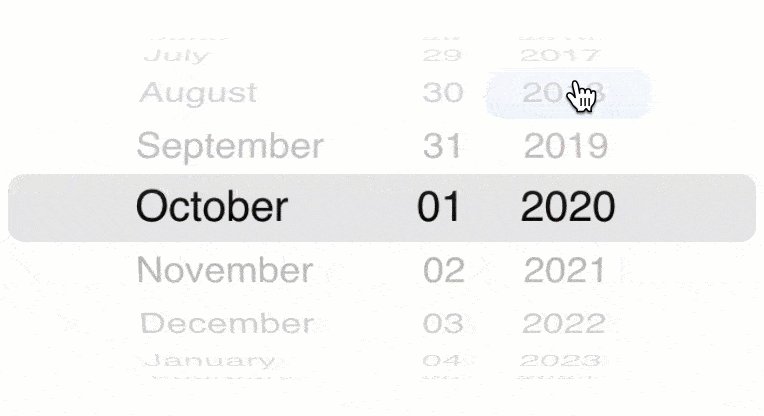
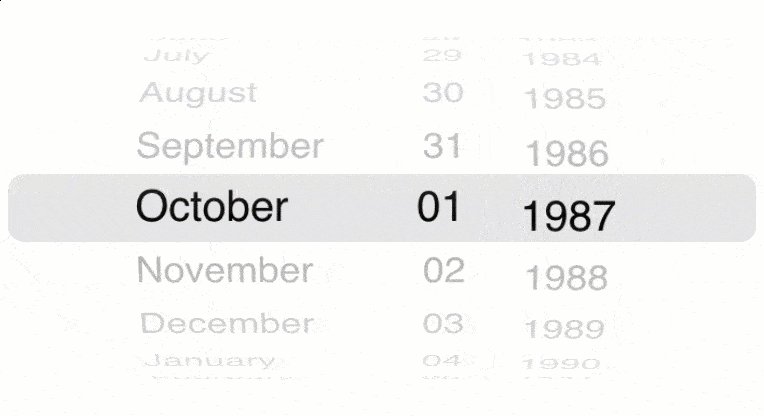
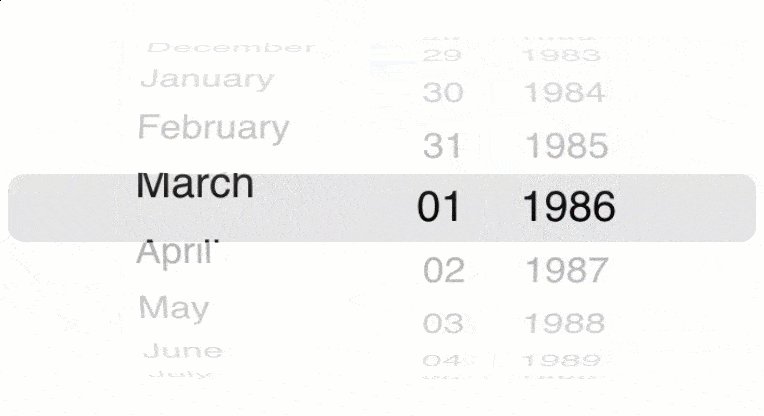
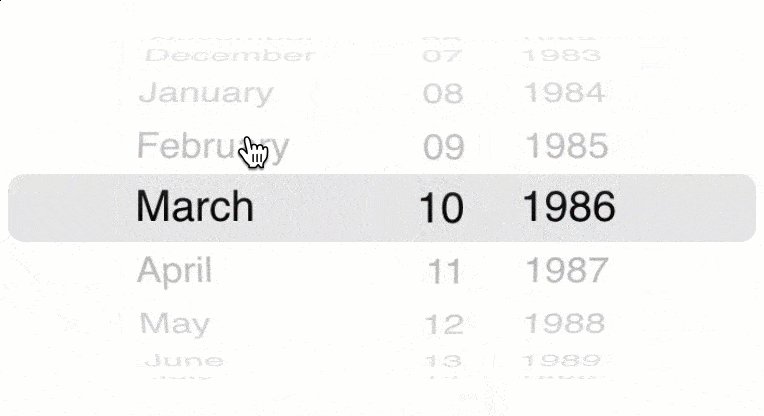
Барабан

Популярный UI элемент барабан, который на iOS используется для выбора даты. Так же барабан можно использовать для чего угодно где нужно упросить ввод данных.
Источник: https://careerfoundry.com/en/blog/ui-design/ui-element-glossary/
