Руководство для Front-end разработчика

Глава 1. Кто такой Front-end Developer?
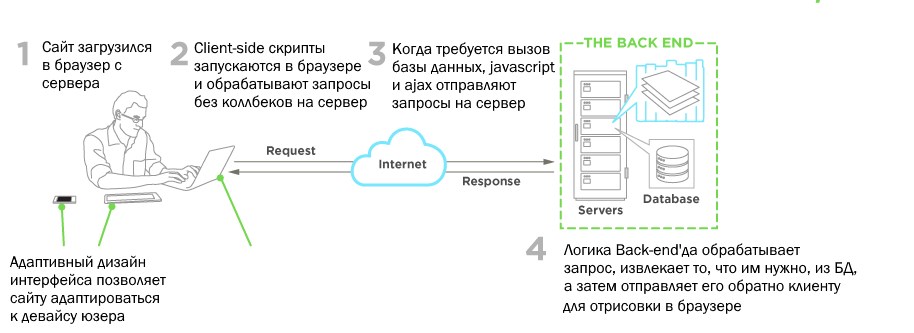
Давайте взглянем на схему:

На этой схеме описан основной флоу работы приложения в браузере. FE разработчик разрабатывает веб-сайты и веб-приложения с использованием веб-технологий (таких как: HTML, CSS и JavaScript), которые обычно работают на открытой веб-платформе или выступают в качестве скомпиленого бандла для сред, не являющихся веб-платформами (React Native).
Глава 2. Практика front-end разработки
2.1 - Как стать Front-end разработчиком
Ну это не так просто как кажется, давайте взглянем на этот Roadmap который подготовил юзер kamranahmedse на гитхабе

Современное образование не дает нужных знаний для изучения технологий которые нужны для разработки современному фронт-енд девелоперу, по-этому современные разработчики в основном самоучки.
Если вы сегодня решили стать FE developer, я бы рекомендовал следовать описанному ниже процессу (главы 3-4 будут подробнее раскрывать эти пункты).
- Изучите, примерно, как работает веб-платформа. Убедитесь, что вы знаете, "что" и "где", и "как" в HTML, CSS, DOM, JavaScript, в доменах, DNS, URL, HTTP, браузерах и серверах / хостингах. Пока не углубляйтесь ни во что, просто стремитесь понять роли в игре и как они свободно сочетаются друг с другом. Начните с создания простых веб-страниц.
- Изучите HTML
- Изучите CSS
- Изучите JavaScript
- Изучите DOM (Document Object Model)
- Изучите основы дизайна пользовательского интерфейса (то есть шаблоны пользовательского интерфейса, дизайн взаимодействия, дизайн пользовательского интерфейса и usability).
- Изучите CLI/command line
- Изучите практику разработки программного обеспечения (т.е. Дизайн / архитектура приложений, шаблоны, Git, тестирование, мониторинг, автоматизация, качество кода, методологии разработки).
- Настройте свой toolbox так, как вам удобно (например, Webpack, React и Mobx).
- Изучите Node.js
Короткий совет по обучению. Изучите актуальные технологии, прежде чем изучать абстракции. Не изучайте JQuery, изучайте DOM. Не учите SASS, учите CSS. Не учите JSX, учите HTML. Не учите TypeScript, учите JavaScript. Не изучайте Handlebars, изучайте шаблоны JavaScript ES6. Не просто используйте Bootstrap, изучайте UI patterns.
2.2 - Разбор Front-end должностей
Уже несколько лет у фронт-енд разработчиков есть разделение между двумя типами разработчиков. Первые которые сфокусированы на JavaScript'e, опи пишут JavaScript и рассматривают HTML и CSS как абстракцию (т.е. JSX, CSS, JS). Вторые сфокусированы на HTML, CSS, JS и занимаются они больше версткой. Их еще называют верстальщики.
Ниже приведен список и описание различных должностей FE разработчиков. Общим или наиболее используемым названием для фронт-энда разработчика является «front-end developer» или «front-end engineer». Обратите внимание, что любая должность которая содержит слова "front-end", "client-side", "web UI", "HTML", "CSS" или "JavaScript", обычно подразумевает, что человек знает и понимает HTML, CSS, DOM и JavaScript.
Front-End Developer: общее название должности, которое описывает разработчика, который в некоторой степени владеет HTML, CSS, DOM и JavaScript и внедряет эти технологии в своей работе.
Front-End Engineer: (также известный как JavaScript Developer или Full-stack JavaScript Developer): должность, которая дается разработчику, который имеет опыт работы в области компьютерных наук, инженерного дела и использует эти навыки для работы с интерфейсными технологиями. Эта роль обычно требует знаний в области компьютерных наук и многолетнего опыта разработки программного обеспечения. Когда слово "JavaScript Application" включено в название должности, это будет означать, что разработчик должен быть продвинутым JavaScript-разработчиком, обладающим передовыми навыками программирования, разработки программного обеспечения и разработки приложений (т.е. имеет многолетний опыт создания интерфейсных программных приложений). Обычно такие именования любят крупные компании такие как Google, Microsoft, Netflix и тд.
CSS/HTML Developer: Разработчик который знает HTML, CSS, за исключением Javascript'a.
Front-End Web Designer: Когда слово "дизайнер" будет фигурировать в job тайтле, это будет означать что дизайнер будет иметь FE навыки (такие как: HTML, CSS).
UI (User Interface) Developer/Engineer: Если в название должности включено слово "Интерфейс" или "UI", это будет означать что разработчик должен обладать навыками дизайна в дополнение к навыкам девелопера (инженера).
Mobile/Tablet Front-End Developer: Когда "Mobile" или "Tablet" включено в название, это будет значить что разработчик имеет опыт FE разработки приложений которые работают на мобильных или дэсктоп девайсах.
Front-End SEO Expert: Когда "SEO" включено в описание должности, это будет означать, что у разработчика есть опыт разработки и знание передовых SEO технологий и стратегий.
Front-End Accessibility Expert: Когда "Accessibility" добавлено в название должности, это будет означать, что разработчик имеет большой опыт FE разработки, поддерживающих требования и стандарты Accessibility.
Front-End DevOps: Когда слово «DevOps» включено в название должности, это будет означать, что разработчик имеет обширный опыт разработки программного обеспечения, относящимися к совместной работе, интеграции, развертыванию, автоматизации и качеству.
Front-End Testing/QA: Когда слово «Тестирование» или «QA» включено в название должности, это будет означать, что разработчик имеет большой опыт тестирования и управления программным обеспечением, которое включает модульное тестирование, функциональное тестирование, пользовательское тестирование и A/B-тестирование.
2.3 - Базовые веб-технологии, используемые Front-end разработчиками
- Язык гипертекстовой разметки (он же HTML)
- Каскадные таблицы стилей (CSS)
- Унифицированные указатели ресурсов (так называемые URL)
- Протокол передачи гипертекста (он же HTTP)
- Язык программирования JavaScript (он же ECMAScript 262)
- Нотация объектов JavaScript (также известная как JSON)
- Document Object Model (он же DOM)
- Web APIs (HTML5, или API-интерфейсы браузера)
- Рекомендации по обеспечению доступности веб-контента (также называемые WCAG) и Accessible Rich Internet Applications (также известные как ARIA)
2.4 - Потенциальные навыки Front-end разработчика

"Core" навыки для FE - это продвинутое понимание HTML, CSS, DOM, Javascript, HTTP, URL и движков браузеров.
Помимо только что упомянутых навыков, Front-end разработчик должен также обладать определенными навыками которые перечислены ниже:
- Системы управления контентом (также известный как CMS)
- Node.js
- Кросс-браузерное тестирование
- Кроссплатформенное тестирование
- Модульное тестирование
- Интеграционное тестирование
- Тестирование на нескольких устройствах
- Доступность / WAI-ARIA
- Поисковая оптимизация (SEO)
- User Interface Design
- User Experience
- Usability
- E-commerce
- Wireframing
- CSS Layout / Grids
- DOM Manipulation (например, jQuery)
- Mobile Web Performance
- Нагрузочное тестирование
- Тестирование производительности
- Progressive Enhancement / Graceful Degradation
- Контроль версий (например, GIT)
- MVC / MVVM / MV *
- Функциональное программирование
- Форматы данных (например, JSON, XML)
- API данных (например, Restful API)
- Встраивание веб-шрифтов
- Масштабируемая векторная графика (она же SVG)
- Регулярные выражения
- Микроданные / Микроформаты
- Task Runners, Build Tools, Process Automation Tools
- Responsive веб-дизайн
- Объектно-ориентированное программирование
- Архитектура приложений
- Модули
- Менеджеры зависимостей
- Менеджеры пакетов
- JavaScript анимация
- CSS анимация
- Графики / Графики
- UI Виджеты
- Code Quality Testing
- Code Coverage Testing
- Code Complexity Analysis
- Командная строка / CLI
- Templating Strategies
- Templating Engines
- Одностраничные приложения (SPA)
- Инструменты разработчика
2.5 - Под какие устройства разрабатывают FE developer'ы
- Компьютер
- Ноутбук
- Мобильный телефон
- Телевизоры
- Часы
- Другие умные девайсы (автомобили, холодильники, фонари, термостаты и тд.)
2.6 - Front-End в команде
Front-End developer - это член команды, который проектирует и разрабатывает веб-сайты, веб-приложения или нативные приложения, работающие на основе веб-технологий.
Типичная команда для того чтобы создать профессиональный веб портал, нужна как минимум такая команда:
- Visual Designer
- UI Designer
- Front-End Developer
- Back-End Developer
Более большая команда может включать такие роли которые мы еще не описывали выше:
- Сеошники
- DevOps
- Performance Engineers
- Разработчики API
- Администраторы базы данных
- QA Инженеры / Тестеры
2.7 - Generalist/Full-Stack
Кто такой Full stack разработчик мы уже разбирали более детально в этой статье.
Full Stack Developer — это web разработчик который разрабатывает не только front-end но и back-end часть, То есть это универсальный разработчик, который чаще встречается в стартапах и молодых компаниях.
Нужно помнить, что девелопер который может кодить на высоком уровне в "2 мирах" это очень редкое явление, чаще заказчики просто экономят нанимая таких "универсальных" бойцов которые зачастую не знают и то и то достаточно хорошо как обычный FE или BE developer.
2.8 - Front-end интервью
- Типичные вопросы на собеседовании на должность front-end разработчика
- Типичные вопросы на собеседовании javascript разработчика
- 10 вопросов на интервью которые должен знать каждый JavaScript-разработчик
- FE Interview Questions
2.9 - Front-end зарплаты
В среднем в СНГ FE разработчики получают от $300 до $4500 (информация на 2019 год)
Глава 3. Обучение Front-end Developer'a: ресурсы / рекомендации
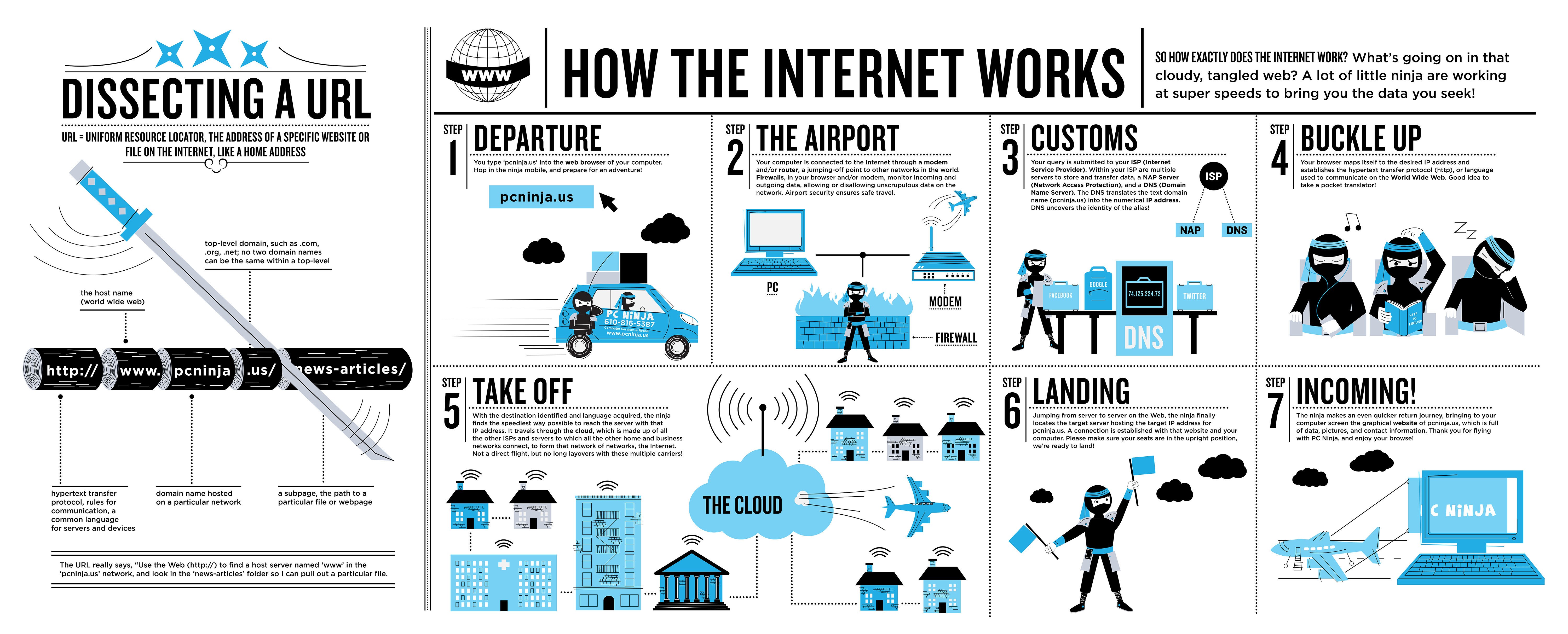
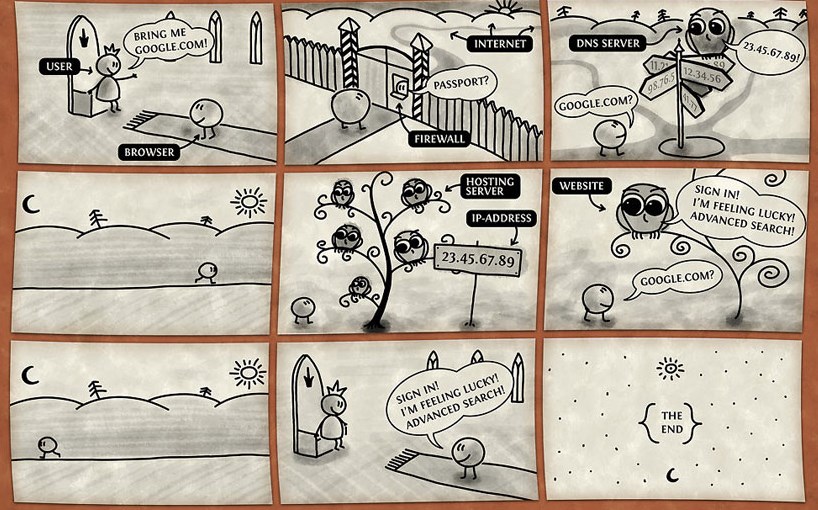
3.1 - Изучите что такое Internet/web
Лучше всего то как работает интернет иллюстрирует эта картинка:

3.2. - Браузеры
Эволюция браузеров и веб технологий
Как работают браузеры

Оптимизация под браузеры
Хаки для браузеров
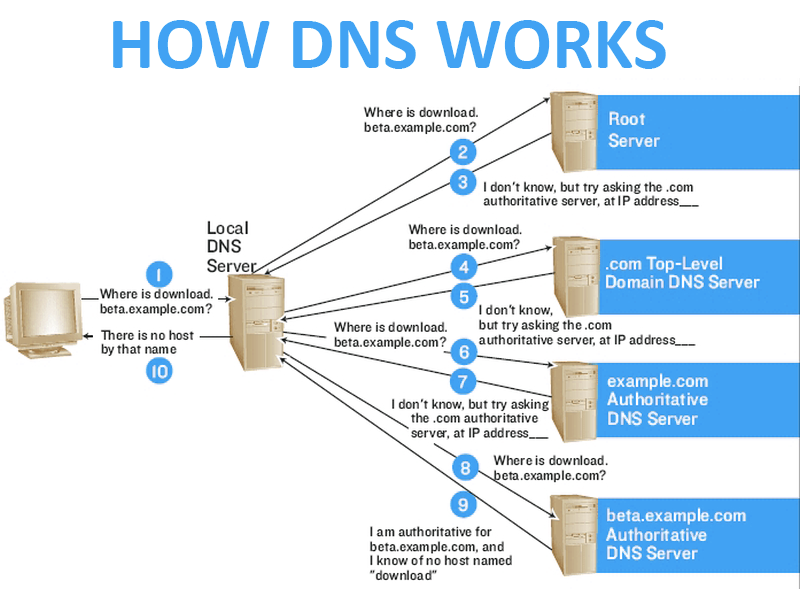
3.3 - Изучить как работает DNS

3.4 - Изучите HTTP/Networks (включая CORS и вебсокеты)
3.5 - Изучите что такое веб хостинг и клауд
3.6 - Изучите базовые и главные вещи для FE developera
Такие как: джаваскрипт, CSS, html, DOM, BOM
3.7 - Изучите базовые принципы UI/UX
3.8 - Изучите принципы СЕО оптимизации
3.9 - Изучите веб-анимацию
3.10 - Изучите Web Fonts, Icons, & Images
3.11 - Изучите JS шаблоны
3.12 - Изучите лучшие практики архитектуры FE приложений
3.13 - Изучите фреймворки
Такие как React, angular.js, vue.js
3.14 - Изучите State Management'ы (MbX, Redux, Vuex)
3.15 - Изучите PWA (progressive web app)
3.16 - Изучите CLI
3.17 - Изучите Node.js
3.18 - Изучите Webpack, Gulp
3.19 - Изучите менеджер пакетов
3.20 - Изучите Version Control
3.21 - Изучите Build и Task Automation
3.22 - Изучение Site Performance Optimization
3.23 - Изучите Тестирование
По тестированию можно найти статьи тут.
Так же мы отдельно написали статью про лучшие практики тестирования.
Глава 4. Front-end Dev Tools
4.1 - Doc/API Browsing Tools
Инструменты для просмотра документации для разработчиков и ссылок на API.
4.2 - SEO Tools
Более детально это описано тут
4.3 - Прототипирование и диаграммы
4.4 - HTTP/Network Tools
4.5 - Browser Tools
Утилиты JS для исправления браузеров:
Общие справочные инструменты для проверки поддерживает ли браузер X Y фичу:
- Browser support for broken/missing images
- Browserscope
- caniuse.com
- Firefox Platform Status - Implementation & standardization roadmap for web platform features
- HTML5 Please
- HTML5 Test
- iwanttouse.com
- web-platform-tests dashboard
- whatwebcando.today
Browser Development/Debug Tools:
JS утилита для проверки поддерживает ли браузер X Y фичу:
Broad Browser Polyfills/Shims:
Hosted Testing/Automation for Browsers:
Headless Browsers для тестирования:
Автоматизация браузера:
Используется для функционального тестирования и "monkey testing".
4.6 - HTML инструменты
HTML Templates/Boilerplates/Starter Kits:
HTML Polyfill:
Transpiling:
References:
Linting/Hinting:
Optimizer:
Тулы для создания:
Conventions:
Сниппеты:
4.7 - CSS инструменты
CSS утилиты:
CSS фреймворки (утилиты+ UI):
- Base
- Bulma
- Bootstrap 4
- Concise
- Foundation
- Material Design Lite (MDL)
- Metro UI
- Mini.css
- Mobi.css
- Picnic
- Pure.css
- Semantic UI
- Shoelace
- Spectre.css
CSS Фреймворки только для смартфонов:
Transpiling:
References:
- CSS Cursors
- css3test.com
- css3clickchart.com
- cssreference.io
- CSS Indexes - A listing of every term defined by CSS specs
- css4-selectors.com
- css4 Rocks
- CSS TRIGGERS...A GAME OF LAYOUT, PAINT, AND COMPOSITE
- CSS Tricks Almanac
- cssvalues.com
- MDN CSS Reference
- CSS Cheat Sheet
- What’s next for CSS?
Linting/Hinting:
Code Formatter/Beautifier:
Optimizer:
Инструменты для создания, генерации и тулы для эксперементов:
- CSS Arrow Please
- CSS Matic
- Enjoy CSS
- flexplorer
- patternify.com
- patternizer.com
- Ultimate CSS Gradient Generator
Архитектура CSS:
Авторские / Архитектурные Соглашения:
- CSS code guide
- css-architecture
- cssguidelin.es
- Idiomatic CSS
- MaintainableCSS
- Standards for Developing Flexible, Durable, and Sustainable HTML and CSS
- Airbnb CSS / Sass Styleguide
Ресурсы по style guides:
CSS in JS:
4.8 - Инструменты DOM
DOM библиотеки/фреймворки:
DOM утилиты:
DOM Event инструменты:
DOM Инструменты для изучения производительности:
References:
- Events
- DOM Browser Support
- DOM Events Browser Support
- HTML Interfaces Browser Support
- MDN Document Object Model (DOM)
- MDN Browser Object Model
- MDN Document Object Model
- MDN Event reference
- MSDN Document Object Model (DOM)
DOM Polyfills/Shims:
Virtual DOM:
4.9 - Инструменты JavaScript
JS Утилиты:
- accounting.js
- async
- axios
- chance
- date-fns
- dinero
- Finance.js
- format.js
- Howler.js
- immutable
- is.js
- lodash
- Luxon
- Math.js
- Moment.js
- Numeral.js
- Ramda
- RxJS
- TheoremJS
- voca
- wait
- xregexp.com
Инструмент преобразования JavaScript объектов
Transpiling / Type Checking (c ES в ES):
Type Checking (c ES в ES):
Transpiling (c ES в ES):
Анализа кода:
Linting/Hinting & Style Linter:
Unit Testing:
Testing Assertions для юнит тестов:
Тестовые Spies, стабы и мокидля юнит-тестирования:
Code Formater/Beautifier:
Performance Testing:
Инструменты визуализации, статического анализа, Coverage Tools:
Оптимизаторы:
Обфускаторы:
Authoring Convention Tools:
4.10 - Headless CMS Инструменты
Headless CMS — это система управления контентом, которая отделяет слой данных от слоя отображения. При помощи такой системы можно управлять содержимым любых клиентов в клиент-сервер архитектуре: веб-сайт, мобильное приложение, устройство Internet of Things. Централизируя и распространяя содержимое в универсальном формате, система дает возможность управлять всеми платформами из одного интерфейса и гибко персонифицировать контент для каждой из них.
Список генераторов сайта:
4.11 - Accessibility инструменты
Гайды:
Сканеры сайтов
- aXe Browser Extension
- Chrome Accessibility Developer Tools
- Tenon Accessibility Tool
- WAVE Accessibility Tool
Тестирование контрастности цвета
Симуляторы плохого зрения:
Screen Readers:
- VoiceOver (Mac)
- JAWS (Win)
- NVDA (Win)
- ChromeVox (Chrome extension)
- Basic screen reader commands
Тестирование читабельности:
Статьи:
- Getting Started with ARIA
- Reframing Accessibility for the Web
- An Alphabet of Accessibility Issues
- Practical ARIA Examples
- MDN Accessibility Guide
- Enable accessibility panel in Chrome dev tools
4.12 - State Tools
4.13 - Инструменты Progressive Web App:
4.14 - Разработка GUI / Инструменты сборки
4.15 - Шаблоны / Data binding инструменты
Просто шаблоны:
Шаблонная и "реактивная" привязка данных:
Шаблоны для виртуального DOM'a:
4.16 - UI виджет и наборы компонентов
На веб-платформе:
Виджеты для React.js:
4.17 - Инструменты визуализации данных
Библиотеки JS:
Виджеты & компоненты:
Сервисы:
4.18 - Графические инструменты (например, SVG, canvas, webgl)
General:
Canvas:
SVG:
WebGL:
4.19 - Инструменты для анимации
CSS и JavaScript утилиты:
- Animate Plus
- Animate
- Anime.js
- Animista.net
- Dynamics.js
- GreenSock-JS
- Kute.js
- Magic
- Micron.js
- Motion
- TweenJS
- Popmotion
- Velocity.js
Polyfills/Shims:
4.20 - JSON инструменты
Онлайн редакторы:
Форматирование & валидация:
Query Tools:
Создание моков:
API для JSON моков:
- FillText.com
- FakeJSON
- Jam API
- JSONPlaceholder
- jsonbin.io
- jsonbin.org
- mockable.io
- mockapi.io
- Mocky
- RANDOM USER GENERATOR
Список публичных JSON API's:
Локальный API для JSON моков:
JSON Specifications/Schemas:
4.21 - Инструменты для Placeholder'ов
Картинки:
Вставка данных в мокап девайсов:
Текст:
Данные юзеров:
4.22 - Инструменты тестирования
Тестирование программного обеспечения:
Юнит тестирование:
Testing Assertions для юнит тестов:
Тест Spies, стабы, и моки для Unit тестов:
Hosted тестирование/ автоматизация для браузеров:
Интеграционные / функциональные тесты:
Автоматизация браузера:
Инструменты тестирования UI:
Автоматезирование тестирование мертвых ссылок и ошибок:
HTTP Stubbing:
4.23 - Front-End Data Storage инструменты (т.е. решение для хранения данных в клиенте)
4.24 - Module Loading/Bundling инструменты
4.25 - Module/Package Repository Tools
4.26 - Инструменты управления проектами и хостинга кода
4.27 - Хостинг управления контентом / Инструменты API
Headless CMS инструменты:
Self-hosted Headless CMS инструменты:
Hosted CMS:
Static CMS Tools:
4.28 - Back-end/API tools
данные/back-end как сервис (BAAS):
Данные/back-end
Управление пользователями как сервис:
Поиск:
4.29 - Оффлайн инструменты
4.30 - Security Tools
Инструменты кодинга:
Сканеры безопасности / Оценщики / Тестеры:
References:
4.31 - Deployment Tools
4.32 - Инструменты мониторинга сайтов / приложений
Мониторинг работоспособности:
Общие инструменты мониторинга:
4.33 - Отчет об ошибках в JavaScript / мониторинг
4.34 - Инструменты производительности
Отчеты и анализаторы:
JS инструменты:
4.35 - Инструменты для поиска других инструментов
- built with
- frontendtools.com
- javascripting.com
- js.coach
- JSter
- npms
- stackshare.io
- Unheap
- bestof.js.org
- libraries.io
4.36 - Инструменты для генерации документации
