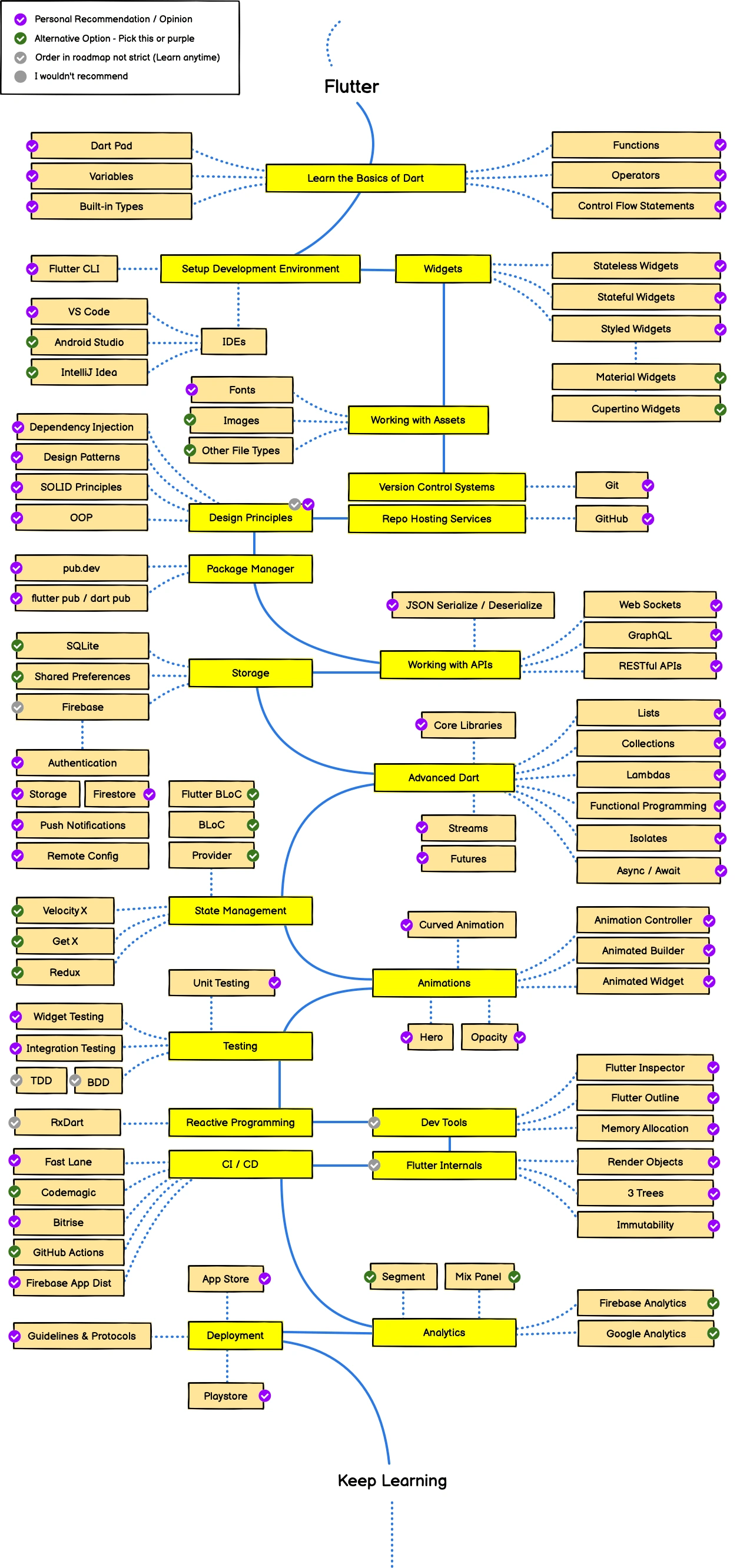
Roadmap для Flutter разработчиков

В этой статье рассмотрим дорожную карту, как развиваться и что учить для тех, кто хочет стать Flutter developerом.

📖 Общие навыки и знания для разработчика

- Изучите GIT и по возможности другие системы управления версиями
- Должно быть понимание HTTP(S) протокола, и типы запросов (GET, POST, PUT, PATCH, DELETE, OPTIONS)
- Уметь правильно использовать Google для поиска необходимого.
- Пройтись по чеклистам и вопросам на собеседовании
- Посмотрите наш чеклист для разработчиков по подготовке к техническому собеседованию. Там собрано довольно большое количество общей информации для разработчика. которую нужно изучить.
- Статьи по микросервисам
- Статьи про паттерны проектирования
- Статьи по дата структурам
- GRASP принципы
- Статьи по JavaScript
- Статьи по Flutter
🛠️ Основы Dart

Flutter – это инструмент Google для создания красивых, нативно скомпилированных приложений для мобайл, веб и десктоп платформ из единой codebase. Основа Flutter - язык Dart, поэтому понимание Dart является ключевым для успешной разработки на Flutter.
Вот несколько ресурсов, чтобы познакомиться с Dart:
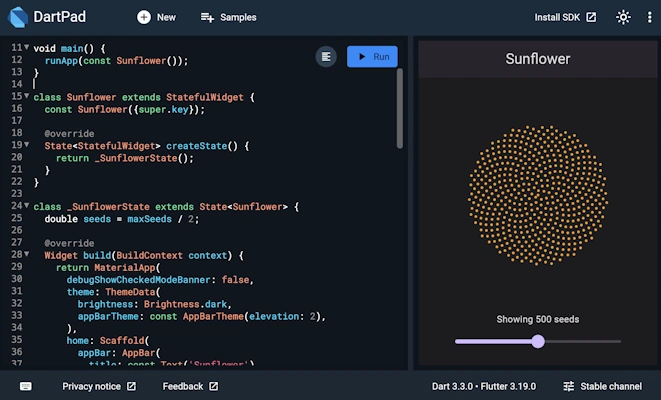
DartPad

DartPad – это онлайн-редактор, который позволяет экспериментировать с кодом Dart и Flutter прямо в браузере. Идеально подходит для быстрого тестирования идеи или изучения языка.
Variables в Dart
Переменные в Dart используются для хранения данных. Подробнее можно глянуть тут:
Типы данных в Dart
Существует несколько встроенных типов данных, в том числе:
int: используется для хранения целых чиселdouble: используется для хранения чисел с плавающей точкойString: используется для хранения текстаbool: используется для хранения истинных или ложных значенийList: используется для хранения упорядоченных коллекций объектовMap: используется для хранения неупорядоченных коллекций пар ключ-значение
Кроме того, в языке программирования Dart есть и другие сложные типы данных, такие как dynamic, var и Object, которые используются во Flutter.
Функции в Dart
Dart - объектно-ориентированный язык, поэтому даже функции являются объектами и имеют тип Function. Это означает, что функции можно присваивать переменным или передавать в качестве аргументов другим функциям. Вы также можете вызвать экземпляр класса Dart, как если бы он был функцией.
Подробнее можно почитать тут:
Операторы в Dart
Почитать можно тут: Dart операторы
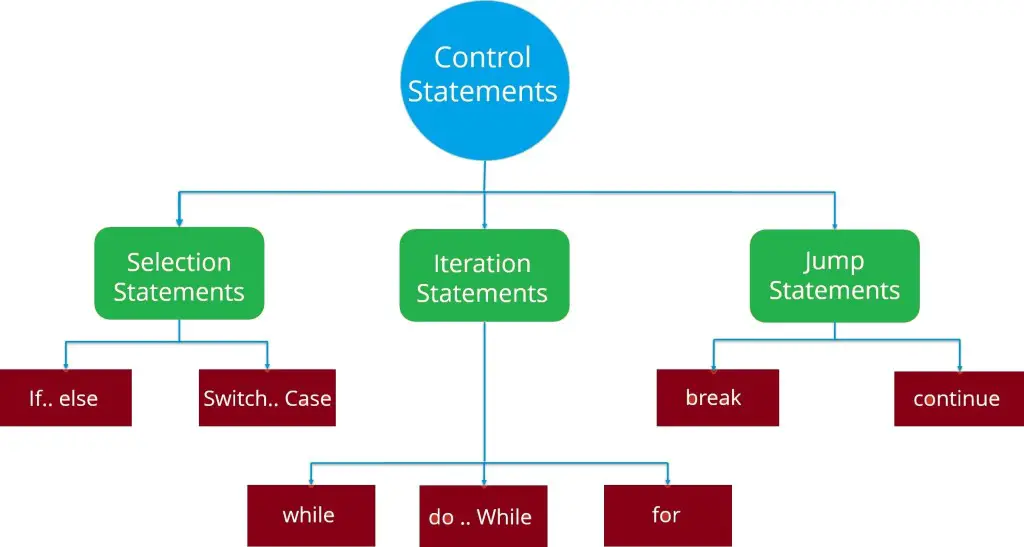
Control Flow Statements в Dart

Control Flow Statements в Dart включают:
if и else: используются для выполнения кода при выполнении условий.
if (condition) {
// выполнение, если условие истинно
} else {
// выполнение, если условие ложно
}for: цикл для выполнения кода определенное количество раз.
for (int i = 0; i < 5; i++) {
// выполнение кода
}
while и do-while: циклы для выполнения кода, пока условие истинно.
while (condition) {
// выполнение кода
}
do {
// выполнение кода
} while (condition);
switch: выбор между несколькими возможными вариантами.
switch (variable) {
case value1:
// выполнение кода
break;
case value2:
// выполнение кода
break;
default:
// выполнение кода
}
Подробнее можно почитать ниже по ссылке:
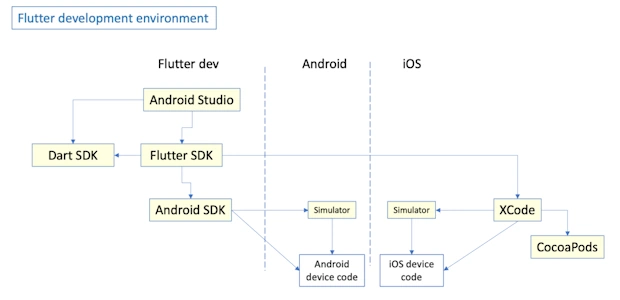
Настройка Development Environment для Flutter

Чтобы засетапить среду разработки для Flutter,нужно установить следующее программное обеспечение:
- Flutter SDK
- Начало работы с Flutter
- Установка Dart SDK
- IDE: можно использовать Android Studio, Visual Studio Code, IntelliJ IDEA или любую другую IDE по вашему выбору.
- Эмулятор или физическое устройство: можно использовать эмулятор или физическое устройство для запуска и тестирования приложений Flutter. Вы можете использовать эмулятор Android, предоставляемый Android Studio, или использовать физическое устройство Android или iOS.
- Dart SDK: Dart - это язык программирования, используемый во Flutter, и для разработки приложений Flutter требуется Dart SDK. Dart SDK входит в состав Flutter SDK.
- FVM (Flutter Version Manager)
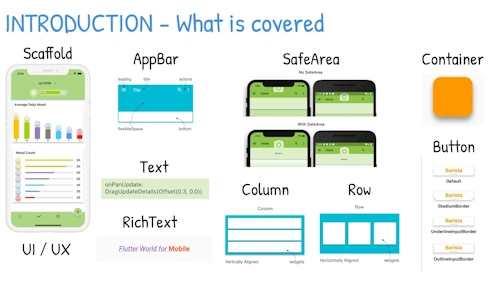
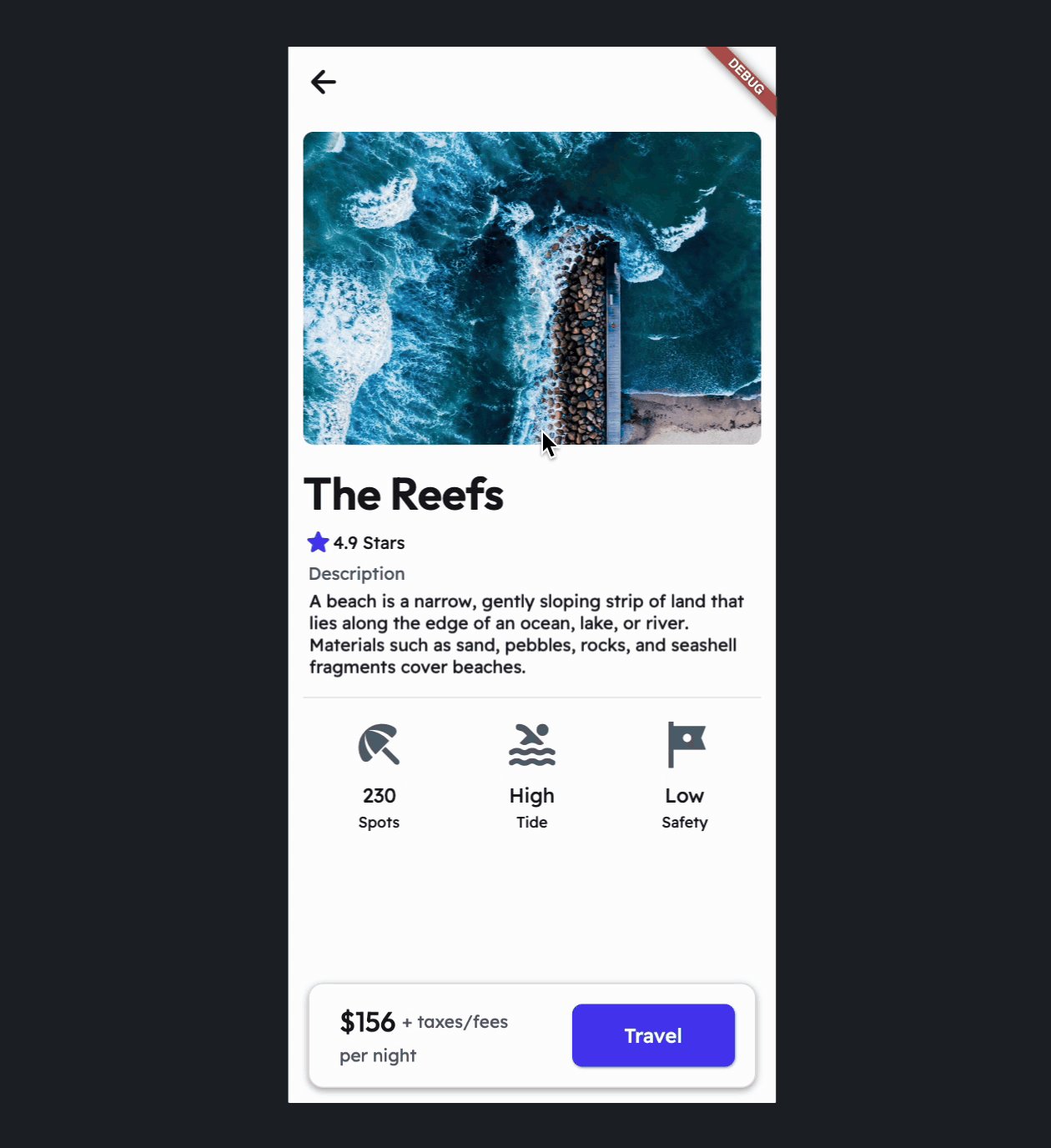
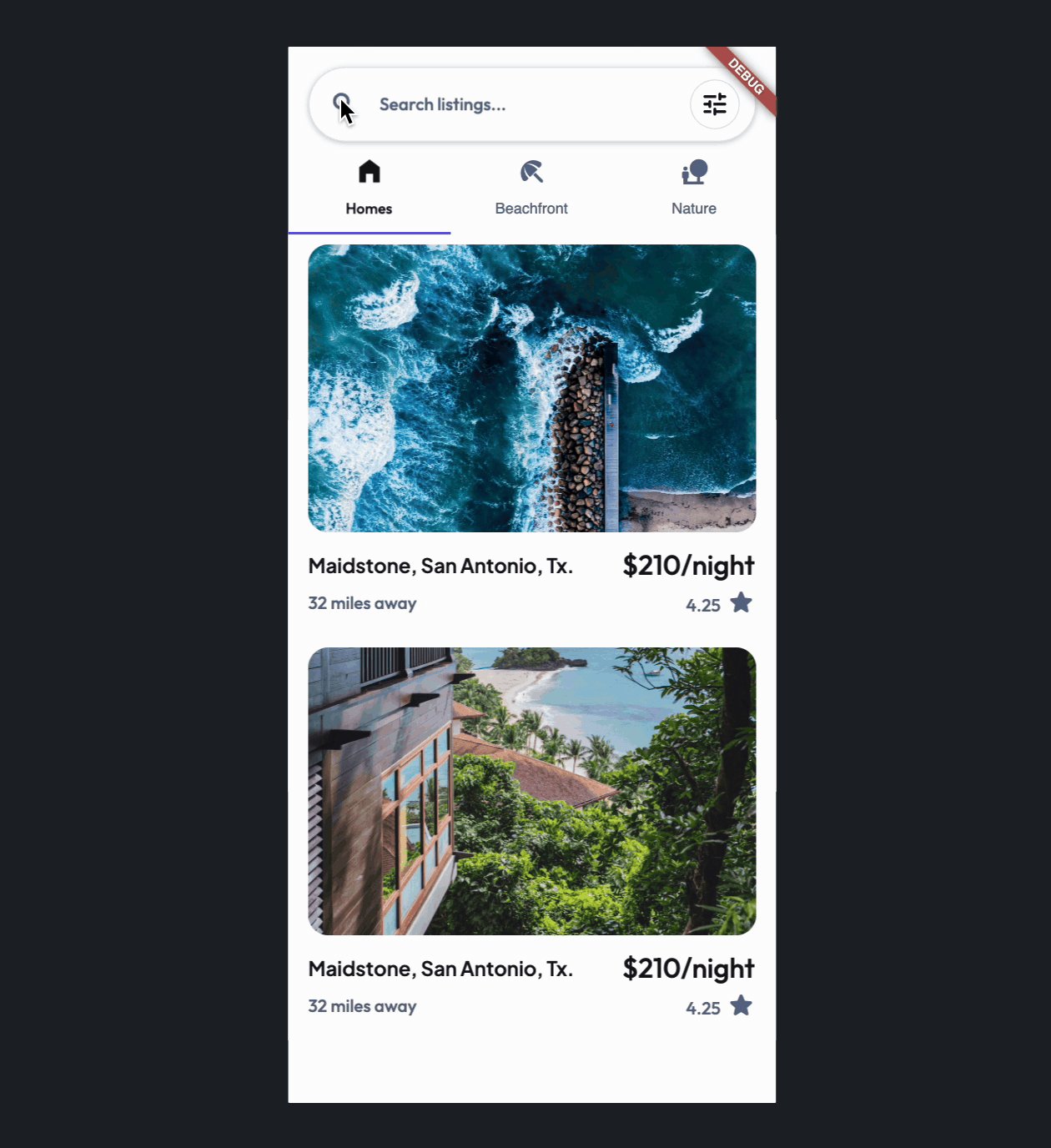
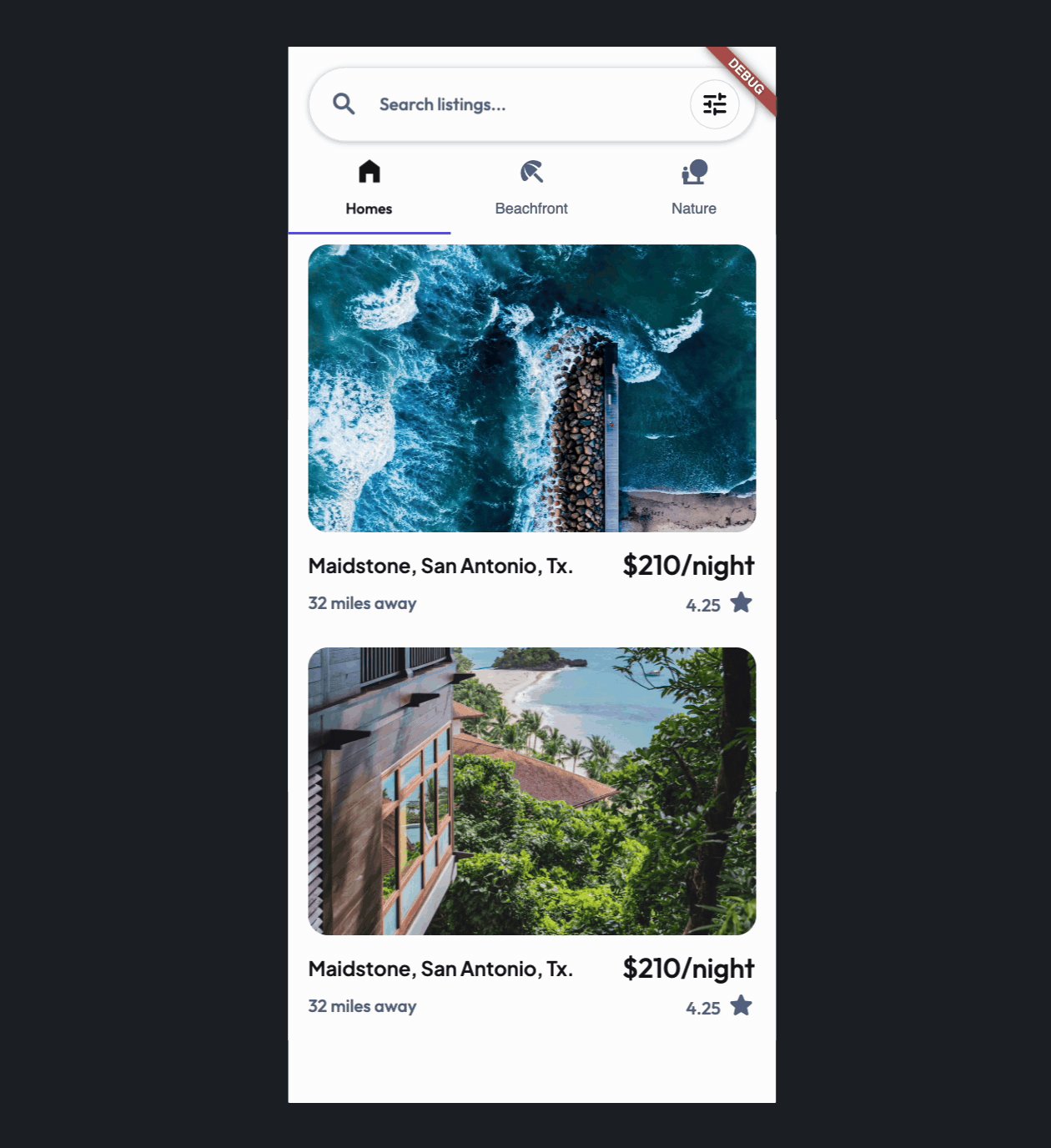
🎨 Виджеты в Flutter

Виджеты в Flutter - это строительные блоки пользовательского интерфейса. Они определяют, как выглядит и ведет себя пользовательский интерфейс. Виджеты можно комбинировать для создания сложных пользовательских интерфейсов и легко настраивать. Некоторые распространенные типы виджетов включают:
- Text
- Image
- Button
- Container
- Card
- Column & Row
- ListView
- AppBar
- Scaffold
Подробнее можно посмотреть тут:
Теперь пройдемся подробнее по виджетам:
Material Widgets
Material Widgets - набор виджетов Flutter, в которых реализован Material Design, визуальный язык дизайна от Google. Они разработаны для обеспечения единообразного внешнего вида на устройствах Android и iOS. Наиболее распространенные Material Widgets:
- ElevatedButton
- Scaffold
- AppBar
- Текстовое поле
- Ящик
- Закусочная
- Нижняя панель навигации
- IconButton
Ресурсы для изучения:
- Material Components widgets
- Flutter – Material Design
- Widget catalog in Flutter
- Material Designs Guidlines
Виджеты Cupertino
Виджеты Cupertino - набор виджетов Flutter, которые имитируют внешний вид пользовательского интерфейса iOS. Они разработаны для обеспечения единообразного внешнего вида и ощущения на устройствах iOS и Android и включают такие виджеты, как CupertinoButton, CupertinoAlertDialog и CupertinoSlider. Эти виджеты полезны для создания кроссплатформенных приложений, которые должны соответствовать эстетике дизайна iOS.
Inherited Widgets
Inherited Widgets в Flutter позволяют передавать данные по дереву виджетов без необходимости явно передавать их через параметры. Это полезно для состояния и конфигурации, которые должны быть доступны многим виджетам.
Stateless виджеты
Stateless виджеты - это виджеты, которые не поддерживают никакого изменяемого состояния. Они предназначены для того, чтобы быть неизменяемыми и перестраиваться каждый раз, когда фреймворку нужно обновить пользовательский интерфейс. Они подходят для статичных, неизменяемых представлений или простой анимации. Они могут быть созданы с помощью класса StatelessWidget и имеют единственный метод сборки, который возвращает дерево виджетов.
Ресурсы для изучения:
Stateful виджеты
Styled виджеты
Стилизованные виджеты - это виджеты Flutter, которые украшены пользовательскими стилями, такими как цвета, шрифты и формы. Они могут быть созданы путем обертывания существующих виджетов другими виджетами, такими как Container, Theme или BoxDecoration. Например:
- Виджет Container можно использовать для задания фиксированной ширины, высоты, отступов и полей.
- Виджет Theme можно использовать для задания цветовой схемы и типографики для всего приложения или его части.
- BoxDecoration можно использовать для добавления границы, цвета фона и радиуса границы виджета.
- Виджеты Styled Widgets позволяют разработчикам легко настраивать внешний вид своего приложения Flutter и создавать единый визуальный стиль.
Ресурсы для изучения:
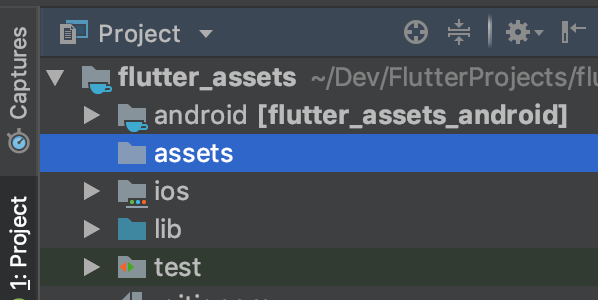
📋 Работа с Assets в Flutter

Assets - это ресурсы, такие как изображения, шрифты и другие файлы, которые включаются в ваше приложение
- Flutter Tutorial - Assets
- Официальная документация по работе с assets и изображениями
- Документация по добавлению шрифтов из пакетов
- Работа с файлами
🎨 Design принципы в Flutter

ООП
Принципы объектно-ориентированного проектирования
Dependency Injection
SOLID принципы
Design паттерны
- Шаблоны проектирования "банды четырёх (GoF)"
- MV-паттерны для проектирования веб-приложений
- Flutter Design Patterns
- Flutter - Design
- Cookbook Designs in Flutter
📦 pub package manager в Flutter

Менеджер пакетов для Flutter называется pub. Он используется для управления зависимостями проектов Flutter и публикации пакетов Flutter. Он входит в состав Flutter SDK и может быть запущен из командной строки с помощью команды pub.
- Packages and Plugins
- Dart Package Manager (pub.dev) in Flutter
- pub.dev
- Using packages
- Overview of Dart pub
🌐 Работа с API в Flutter

REST
GraphQL
Веб сокеты
JSON
💾 Storage

Flutter предоставляет несколько вариантов постоянного стореджа:
SQLite
SQLite - это легкая реляционная система управления базами данных с открытым исходным кодом, используемая для хранения и управления данными. Она написана на языке C и является самодостаточной, то есть не требует отдельного серверного процесса или системы. SQLite широко используется в мобильных приложениях, встроенных системах и веб-браузерах, а также поддерживается многими языками программирования. Это популярный выбор для баз данных, поскольку он прост в использовании и не требует большого количества настроек и конфигураций.
Shared Preferences
Во Flutter SharedPreferences — это плагин, позволяющий постоянно хранить данные в парах ключ-значение. Он похож на локальную базу данных или кэш, но специально разработан для хранения небольших фрагментов данных, таких как пользовательские настройки или настройки. Плагин SharedPreferences часто используется для хранения простых фрагментов данных, к которым необходим доступ нескольким экранам или виджетам в приложении. Например, вы можете использовать SharedPreferences для хранения статуса входа пользователя или цвета темы приложения.
Firebase
Firebase - это платформа для разработки приложений на основе технологии Backend-as-a-Service (BaaS), которая предоставляет такие hosted backend services, как база данных в реальном времени, облачное хранилище, аутентификация, отчеты о сбоях, машинное обучение, удаленная настройка и хостинг для ваших статических файлов.
Теперь рассмотрим полезные модули с Firebase:
Firebase Authentication
Firebase Authentication — это услуга, предоставляемая Firebase, которая позволяет вам легко добавлять аутентификацию пользователя в ваше приложение Flutter. С помощью Firebase Authentication вы можете аутентифицировать пользователей, используя адрес электронной почты и пароль, номер телефона или популярные поставщики удостоверений, такие как Google, Facebook и другие.
Firebase Storage
Во Flutter вы можете использовать Firebase Storage для хранения и извлечения двоичных данных, таких как изображения, аудиофайлы и видео. Firebase Storage — это облачная служба хранения данных, предоставляемая Firebase, которая позволяет легко хранить и обслуживать большие двоичные данные, такие как изображения и видео, в вашем приложении Flutter.
How to Upload and Retrieve Images from Firebase Storage
Firebase Firestore
Firebase Firestore - это облачная NoSQL база данных документов, предоставляемая Firebase, которая позволяет легко хранить, управлять и извлекать данные в вашем приложении Flutter. Firestore - это гибкая, масштабируемая и простая в использовании база данных, которая позволяет хранить и извлекать данные в виде документов, коллекций и полей.
Firebase Push Notifications
- Создайте проект Firebase и настройте приложение Flutter.
- Интегрируйте плагин Firebase Cloud Messaging (FCM) в свое приложение Flutter.
- Обрабатывайте входящие push-уведомления в своем приложении Flutter и укажите, как они должны отображаться.
- Отправляйте тестовые push-уведомления с помощью консоли Firebase или других инструментов, таких как Postman.
- Настройте свои уведомления, указав значок уведомления, звук и образец вибрации.
How do I set up push notifications?
Firebase Remote Config
Cloud-based service который позволяет изменять поведение и внешний вид вашего приложения, не требуя от пользователей загружать обновление приложения. Во Flutter вы можете использовать плагин firebase_remote_config для доступа к Firebase Remote Config.
Firebase Cloud Functions
Cloud Functions for Firebase - а serverless функции, которые упрощают разработку бэкенда, позволяя разработчикам писать код на JavaScript или TypeScript, который запускается автоматически в ответ на события от сервисов Firebase или входящие HTTP-запросы. Этот фреймворк использует облачную инфраструктуру Google для создания масштабируемой и управляемой среды, что упрощает создание мощных бессерверных приложений без необходимости обслуживания серверов.
Getting Started with Firebase Cloud Functions
🔍 Advanced Dart

Lists
Частоиспользуемые способы отображения списков:
- ListView widget
- ListTile widget
- SingleChildScrollView with Column
- GridView widget
- CustomScrollView with Slivers
Полезные ссылки:
Коллекции:
Лямбда функции
Функциональное программирование
- Brief Overview of Functional Programming
- Functional Programming in Dart & Flutter
- Functional programming - Flutter
Isolates
о отдельные контексты выполнения, которые выполняются параллельно друг другу. Они используются для повышения производительности и параллелизма в приложениях Flutter.
Async Await
Futures
Streams
🔧 State management в Flutter

Управление состоянием во Flutter - это процесс управления и обновления данных или состояния приложения Flutter. Во Flutter состояние виджетов может меняться динамически, например, когда пользователь взаимодействует с приложением.
Provider
Provider - это обертка вокруг InheritedWidget (базовый класс для виджетов, которые эффективно распространяют информацию по дереву), чтобы сделать их более простыми в использовании и более пригодными для повторного применения.
Riverpod
Riverpod был создан тем же автором, что и Provider, и предназначен для упрощения управления состоянием приложения за счет предоставления более интуитивно понятного API и лучшей производительности, чем Provider.
Одной из ключевых особенностей Riverpod является его способность управлять состоянием и определять его более детально, чем у Provider. Это может облегчить работу с состояниям вашего приложения и привести к более эффективному re-render'y.
- riverpod
- Riverpod in Flutter
- Documentation
- Documentation v2 is in progress
- Flutter Riverpod 2.0: The Ultimate Guide
BloC
Bloc (Business Logic Component) - это паттерн управления состоянием, используемый во Flutter для отделения логики представления от бизнес-логики. Он помогает управлять и поддерживать состояние приложения, облегчая тестирование, отладку и повторное использование кода. Он использует streams для создания новых состояний и реагирует на их изменения.
- Get started with flutter_bloc
- BLoC in Flutter
- Flutter bloc for beginners
- Flutter Bloc - Tutorial
- BLoC Pattern: A Comprehensive Tutorial
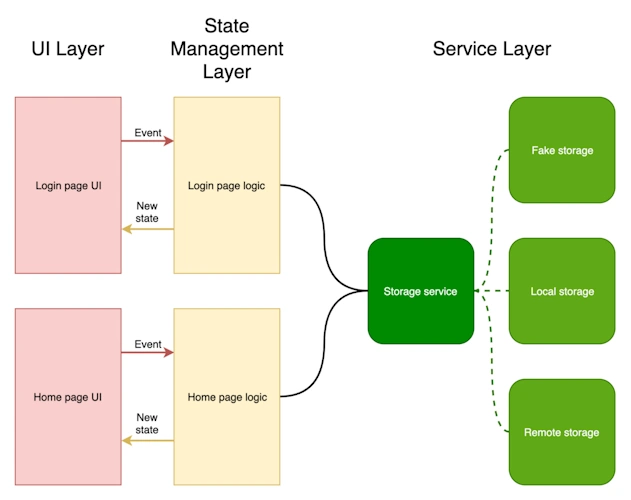
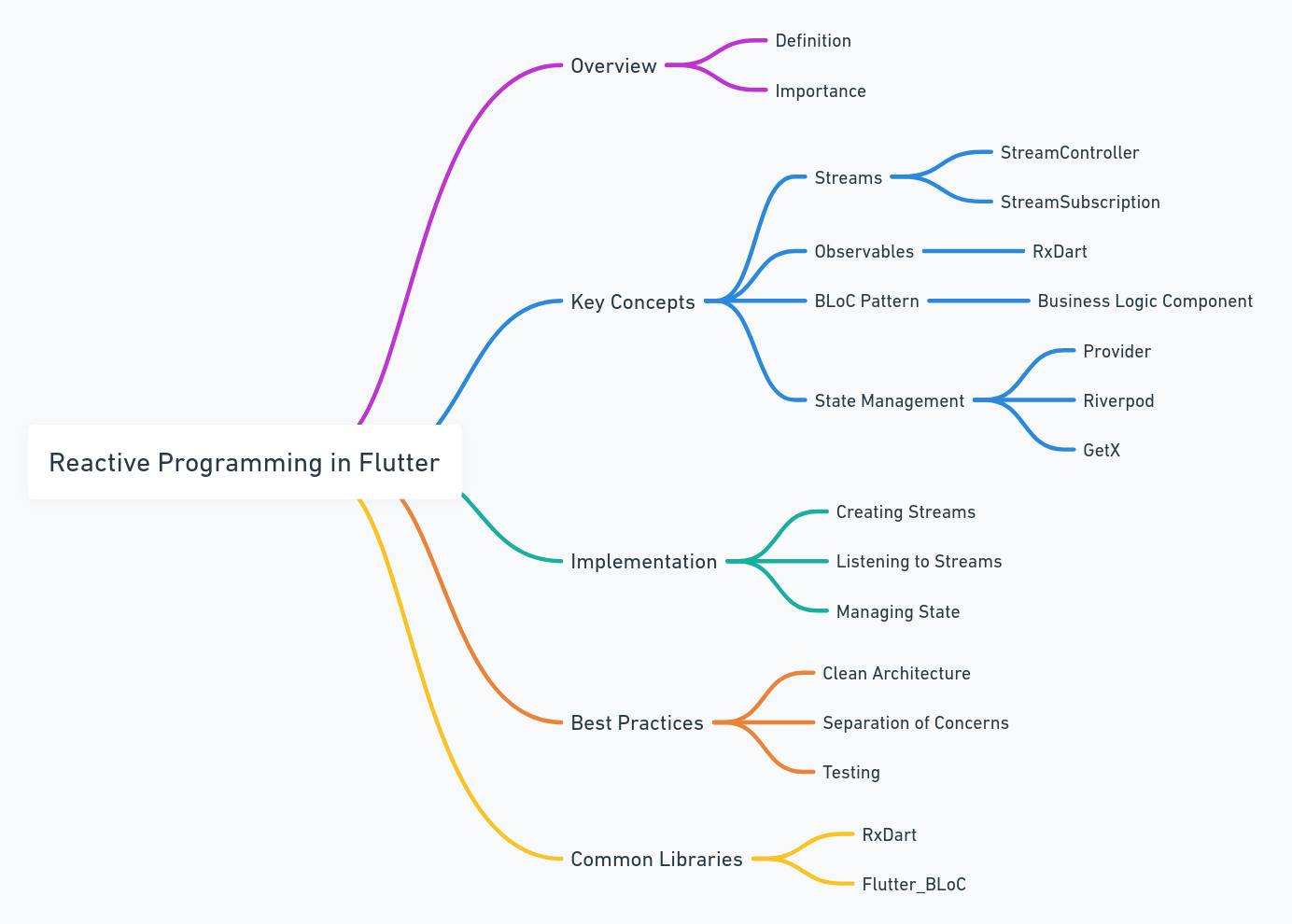
🌐 Реактивное программирование в Flutter

Реактивное программирование - это парадигма программирования, которая позволяет обрабатывать изменяющиеся стримы данных и обновлять пользовательский интерфейс на основе этих изменений. Во Flutter реактивное программирование может быть реализовано с помощью:
- Стримы: Последовательность асинхронных событий.
- Futures: Способ представления одной асинхронной операции.
- BLoC: Паттерн управления состоянием, который использует стримы для отделения бизнес-логики от кода пользовательского интерфейса.
Виджеты StreamBuilder и FutureBuilder обычно используются во Flutter для создания реактивных пользовательских интерфейсов.
RxDart
RxDart - это библиотека для Dart, предоставляющая дополнительную функциональность для работы с реактивным программированием, в частности с классами Streams и Observables. Она расширяет стандартный Dart Streams API и предоставляет дополнительные возможности, такие как преобразование и объединение потоков, а также составление и связывание потоков в цепочки. Во Flutter RxDart обычно используется для более эффективной и элегантной обработки асинхронных потоков данных и взаимодействия с пользователем.
🎞️ Анимации в Flutter

Hero

Hero - это виджет во Flutter, который позволяет создавать плавные анимации, которые используются в нескольких местах. Он анимирует переход виджета с одного экрана на другой или с одной позиции на другую в пределах экрана.
Opacity
Opacity - это виджет Flutter, который позволяет управлять прозрачностью дочернего виджета. то может быть полезно для создания визуальных эффектов, таких как затухание или выцветание, или для создания частично прозрачных фонов или наложений. Используя Opacity в сочетании с другими виджетами и анимациями, вы можете создавать сложные визуальные эффекты в своем приложении Flutter.
AnimationController
Этот класс позволяет выполнять такие задачи, как:
- Воспроизвести анимацию в прямом или обратном направлении или остановить ее.
- Установить анимацию на определенное значение.
- Определить верхнюю и нижнюю границы анимации.
- Создать анимационный эффект броска с помощью симуляции физики.
По умолчанию AnimationController линейно выдает значения в диапазоне от 0,0 до 1,0 в течение заданной продолжительности.
AnimatedBuilder
Виджет Flutter, который позволяет создавать анимации. Он принимает на вход объект Animation и функцию builder, а возвращает виджет, который перестраивается при каждом изменении анимации. Функция builder вызывается с помощью BuildContext и объекта анимации и должна вернуть виджет, который должен быть анимирован. С ее помощью можно легко создавать сложные анимации, не управляя состоянием анимации и не прослушивая события анимации в дереве виджетов.
AnimatedWidget
Виджет Flutter, который принимает объект Animation в качестве аргумента и автоматически обновляется при каждом изменении анимации. Это может быть полезно, когда вы хотите создать анимацию, тесно связанную с виджетом, например, для изменения размера или цвета виджета. С помощью AnimatedWidget вы можете инкапсулировать логику анимации в один виджет и повторно использовать его во всем приложении. Это упрощает управление и поддержку анимации, поскольку код анимации централизован и отделен от дерева виджетов.
🧪 Тестирование в Flutter

Тестирование - важнейшая часть процесса разработки во Flutter, поскольку оно помогает проверить поведение и внешний вид вашего приложения и убедиться, что оно ведет себя правильно и последовательно на разных устройствах и платформах.
Существует несколько типов тестов, которые вы можете написать для проверки поведения и внешнего вида вашего приложения:
- Unit(модульные) тесты
- Тесты виджетов
- Интеграционные тесты
- Acceptance тесты
Во Flutter вы можете писать тесты с помощью пакетов test и flutter_test, которые предоставляют фреймворки для написания и запуска модульных тестов и тестов виджетов, соответственно. Вы также можете использовать пакет flutter_driver, который предоставляет фреймворк для написания и выполнения интеграционных тестов.
Unit тестирование
Тестирование виджетов
Тестирование виджетов во Flutter - это процесс проверки поведения и внешнего вида отдельных виджетов в отрыве от остальной части вашего приложения. Он позволяет проверить, что виджет работает корректно, отображает ожидаемый вывод и правильно ведет себя в ответ на действия пользователя.
Во Flutter вы можете писать тесты виджетов с помощью пакета flutter_test, который предоставляет фреймворк для написания и запуска тестов виджетов. Тест виджета похож на юнит-тест, но вместо тестирования отдельных функций вы тестируете целые виджеты. Вы можете использовать TestWidgetsFlutterBinding для запуска тестов виджетов и симуляции пользовательских взаимодействий, таких как касания, прокрутка и другие жесты.
Интеграционные тесты
Во Flutter вы можете писать интеграционные тесты с помощью пакета flutter_driver, который предоставляет тестовый фреймворк для написания и запуска интеграционных тестов. Интеграционный тест запускается на физическом устройстве или эмуляторе и использует класс FlutterDriver для взаимодействия с приложением и симуляции пользовательских взаимодействий, таких как касания, скролл и жесты.
TDD
Во Flutter TDD можно юзать с помощью пакетов test и flutter_test, которые предоставляют фреймворки тестирования для написания и выполнения юнит-тестов и тестов виджетов соответственно. TDD можно использовать для написания тестов для отдельных функций, классов и виджетов, а также интеграционных тестов, которые проверяют поведение приложения в целом.
Behavior-driven development (BDD)
BDD можно юзать с помощью пакета flutter_driver, который предоставляет тестовый фреймворк для написания и выполнения интеграционных тестов.BDD можно использовать для написания тестов, которые проверяют поведение приложения в целом, а не отдельных виджетов или функций.
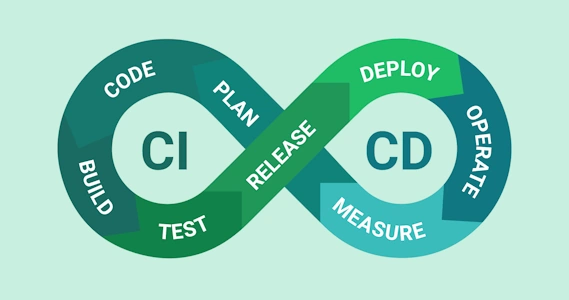
🚀 CI/CD в Flutter

CI/CD (Continuous Integration and Continuous Deployment) - это практика разработки программного обеспечения, которая помогает автоматизировать процесс создания, тестирования и развертывания мобильных приложений, включая приложения Flutter.
Fast lane
Fastlane - инструмент для автоматизации процесса разработки и развертывания мобильных приложений, в том числе приложений, созданных с помощью Flutter.
Fastlane предоставляет набор инструментов для автоматизации таких задач, как создание, тестирование и распространение приложений. Например, Fastlane может автоматизировать процесс создания приложения, создание релиз-кандидата и отправку приложения в магазин приложений.
Codemagic
Cloud-based continuous integration платформа специально разработанная для разработки мобильных приложений Flutter.
Codemagic предоставляет разработчикам Flutter возможность автоматизировать процесс сборки, тестирования и развертывания своих приложений. Она интегрируется с фреймворком Flutter и позволяет разработчикам настраивать процесс сборки, запускать тесты и распространять приложение в различных app сторах.
GitHub actions
GitHub Actions - это инструмент автоматизации рабочих процессов, который встроенный в GitHub. Его можно использовать для автоматизации различных задач в процессе разработки мобильных приложений на Flutter.
Bitrise
Bitrise предоставляет полный набор инструментов для автоматизации процесса сборки, тестирования и развертывания мобильных приложений, включая приложения, созданные с помощью Flutter. С помощью Bitrise разработчики могут автоматизировать такие задачи, как сборка приложения, запуск тестов и распространение приложения в различных магазинах приложений.
Firebase App Distribution
Firebase App Distribution платформа для мобильных разрабов, которая входит в состав Google. Она позволяет разработчикам легко распространять бета-версии мобильных приложений среди тестеров и заинтересованных лиц.
С Firebase App Distribution вы можете залить бета-версию своего приложения на Flutter прямо на платформу, а потом дать тестерам и всем заинтересованным скачать его и пощупать. Тестеры могут оставлять отзывы непосредственно через приложение, что упрощает жизнь разработчикам, позволяя быстрее находить и исправлять ошибки, а также улучшать приложение перед его финальным релизом.
🛠️ Dev tools в Flutter

Flutter DevTools - это набор инструментов разработки, предоставляемых Flutter, чтобы помочь разработчикам создавать, тестировать и отлаживать приложения Flutter. Инструменты включают:
- CLI: интерфейс командной строки для управления и создания приложений Flutter.
- Doctor: Инструмент для диагностики проблем с установкой Flutter.
- Эмулятор: Эмулятор для запуска и тестирования приложений Flutter.
- Observatory: Инструмент для профилирования производительности приложений Flutter.
- Dart DevTools: Браузерный набор инструментов разработки для Dart, включая отладчик и средства профилирования производительности.
- Hot Reload: Функция, позволяющая разработчикам видеть влияние изменений кода в режиме реального времени.
- DevTools Extension: Расширение для браузера, предоставляющее расширенные возможности отладки и профилирования производительности для приложений Flutter.
Flutter Inspector
Flutter Outline
Memory Allocation
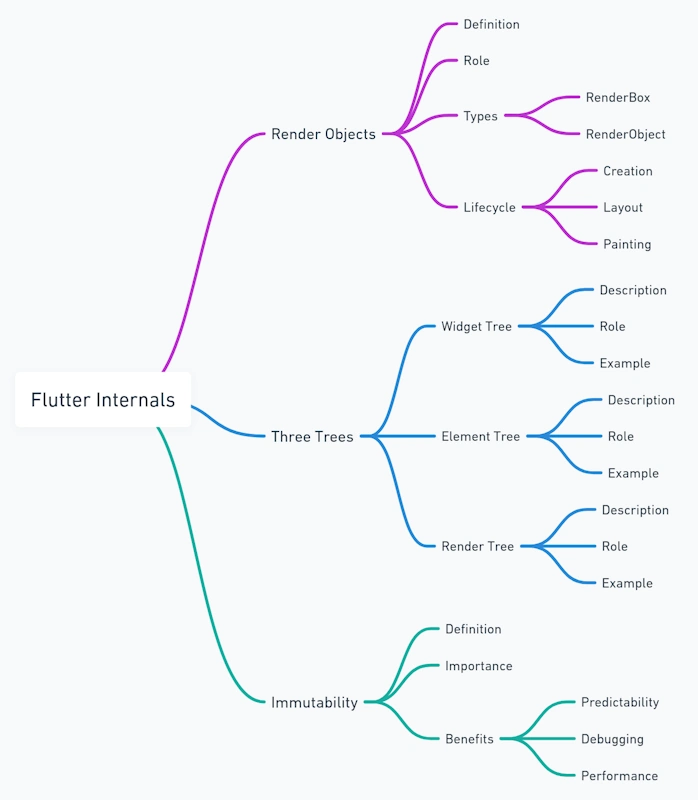
🗃️ Flutter Internals в Flutter

Render Objects
RenderObject'ы можно определить как "объекты", которые рендерят и манипулируют макетами, размерами и рисуют пользовательский интерфейс, обеспечивая фактический рендеринг приложения.
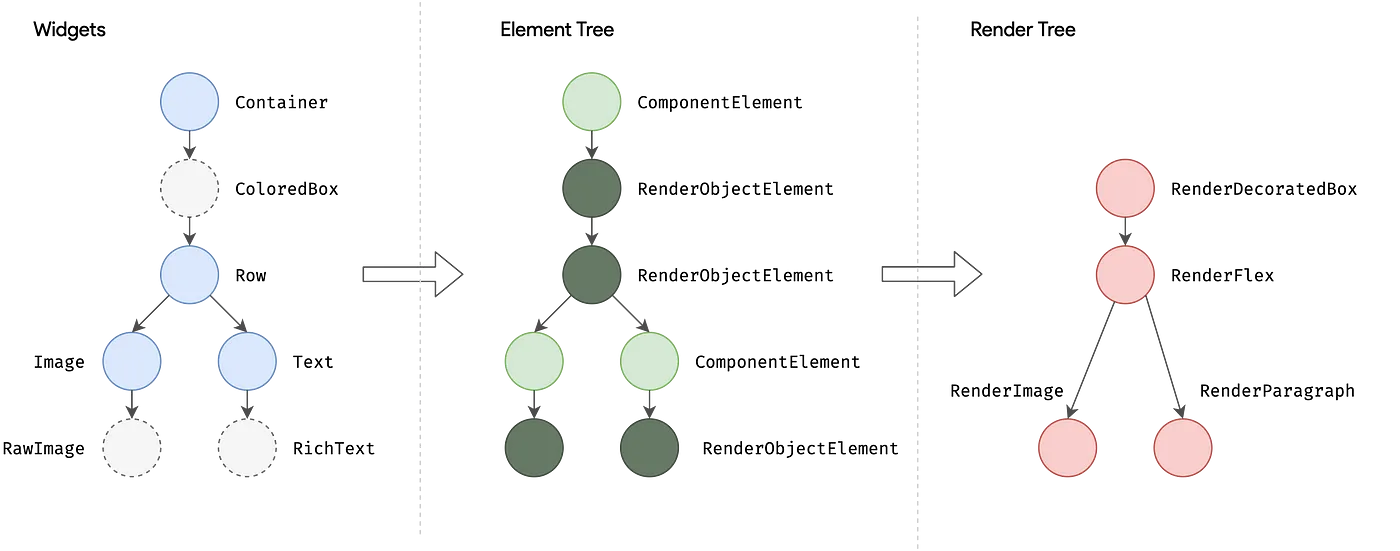
3 Trees

Immutability
📈 Аналитика в Flutter

Firebase Analytics
Firebase Analytics: Бесплатный инструмент аналитики, предоставляемый Google, который помогает понять поведение пользователей и измерить производительность приложений для мобильных приложений. С помощью Firebase Analytics разработчики Flutter могут отслеживать взаимодействие пользователей со своим приложением, включая просмотры страниц, события и свойства пользователей, и использовать эти данные для получения информации о поведении пользователей. Firebase Analytics предоставляет ряд инструментов и функций для анализа этих данных, включая панели в реальном времени, сегментацию пользователей и воронки.
Google Analytics
Бесплатный сервис веб-аналитики, предоставляемый Google, который помогает понять поведение пользователей и измерить производительность приложений для мобильных приложений. С помощью Google Analytics разработчики Flutter могут отслеживать взаимодействие пользователей со своим приложением, включая просмотры страниц, события и свойства пользователей, и использовать эти данные для получения информации о поведении пользователей. Google Analytics предоставляет ряд инструментов и функций для анализа этих данных, включая панели в реальном времени, сегментацию пользователей и воронки.
Segment
Segment — это аналитическая платформа, предоставляющая единый API для сбора, хранения и маршрутизации данных о клиентах из различных источников, включая мобильные приложения, созданные с помощью Flutter.
Mix Panel
Mixpanel - платная платформа для аналитики продуктов, которая позволяет получить представление о поведении пользователей в мобильных приложениях, в том числе созданных с помощью Flutter.
С помощью Mixpanel разработчики Flutter могут отслеживать взаимодействие пользователей со своим приложением, включая просмотры страниц, события и свойства пользователей, и использовать эти данные для получения информации о поведении пользователей. Mixpanel предоставляет ряд инструментов и функций для анализа этих данных, включая панели в реальном времени, сегментацию и A/B-тестирование.
Некоторые ключевые особенности Mixpanel для приложений Flutter включают:
Отслеживание пользователей
- Информационные панели в реальном времени
- Сегментация
- A/B-тестирование
Ссылки для изучения:
🚀 Deployment в Flutter

Playstore
Appstore
Гайдлайны и протоколы
Гайдлайны и протоколы являются важным фактором для разработчиков Flutter, поскольку они помогают гарантировать, что приложения создаются согласованно, надежно и удобно для пользователя. Некоторые из ключевых рекомендаций и протоколов, которые следует учитывать при разработке приложения Flutter, включают:
- Flutter Widget
- Dart Style
- Material Design
- Apple Human Interface
- Google Play Developer Policy Center
- App Store Review
Ссылка для изучения:
